
ほどけるパーティクルを利用した表現が美しい不動産関連企業エムトラスト株式会社のウェブサイト
インパクトが強く特徴のある演出
今回ご紹介するのは、日本の不動産売買などを手掛ける企業エムトラスト株式会社のウェブサイトです。
サイト内はまずデザインがかなり尖った表現(のように素人目には感じる雰囲気)になっていて、黒を基調にしたカラーリングも含めてすごくかっこよく仕上がっています。
そんなサイト全体の雰囲気に強烈な個性として華を添えているのが、WebGL を使ったパーティクルの演出です。
一見すると動画のように見える状態から、それが一瞬にしてパーティクルに変形する様子は見事です。
リンク:
シームレスにつながるシーン構成
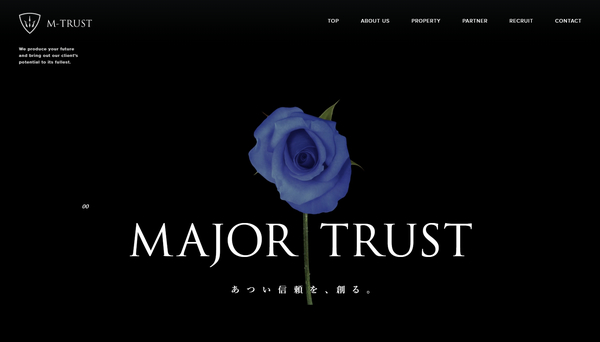
今回のサイトでは、なんといってもトップページにあるパーティクルを使った演出が迫力満点で、記憶に残りやすいと思います。
暗い背景のなかに一輪の花が浮かび上がってきたかと思うと……
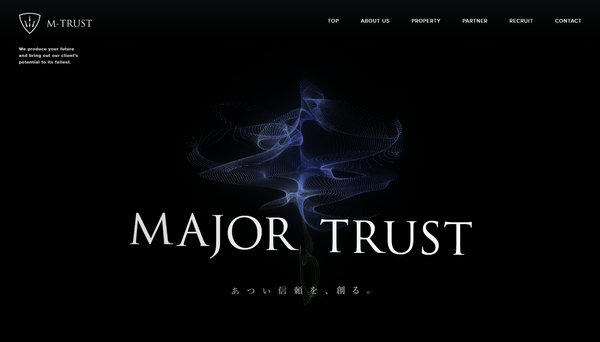
それが突然パーティクルに分解されて風に舞うようにダイナミックに変形します。
ブラーが掛かっているのでぼんやり光を放っているような質感になっていてなんとも美しい……


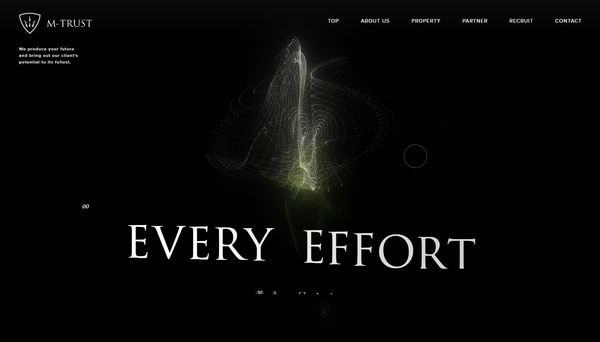
さらに、分解したパーティクルは、時間の経過と共に色や形が変化していきます。
最終的には、散り散りになったパーティクルが再び1つの形に収束するようにあつまってきて、別の花の姿へと変わる感じですね。
この演出が実によくできていて、パーティクルの動きも完全なランダムではなく連続性のある形になっているので、より有機的な感じに仕上がっていますね。
WebGL の技術的なことを言うと、動画として再生されている状態とパーティクルが動いている WebGL ビューの状態がシームレスに重なってるのがすごいなと感じました。めちゃくちゃ自然に場面がつながっています。

その他、実は WebGL が使われているところは他にもあって……
ページを一番下までスクロールした際のフッター部分では、カーソルの動きに応じて動的にラインやポリゴンが生成される面白いエフェクトも見ることができます。
一見すると簡単に実装できそうにも見えるかもしれませんが、なかなか凝った演出で、個人的には見た目以上にその実装に興味を引かれました。
どうやったらこんな演出思いつくんだろうな……

パーティクルと動画を同時に使い、それらがシームレスに連動するような表現方法は他ではあまり見たことがありません。
非常に独創的な WebGL 実装で、個人的にはすごく感心してしまいました。
途中でも書きましたが、動画と WebGL 演出とが、見事に切れ目なくつながって1つの演出として成り立っているというのが実に素晴らしい。
すごく個性的なサイトに仕上がっています。
ぜひチェックしてみてください。



