
様々な質感で表現したロゴ・イメージが楽しい! リニューアルした P.I.C.S. のウェブサイト
エッジの利いたデザインと個性的な演出が魅力
今回ご紹介するのは P.I.C.S. のウェブサイトです。
P.I.C.S.(ピクス)はかなり有名な企業さんなので知っている方も多いかと思いますが、映像やプロモーション、イベントの運営・企画など、多彩な事業を手掛けている日本の企業です。
今回のサイトはリニューアルが行われたことで新しいデザインへ完全に刷新された形なのかなと思いますが、その手掛ける事業の幅広さと同じように、様々な個性的な演出が組み合わさった見事なコーポレートサイトとなっています。
リンク:
ロゴの形状をうまく利用した演出の数々
P.I.C.S. といえば、シンプルだけど個性的な、かっこいいロゴマークが思い浮かびます。
今回のサイトでも、ロゴマークに含まれるちょっと傾いた形状になっている I の文字の部分が、様々なシーンで演出に取り入れられています。
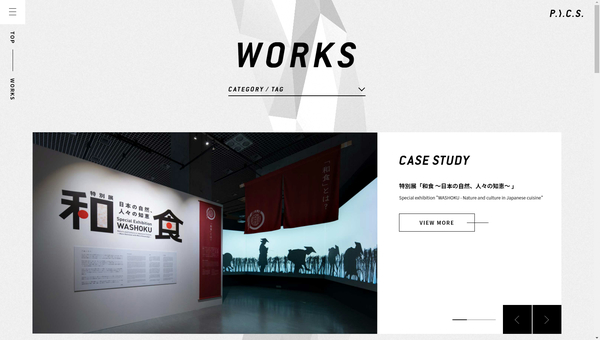
トップページの部分では、スクロール操作を行った際にページ上に並べられているキーワードリンクが横方向に流れるようになっています。
このキーワード部分にカーソルをホバーしてやると、先述の I のロゴマークの形が浮かび上がってきます。

上の画像ではワイヤーフレームのような 3D モデルが背景に映っているのがわかると思います。
この背景に浮かび上がるロゴマークの 3D モデルは、キーワード1つ1つに対して個別のデザインのものが割り当てられており、ホバーする位置を変更するたびにアニメーションしながら切り替わります。
このホバーアニメーションは、何もない空間からジオメトリが浮かび上がってくるような感じで面白いですね。
カメラのファークリップ面、もしくは three.js のクリッピングプレーンかなにかを使ってるのかなと思いますが、個性的でめちゃくちゃかっこよく仕上がっています。


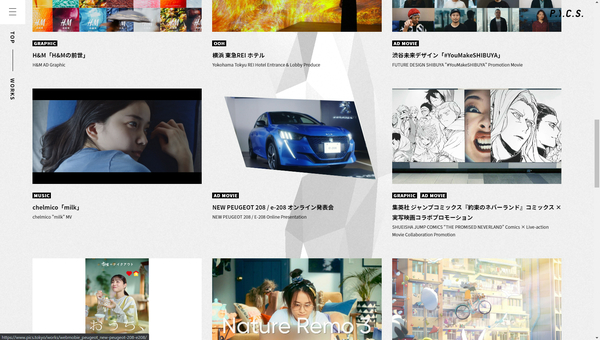
また、他のページの背景部分にも、やはりロゴマークの I の部分のシルエットが利用されています。
手前にあるコンテンツを邪魔しない、程よいコントラストで描き出される様々な質感のロゴマークは、いろいろな個性や事業の多彩さを表現しているような感じでコンセプト的にもコーポレートサイトにぴったりの演出だなと思いました。
角張ったローポリゴンで表現された質感、あるいはワイヤーフレームのようにラインをうまく利用した質感、さらにはちょっとした流体っぽい柔らかなシルエットの質感など、本当にいろいろなパターンがあります。

スクリーンショットこそ撮っていませんが、ページ遷移の際に発生するアニメーションや、マウスホバー時に各要素に対して発生するトランジションなど、あらゆる面で隙がなく丁寧な仕事が光ります。
WebGL 的には見た目のバリエーションの多彩さもさることながら、トップページでの次々とマテリアルが切り替わるアニメーション処理など、技術的にも面白い場面がたくさんありますね。
意図したものかどうかまではわからないですが、今回のサイトの場合は WebGL のビジュアルがサイト上に加わったことで空間的な広がりが生まれ、結果的にサイト全体に透明感というか、風通しの良い吹き抜けるような感覚が演出されているのもうまいなと思いました。
非常にレベルの高い実装だと思います。
ぜひチェックしてみてください。



