
ディープラーニングを活用してユーザーごとにパーソナライズされたデモを再生!? Spotify のスペシャルサイト
有名シンガーとのコラボ企画
今回ご紹介するのは、Spotify が公開しているスペシャルサイトで、ミュージシャンの The Weeknd とのコラボレーション企画になっているようです。
The Weeknd はカナダのミュージシャン(シンガー)でグラミー賞にも輝いたことがある有名な方ですね。
今回のサイトでは、彼の楽曲を試聴できる他、MV も背景に流れます。この MV 部分が WebGL で描画されている形になっています。
リンク:
Alone With Me: An Experience With The Weeknd
いったいどこらへんがパーソナライズされてるのか……
今回のサイトは、書かれていることをよく読んでみると、ディープラーニング(AI)を使ってユーザーごとにパーソナライズされた体験ができますよ~ みたいなことをウリにしているようです。
Spotify のアカウントとの紐付けを行うと、そのユーザーの傾向を AI が独自に分析して、それぞれのユーザーごとに異なる結果が出るようになってるみたいなんですが……
ぶっちゃけ、他人のアカウントでどうなるかを見て比較できるわけじゃないので、どのあたりがパーソナライズされた結果なのか全然わかりません……
ということで、ここでは主に WebGL によって描かれるビジュアル面で注目すべきポイントを見ていくことにしましょう。

ページが表示された直後は、赤い背景に大きな文字で ALONE WITH ME の文字が表示されます。
このビューではカーソルを動かすことで上の画像にあるようなノイズが発生するようになっていて、なんか独特な雰囲気ですね。
縦方向に UV をずらしたような、不思議な質感になります。
画面の左上あたりに文章と共にボタンが配置されているので、そのボタンからアカウントの紐付けなどを行うと MV が始まります。

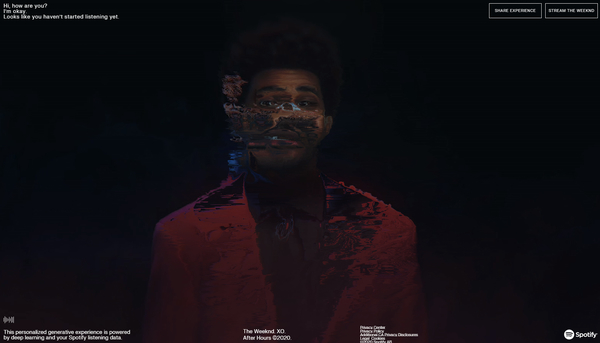
このミュージックビデオの再生が始まった状態でも、背景部分は常に WebGL を使って描かれており、クリックしたままホールドする、あるいはマウスカーソルを動かすといったユーザーの操作にインタラクティブに反応するようになっています。
冒頭のシーンとは異なり、ここでは横方向にノイズが走るのですが、これもなんかあまり見かけない独特な質感と風合いを持った演出になっていますね。
そもそもミュージックビデオ自体がかなりサイケデリックな場面を含んでいるので、静止画だとそれがエフェクトなのか MV そのままの状態なのかわかりにくいかもしれませんが、なかなかかっこいいエフェクトだと個人的には感じました。


下段の画像の右側部分、ピクセルソートされたような感じの横方向のノイズが見えるかと思うのですが、これがカーソル位置に発生しているエフェクトですね。
今回のデモには、AI 的技術が使われてはいるんでしょうが、選択される楽曲の種類にそれが使われているのか、はたまた WebGL のエフェクトにそれが反映されているのか……
いったいどの部分がパーソナライズされた演出なのかがよくわからないのがちょっと残念なところ。
そもそも、私自身は一応 Spotify のアカウントあるけど普段使ってない、みたいな感じなので、普段からよく利用している人であればもう少し違った絵が出たりとかするのかもしれませんね……
単純に WebGL の技術デモとして見てもなかなか迫力があって面白いサイトだと思います。
ぜひチェックしてみてください。



