
かっこいいビジュアルが感性を刺激する! クリエイティブ・エージェンシー inCUBE のグラフィックデザイナー募集ページ
とにかくスタイリッシュなデザイン
今回ご紹介するのは、クリエイティブ・エージェンシー inCUBE が提供するいわゆる人材募集のスペシャルサイトです。
WebGL で美しいグラフィックスが描かれるのはもちろんですが、全天球モードのインタラクティブビューや、シンプルながら洗練されたデザインなど、まさにグラフィック・デザイナーを募集するにふさわしいクオリティのサイトとなっています。
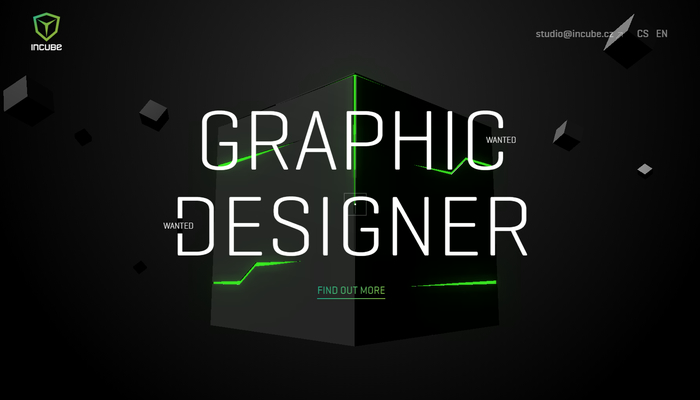
コーポレートカラーである黒と蛍光グリーンの組み合わせがなんともかっこいい。
リンク:
Graphic Designer, open positions - inCUBE
スルスル流れるような手触りもステキ
今回のサイトでは、トップページから WebGL が全開で視覚に訴えかけてきます。
黒い鎧のようなパーツをまとった、美しく輝くキューブが登場するのですが、おそらくこれは inCUBE の企業のロゴをイメージしたものなのかな?
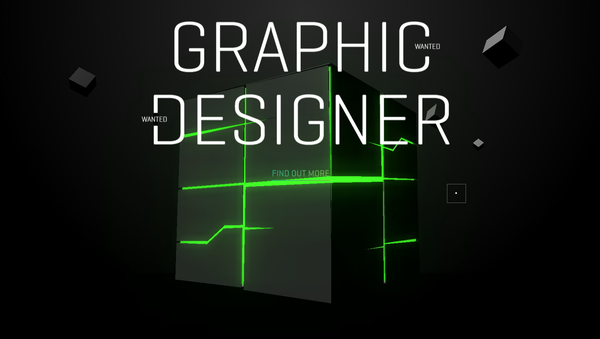
スクロールするごとに、鎧が剥ぎ取られていくようにキューブから離れていくのですが、スクロールに連動した動きでなんともかっこいいです。


単色のベタ塗りという感じではなく、微妙に明るさの中にもグラデーションが掛かっており、ブラーの効果とも相まってめちゃくちゃかっこいいですよね。
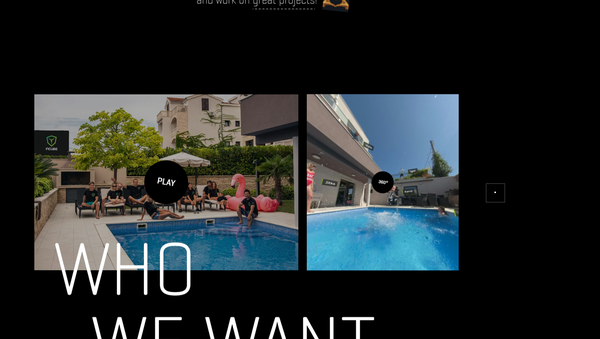
今回のサイトはいわゆるリクルートのサイトということだと思うのですが、彼らの組織としての風土や、福利厚生など、いろいろな観点で組織のことを紹介しています。
途中、360° みたいなアイコンが出てくる部分では、全天球モードで全方位を見渡すことができるビューが用意されているところもあります。
かなり、仲の良さそうなチームという感じが伝わってきます。

もちろん、実績を紹介しているセクションもあります。
ちょっとめずらしい感じの見せ方になっていて、リボン状に並べられた流れる文字があり……
そこにマウスカーソルを重ねてやると、該当する事例のスクリーンショットが表示されるような感じです。
フォントのウェイトが変化しているところがそのまま事例の切り替わる位置になっているのですが…… カーソルの下にある事例が変化すると、スクリーンショットの画像もそれに応じてスルッと切り替わるようになっていて、この動きもなかなか面白いです。

ウェブのデザインって本当に難しいというか、答えが無数にあると思うし、ケースバイケースで求められるデザインの方向性も変わると思うのですが、今回のサイトの場合は「スタイリッシュでかっこいい」のベクトルにステータス全振りしてるような感じで、とにかく見ていても惚れ惚れするような美しいサイトとなっています。
WebGL を使っているところは冒頭部分がもろに 3D ですしわかりやすいですが、それ以外の部分についても、JS や CSS を駆使した様々な工夫が凝らされており、実にハイエンドなリクルートページだなと感じました。
見せ方が、なんというかゲーム的というか、エンターテイメント寄りの雰囲気が強く、とてもかっこよく仕上がっていると思います。
ぜひチェックしてみてください。



