
パーティクルを利用したオブジェクトの表現や丁寧な仕事が光る GUSTO.PLAY が面白い
自粛期間から誕生したウェブサイト?
今回ご紹介するのは、クリエイティブスタジオ gusto のチームメンバーが、それぞれに映画のタイトルをピックアップして紹介しているウェブサイトです。
一見、なにかのプロモーションサイトなのかなと思ったのですが、どちらかというと彼らのパーソナリティの集合というか、チームのみんなで作ったスペシャルサイトみたいな感じなのかもしれません。
WebGL や CSS を駆使した作りは実に見事で、見ていてすごく面白いです。
リンク:
パーティクルが変形する遷移演出もステキ
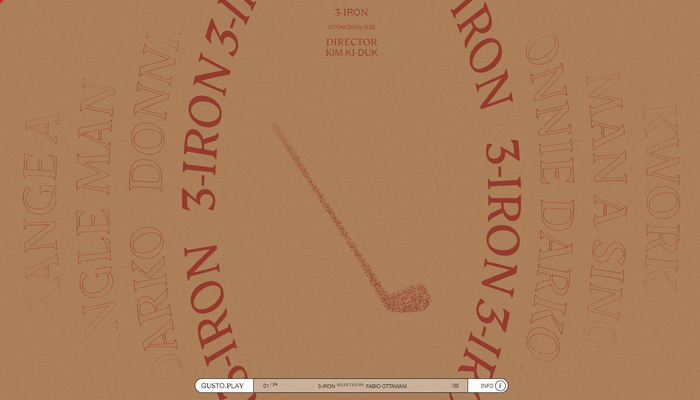
今回のサイトでは、記事執筆時点で 24 の映画がピックアップされて紹介されています。
画面の下にあるメニューから任意のナンバーを選択することもできますし、スクロール操作などを使って順番にたどっていくこともできます。
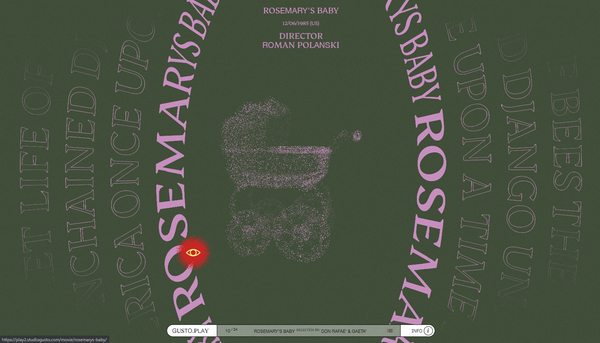
画面の中心にパーティクルで描かれた 3D オブジェクトが出てくるのですが、これがシーン遷移の際に霧がかき消されるような感じにアニメーションする様子がめちゃくちゃかっこいいです。

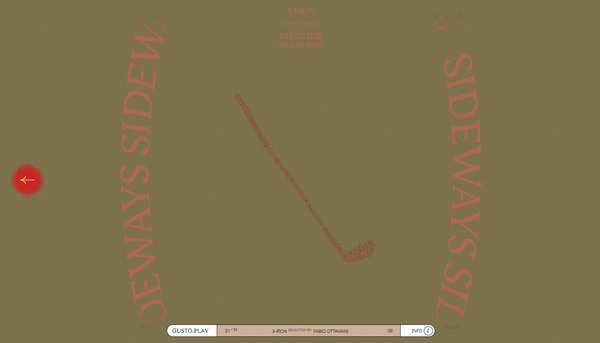
ちょっとわかりにくいと思いますが、オブジェクトが少し歪んでいるのがわかるでしょうか?
オブジェクトが歪み、ねじれ、曲がりくねり、最後にはふわっと消えていくアニメーションなんですが、これがすごく気持ち良いです。
ここで登場するパーティクルで表現されたオブジェクトは、対象となっている映画のタイトルを象徴する何かしらの 3D モデルになっているようで、タイトル数分のバリエーションがあります。
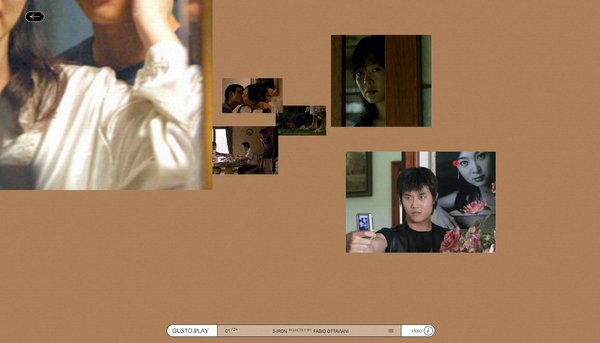
パーティクルで表現されたオブジェクトのあたりをクリックすると、より詳細な作品情報を見ることができます。


個別の作品ページでは、CSS を利用して画像を立体的に動かしているところと、WebGL を使ってオブジェクトを動かしているところがあります。
パッと見た印象ではわかりにくいかもしれませんが、なんでもかんでも WebGL で描画してしまうのではなく、CSS も駆使して上手に適材適所でサイトが構築されているのは素晴らしいと感じました。
また WebGL で表現された部分も結構抜かり無く丁寧に実装されており、トップページのパーティクル表現の部分も見た目以上に結構考えて作られていますね。
パーティクルのアルファ値が空間の奥行きによって変化するようになっていて、一種のフォグのような効果が見られます。

奥行きがあるオブジェクトでは奥の方ほど薄い色のパーティクルになる。
これはあくまでも私個人の感想ですけども、今回のサイトからは、コロナウィルス感染症の影響で誰もが自粛を余儀なくされたことを、どうにか前向きなエネルギーに変えてやろうみたいな意気込みを感じました。
所属するスタッフがピックアップした映画作品を、こうして1つのウェブサイトの体裁まで仕上げてしまうというのは本当にすごいですよね。
3D モデルのデータだって、用意するだけでも大変だったんじゃないかな……(Donnie Darko の 3D モデルとかどう考えても自作しなくちゃいけなかっただろうし……)
とても手の込んだ面白いサイトだと思います。
ぜひチェックしてみてください。



