
ユーザーが操作しながら謎を解くインタラクティブ・ムービー Ordesa の前日譚となるミニゲーム風コンテンツ
モバイルアプリ版の前日譚にあたる作品
今回ご紹介するのは、Ordesa というタイトルのモバイルアプリに関連したウェブサイトです。
どうやらこの Ordesa というタイトルは、モバイルアプリのインタラクティブムービーで、ユーザーが操作を行うことでストーリーが進む謎解き型のシュミレーションゲーム作品みたいなんですが……
今回のサイトは、このモバイルアプリのストーリー的な前日譚にあたる内容になっているらしく、謎解きのヒントになるキーワードなどが登場する作りになっているみたいです。
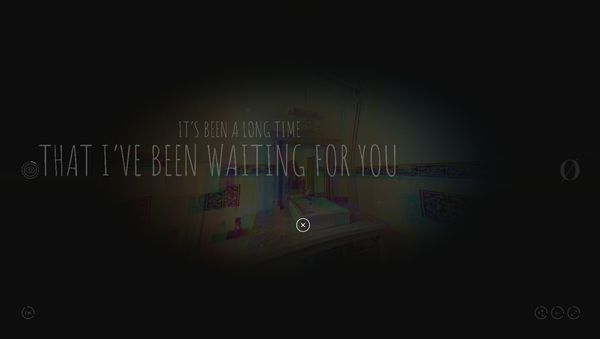
どこかホラーっぽい雰囲気など、非常によくできてます。
リンク:
いろいろな部屋を巡って痕跡を探し出そう
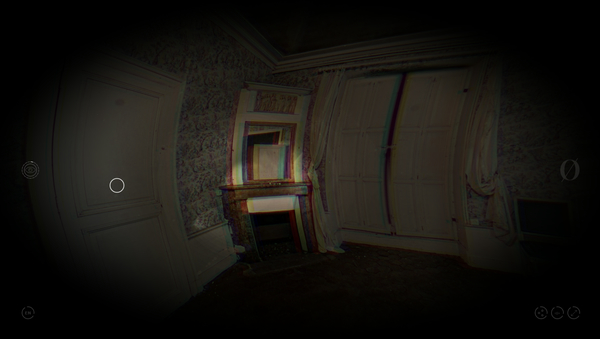
今回のサイトはいわゆる全球型の VR っぽい作りで、360 度すべての方向に視点を自由に動かすことができます。
ある程度、上下については視線移動の制限がありますが、水平方向については全方位を向くことができるようになっています。
カーソルの形状が、通常は白いサークル模様になっていますが……
なにかアクションを起こすことができる部分では、これがドットになったりと、ユーザーに気づきを与えるために形状が変化する仕組みですね。

この上の画像を見ると、カーソルがプログレス表示になっているのがわかりますかね?
薄い色のサークル模様の上を、時間が経過するのに合わせて時計回りに濃い白のサークルが伸びていく感じです。
このようなプログレス表示に切り替わるポイントがこのコンテンツ内にはたくさん用意されていて、それら全てを発見すると一応このミニゲームのクリアということになるんだと思います。
全部で17箇所くらいあるっぽいのですが、結構探すのが大変です……

上で説明したプログレス表示が出る「痕跡」を発見すると、その都度なにかしらのメッセージが報酬として得られるようになっています。
恐らくこれが、本編であるモバイルアプリ版のほうに対するなにかしらのヒントになっているんでしょうね。全部集めるのは大変ですが、モバイルアプリ版に期待しているユーザーや、すでにプレイ済みのユーザーからしたら、こういう取り組みは実に太っ腹というか、すごく面白い試みだと思います。
ちなみに、勢いよくカーソルを動かした際に画像が歪んだりするなど、全方位ビューの描画の仕方にもいろんな工夫が凝らされています。
すごくよく考えて実装されているなと個人的には思いました。


勢いよくスワイプすると画像が歪み、RGB ディストーションが発生する。
モバイルアプリをプロモーションするための特設サイト、ということなんでしょうが、それにしても実に力の入ったプロモーションですよね。
すごくユーザー体験としても面白く、ゲームに対する興味も倍増しそうな、素晴らしいアイデアだと思いました。
また WebGL の実装としてはそんなに難しい技術が使われているということではないものの、画作りとしてはたくさんの工夫が凝らされており、ホラーな雰囲気も本格派な感じで完成度が高いです。
ぜひチェックしてみてください。



