
コードによって作られる動きや応答性について考えよう! Google のシニア UX エンジニアが提供するオンラインデモ
チュートリアル動画なども公開されている
今回ご紹介するのは、Google のシニア UX エンジニア、Jongmin Kim さんが公開しているコンテンツです。
ページ内に書かれていることを読んだ感じでは、コードを使って生み出す動きやユーザー体験を学べる教材は多くないので、このデモ(と一緒に公開されている動画)にまとめてみたよ! ということみたいです。
なんという大盤振る舞いなんでしょう……
デモのほうは Pixi.js を使ったインタラクティブデモになっているので、実際にブラウザ上でその動作を確かめることができます。
リンク:
いろいろな切り口のデモを楽しもう
公開されているデモの種類はかなり多くて、それぞれにかなり質感も外見も異なっていますので、本当に勉強するのによい教材になりそうなウェブサイトです。
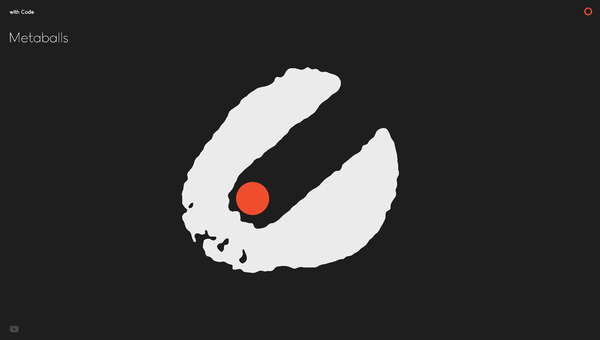
ロードが完了してページが表示された直後は、記事の執筆時は Metaballs のデモがデフォルトで表示されるようになっています。
この Metaballs のデモでは、画面上をスワイプするようにドラッグ操作してやると、赤いボールが白いメタボールを押しのけるような感じで動きます。

また、画面の右上にあるサークル型のアイコンをクリックすると、用意されている各種デモの一覧を見ることができるようになっていて、スクロール操作を行うことで項目がスルスルと動きます。
このようなメニュー部分についても、やっぱり教材的というか、そのまま参考にできそうな見事な完成度になっていますね。
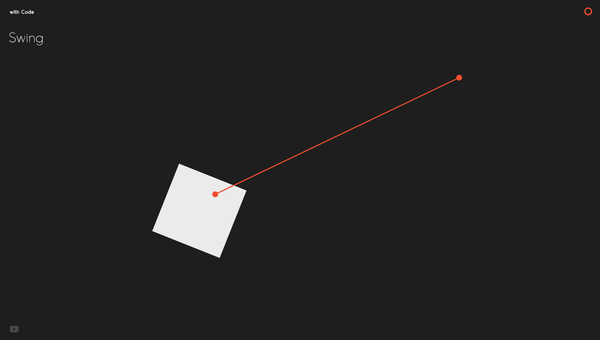
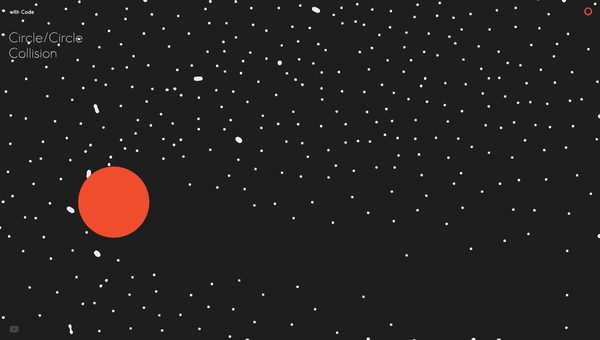
用意されているデモでは、物理演算を駆使しているものが多いのですが、なかには数学的な理解を求められるようなものもあり、単純に描画結果だけを見て理解できそうなものとそうでないものがあります。


Google が手掛けているプロジェクトって本当にいろんなものがあって、なかには物理演算を行うことができるライブラリなんかもあるのですが、そういうものを使ってるのかなと想像します。
ただ、このコンテンツの目的は「コードによって動きを表現する」ということを抽象化した上で、世の中の多くの開発者に伝える・気づかせることなんじゃないかな……
こういうのって言うほど簡単じゃないし向き不向きがあるとは思いますが、こうして単純な例で示してもらうことでいろいろ応用も利きそうだなと個人的には感じました。
同時に動画でのチュートリアルも公開されていますし、技術を出し惜しみするのではなく、多くの人に有用な技術・知識を使ってほしいという意図が感じられるようなサイトとなっています。

黒い背景に、白と、テーマカラーのオレンジだけで構成された、とてもシンプルな配色のサイトです。だからこそ、動きやインタラクティブ性にしっかりと意識を向けることができる、そんなデザインとなっています。
WebGL が云々というよりは、もっと広い視野で考えるようなテーマを扱っているサイトですけれども、描画に Pixi.js を使っていることで非常に軽快に動作していますね。
2D 的な表現が中心ですが、本当にいろいろと参考にできる点が多くありそうな、そんな内容です。
ぜひチェックしてみてください。



