
ハイトマップを利用した疑似立体表現で 2D 画像に奥行き感を追加した Casas Mallorca のウェブサイト
トレンドが一度去ってからの……
今回ご紹介するのは、マヨルカ島という観光地としても有名な離島にある、不動産業者さんのホームページです。
調べてみたところ、マヨルカ島(マジョルカ島とも)は国籍としてはスペインになるようで、主にヨーロッパで人気のリゾート観光地でもあるようですね。
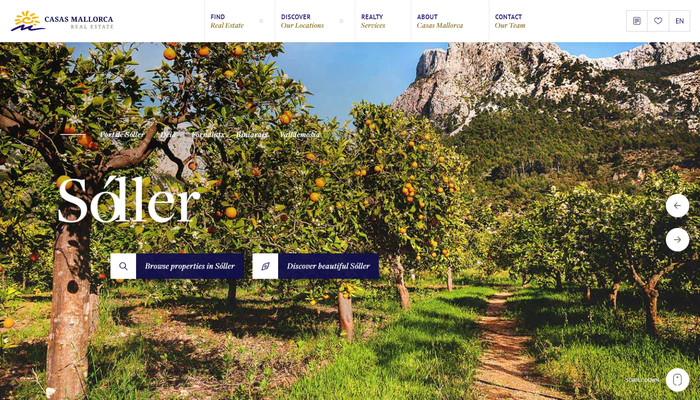
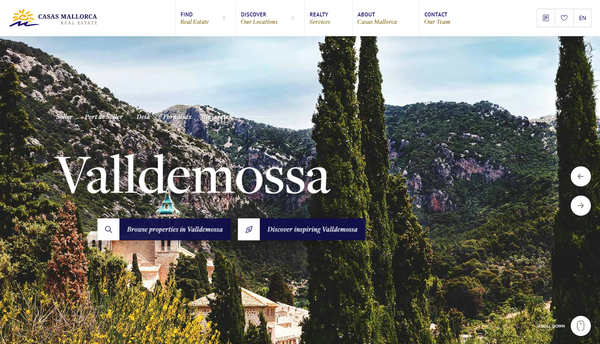
リゾート系の島ということもあって、サイト内に掲載されている写真は本当に美しいものばかり…… 日本人であっても思わず憧れるリゾート暮らしな風景が堪能できるサイトとなっています。
リンク:
Casas Mallorca: Home - Exclusively picked real estate properties
疑似立体表現でほんの少しの違和感を
今回のサイトでは、WebGL を使っているとは言っても、あまり派手に立体的な表現があったりするわけではありません。
非常にシンプルな疑似立体表現が使われているだけなのですが、それでも思わずユーザーの目を引きつけるようなちょっとした驚きがありますね。
この手の WebGL 実装はスクリーンショットを撮るのがまあ不可能レベルで難しいのですが……
マウスカーソルを動かすと画像がそれに応じてインタラクティブに変化するようなタイプのものなので、実際に動く様子を見てもらうとすぐにどういうことかわかると思います。

はい、このスクリーンショットを見ても、どこがどう WebGL 実装なのか全然わからないと思いますが……
少し前に流行した「ハイトマップを使った擬似的な立体表現」を行っているタイプなので、一見した様子は完全に普通の静止画と見分けがつきません。
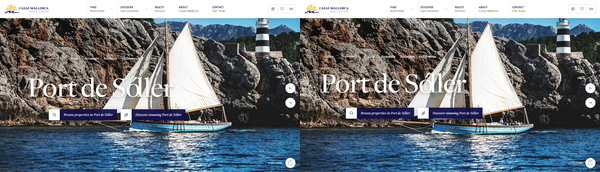
しかし、カーソルを動かしてやると、微妙に画素ごとに色のズレる量に差があり、それによって立体感を感じられるというものですね。
静止画ではほぼわからないと思いますが、一応、画面の左上と右下にカーソルがある状態を並べてみると、微妙に様子が違っているのがわかると思います。

うーん、それでもわかりにくいかな?
この上の画像でいうと、画面の中心あたりにあるアルファベットの S の部分とかを見るとわかりやすかもしれません。
今回のサイトの場合は、背景の画像が変化するのと一緒に DOM の位置も CSS によって微妙に変化するようになっているので、ブラウザ上で見えている世界全体が、カーソルに応じてぐいぐいと動いているように感じられる作りですね。
WebGL の実装としては技術的にもそれほど難しいものではないのですが、こういった演出を行うことで、ユーザーの興味をより強く惹きつけたり、空間的な広がりが感じられたりする効果があるのかなと思います。

記事執筆時で1ユーロが120円くらいだから…… (思考停止)
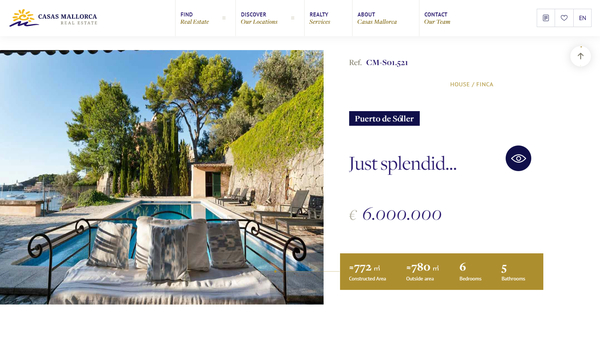
ヨーロッパで人気の観光地であり、リゾートでもあるというだけあって、なかなかパンチの利いた価格の物件が多数掲載されています。
実際に購入できるかどうかはさておき、サイト内に置かれている画像がどれも非常に美しくて、単純に旅行で構わないから行ってみたいと感じさせられるようなサイトですね。
疑似立体表現はちょっと前にすごい流行ってましたが、最近は逆にあまり見かけなくなりました。実装自体は簡単なのですが、ハイトマップを作ったりするのがちょっと面倒なんですよね。
疑似立体表現はなんだか久しぶりに見かけた気がしたので、せっかくだから紹介してみました。
興味のある方は、チェックしてみてください。
リンク:
Casas Mallorca: Home - Exclusively picked real estate properties



