
ウェブサイトに手軽に地球儀の 3D モデルを導入することができる GlobeKit のウェブサイト
まだベータ版という感じではあるが……
今回ご紹介するのは、GlobeKit というライブラリというかフレームワークというか…… WebGL を利用した実装です。
どうやらこちらはまだベータ版という感じで、今後ドキュメントを含めた様々な部分が整備・公開されていく予定になっているみたいですね。
もしかすると、有料でサポートするエンタープライズ向けのサービスなのかもしれませんが、今回は公開されているティザーサイトの実装について紹介していこうと思います。
リンク:
多種多様なマテリアルやツールキット
今回のサイトは、GlobeKit のティザーサイトというか、機能を紹介するデモサイトという感じなんですかね……
いくつかの地球儀(グローブ)の実装を見ることができるようになっており、機能や外見の違いを比較しやすいように作られています。
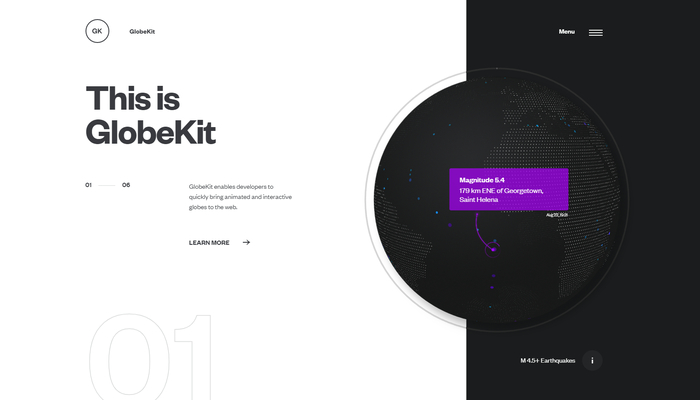
ページの冒頭では、白い背景に黒い地球儀が浮かんだ状態になっているのですが、特定の地点に対して吹き出しのような感じでポップアップが表示されるなど、なかなかスマートでかっこいいデザインのグローブが表示されます。
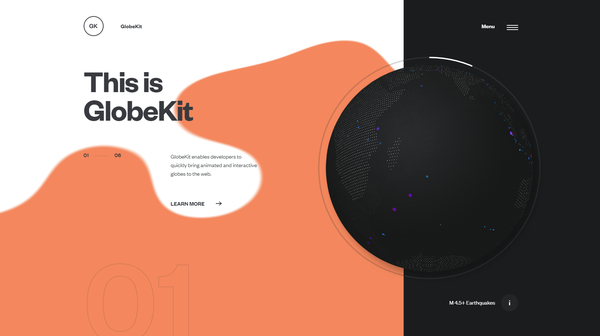
そこからスクロールしていくと、画面の左側がおもむろに違う色に変化していき……


完全に左半分の色が変化した段階で、グローブも別のモードに切り替わるようになっていますね。
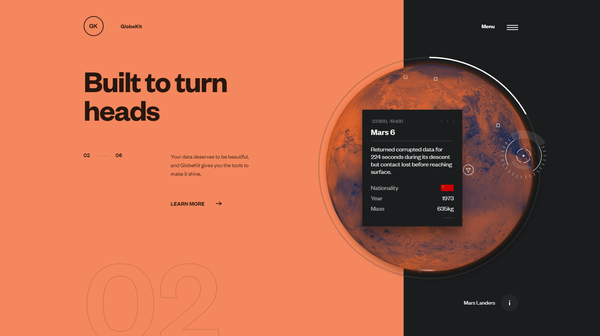
一番最初は、黒を基調とした地球の 3D グローブでしたが、なんと2番目に現れるのは火星です。
どうやら GlobeKit はグローブと言っても地球儀だけでなく、天体系であればあらゆるものが表示できるような、そんな柔軟性を持った実装になっているということなんでしょうね。
表示されるポップアップのデザイン、アイコンのデザイン、カーソルのデザインなどもすべて同時に切り替わるようになっており、かなり柔軟性が高そうな印象を受けます。

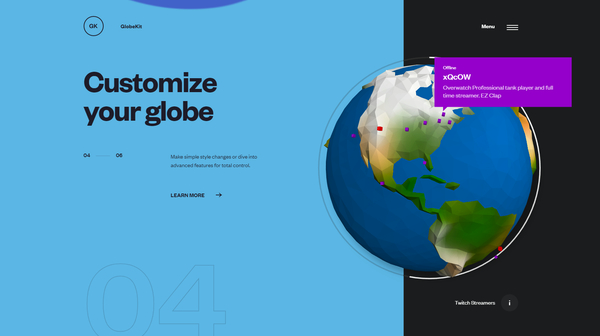
ローポリゴンなモデルなんかも用意されていて、本当にバリエーション豊かです。
最後の方に現れるデモだと、航空機の航路を 3D のグローブにマッピングしたものなんかもあります。
こういった 3D の地球儀的な表現って、WebGL の黎明期から数え切れないほど公開されてきていると思いますが、それをひとつのパッケージにしてビジネスとして成り立たせてしまおうということなのかな?
あるいは単に、今後オープンソースで公開されるのかもしれないですが……

WebGL と地球儀は、もう本当にいろんな実装がこれまでにも公開されてきているため、なんというか外見的な目新しさみたいなものはあまり感じられないのですが……
今回のデモを見た印象としては、かなり柔軟にカスタマイズができるようになっていそうですし、質感等も申し分なく、手軽にかっこいいグローブを出したいという需要にはそれなりに便利に使えそうだなという感じがしました。
よーく観察してみると、ポップアップが表示される瞬間に、グローブ自体が波打つようにアニメーションしていたり、実はかなりビジュアルにこだわって作り込まれているように見えます。
これがエンタープライズ向けのビジネスとして成り立つとしたら、それはそれで興味深いですね……
気になる方、ぜひチェックしてみてください。



