
さりげない演出のアクセントとしての WebGL が光る! クリエイティブプロダクション Fledge のウェブサイト
大胆なデザインにちょっとした遊び心
今回ご紹介するのは Fledge というベルギーにある企業のウェブサイトです。
このサイトの最大の特徴は、なんといってもその大胆なデザインでしょう。私はデザインについては完全な素人なので、言語化して説明することは難しいですが……それでもなかなか迫力のある珍しいデザインであることは素人目にもわかるほどインパクトがあります。
大きめのフォントやコントラストのはっきりした色遣いなど、とても印象的なサイトとなっており、WebGL を使った演出はそのなかでちょっとしたアクセントのような感じで使われています。
リンク:
空間や色がズレることで視覚に訴える
今回のサイトでは、WebGL を使っている箇所は結構わかりにくいかもしれません。
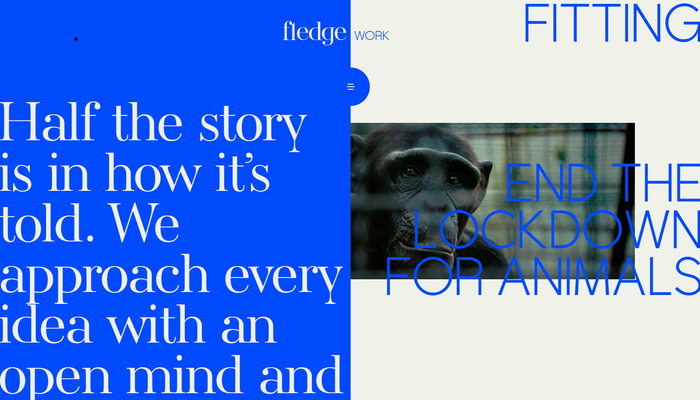
トップページは、サイト内のセクションで言うと Work のページがそのまま表示されます。特に単独のトップページが用意されているわけではなく、Work のページがそのまま冒頭シーンとして画面に出る感じですね。
ここではスクロールに連動して左右の文章(やタイトルキーワード)が動くのですが、ユーザーのスクロール操作によってフォーカスする対象が変化すると、同時に写真が横にスライドするようにして別のものに切り替わります。

この上の画像ではちょっとわかりにくいかもしれませんが……
画像が切り替わる際には、いくつかに分割された空間が同時に横にズレることで結果的に画像全体が切り替わるようになっています。
これは言葉で説明するのがめちゃくちゃ難しいので、ぜひ実際にサイトに行ってご覧いただけたらと思いますね。
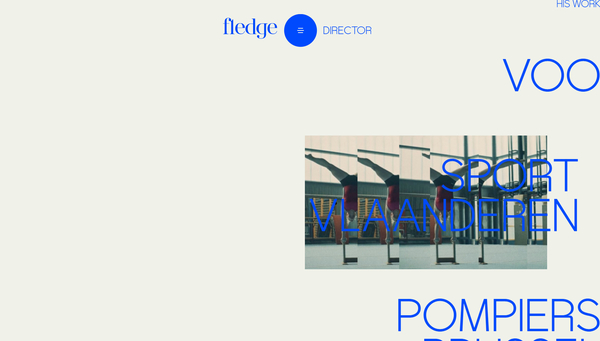
また、Work からさらに個別の事例に移動した場合など、一段深い階層のページでは、RGB ディストーション風のエフェクトを見ることができます。
ただこれも、WebGL 実装経験がなかったりすると、もしかしたら気が付かないかも……

この上のキャプチャ画像では、女性の姿が映った写真が掲載されていますが……
この写真の部分が WebGL でエフェクトをかけた状態で描画されている部分になります。
モノクロ画像をそのまま掲載するのではなく、微妙に RGB ディストーションのような効果を加えることで、青というか黄色というか……微妙に色ズレが起こっているんですが、わかるでしょうか?
スクロール操作を行った際、ほんの僅かな違和感が発生するような感じですね。

今回のサイトは、余白、フォント、色遣い、カーソルのアニメーションなど、とにかく奇抜な仕掛けがいろいろと仕込まれていて、WebGL の部分を差し引いたとしても十分に面白いサイトになっています。
ただ、その中にほんの少しのビジュアル面の遊び心として、WebGL を使ったエフェクトがこっそり仕込まれているような感じで、とてもオシャレな印象でまとめられています。
言語化するのが難しいのですが、いろんなものがグイグイと動くので、飽きずにサイトを閲覧できるんじゃないかなと思います。
ぜひチェックしてみてください。



