
独特な RGB ディストーションが良いアクセントに! ブランディングから制作まで手掛ける Folklore のウェブサイト
きめ細やかな演出が光る
今回ご紹介するのは、ブランディングから制作までこなす Folklore のウェブサイトです。
画像が多く使われた情報量の多いビジュアルですが、かといってそれが煩わしい感じにもなっておらず、サクサクとテンポよく閲覧できる完成度の高いコーポレートサイトになっています。
演出の中心は 2D 的な表現ですが、インタラクティブ性の高いエフェクトはどれも丁寧に実装されています。
リンク:
カーソルやホイールに連動した動きに注目
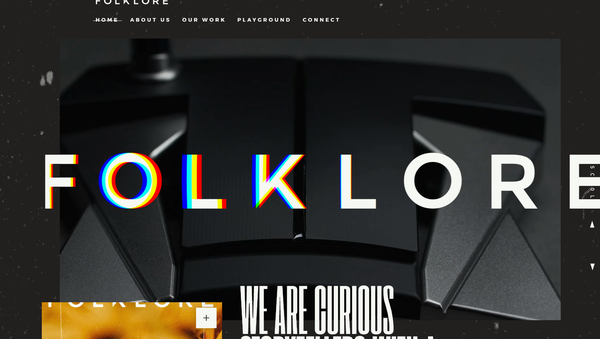
今回のサイトでは、文字に対する RGB ディストーションの演出と、画像に対する変形エフェクトが演出上の柱になっています。
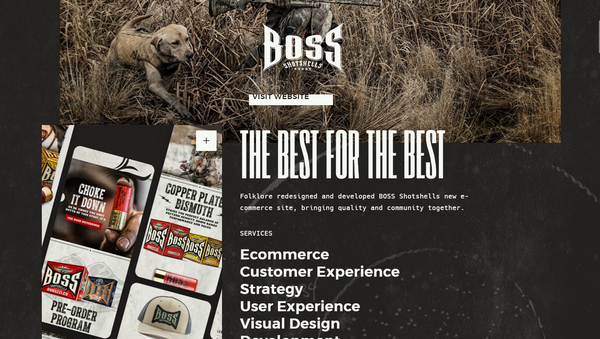
基本的に画像やスクリーンショットの選定がまず非常に上手で、それらを見ているだけでもとても迫力のある印象に仕上がっています。
そこに WebGL の演出が加わることで、より個性的で楽しいサイトになっていますね。

トップページの部分などに見られる RGB ディストーションエフェクトは、この上の画像にあるように、水平方向に対して微妙に RGB がずれるタイプです。
カーソルの動きに連動してディストーションが発生するだけでなく、スクロール操作を行うと文字が揺れるような動きも発生します。
このトップページ部分もそうですが、フォントの使い方もとても上手ですよね。
ほんの少しスクロールすると現れる、プラス記号のアイコンが配置された画像部分は、クリックしてやることで画面全体に画像が広がるようにアニメーションするのですが、このときの布のような動きもかっこいいです。


サイト内には、その他にも同様のエフェクトが使われている箇所がいくつかあり、アニメーションの動き自体は同じものですが、それほど単調には感じません。
むしろ統一感があって、操作しやすくなっています。
Playground のページでは、スクロール操作を行うと画像が波打つように動く演出があったり、WebGL 系のエフェクトはかなりインタラクティブ性を意識して実装されているような感じがします。
いずれも動きがよく練られていて、スムーズなアニメーションはさわり心地良好です。

今回のサイトの場合、まず単純に大きめの画像やフォントを上手に活用したレイアウトが見事です。
そういったベースがあらかじめ整えられた上で WebGL の演出がアクセントとしてうまく機能しているために、とてもバランス良く感じられるのだと思います。
RGB ディストーションの動きも、ちょっと引っ張られるような感じが面白く、ついつい何度もカーソルを往復させてエフェクトを発生させたくなってしまいますね……
非常に完成度の高いコーポレートサイトだと思います。
ぜひチェックしてみてください。



