
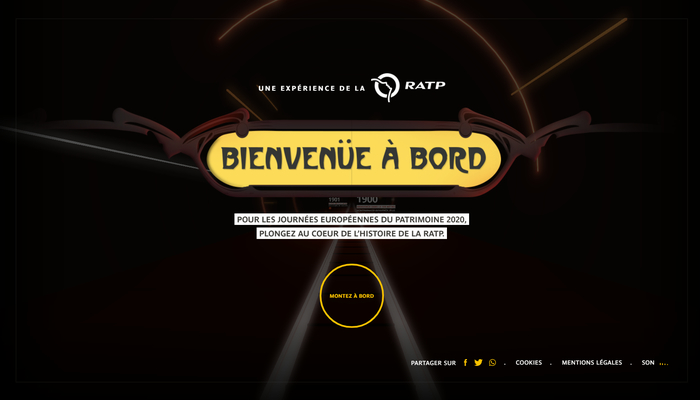
地下鉄のトンネルを思わせるインターフェースが面白い公共交通機関を管理・運用している RATP のウェブサイト
歴史を感じられる資料的な意味もある
今回ご紹介するのは、通称 RATP と呼ばれる公共交通機関を管理・運営している事業者のウェブサイトです。RATP なんて聞いたことがない、と感じる方も多いかと思いますがこちらはフランスの事業者ですね。
RATP は正式名称を日本語で言うと「パリ交通公団」となるようですが、地下鉄やバスなどのいくつかの公共交通機関を管理しています。
今回のサイトでは、そんな RATP の事業のなかでも、特に地下鉄(メトロ)に関する歴史を見ることができるコンテンツとなっています。
リンク:
WebGL としてはシンプルでわかりやすい実装
今回のサイトは WebGL 実装の面から見ると、かなりシンプルというか、そんなにやっていることは多くありません。
パッと見ただけでわかることがほぼ全て、と言ったらいいでしょうか……
複雑なことはあまりやらずに、シンプルな構成で CG を描画しています。
イントロページからコンテンツをスタートさせると、まずはスクロール操作でコンテンツを進めてね~ という感じの案内が出てきます。

どうやらこのコンテンツ自体が、120 年分の歴史を振り返るというもののようで、暗いトンネルのなかを進むと次々と西暦の年号が現れます。
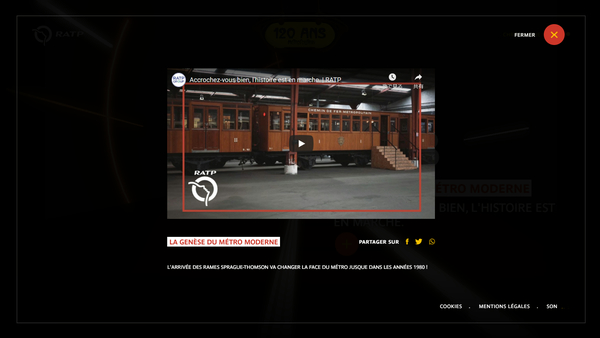
それぞれの年号ごとに、クリックすることでさらに詳細な内容を見ることができるのですが……
詳細な内容といっても、今回のサイトの場合は短い文章と共に動画が表示されるようになっていて、ほとんどこれらの動画を見せることが今回のサイトの目的の全てみたいですね。
動画の数はかなり多いので、一連の動画を全部見ていくと、たしかにこれはメトロの歴史を結構深く理解できそうな感じがします。

個人的に面白いなと思ったのは、DOM と WebGL を共存させている方法です。
今回のサイトの場合は西暦が数字で書かれている部分は WebGL で描画しているわけではなくて DOM で構築されています。マウスカーソルの位置に応じて背景とも連動して動くので、一見すると 3D シーンの一部のようにも感じられますが、あくまでも DOM を CSS で動かしているだけなんですよね。
こういったケースではどうするのが正解ということは無いとは思いますが、DOM をそのまま使っていることによって、クリックイベントなどは単純なイベントリスナーで処理できるので、非常に扱いやすいはずです。

動画の数がかなりあるので鉄道の歴史がよくわかる。
WebGL で実装されていると言っても、今回の場合は CG 部分になにか大きな工夫があるわけでもなく、また 3D であることに深い理由があるわけでもなく、ちょっとした演出の一部といった感じですね。
単純に、コンテンツの主軸がメトロなのでトンネル風にしたら面白いんじゃないかというアイデアだと思いますが、もう1つ2つ、見せ方に工夫など取り入れられたら印象がグッと良くなったんじゃないかなと感じました。
たとえば、西暦の数値を選択したらカメラがグッと勢いよく動いて、駅のホームみたいなのが現れるて…… そのホーム上に(まるで駅ナカの広告みたいな感じで)動画が置かれているとか……
まあ言葉で書くのは無責任に何でも書けちゃうので、これ以上はやめておくとして……
WebGL でサイトを作るときに、ちょっと残念な部分も含めていろんな意味で参考になりそうなサイトだなと感じました。
気になる方はチェックしてみてください。



