
ノイズを利用した幅広い表現に脱帽! アートディレクター Glenn Catteeuw さんのポートフォリオサイト
とにかく渋くてかっこいい
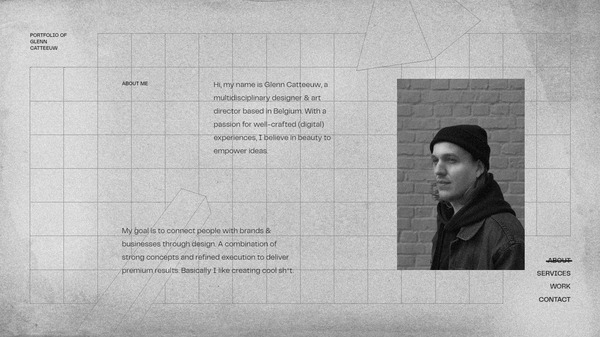
今回ご紹介するのは、アートディレクターの Glenn Catteeuw さんのポートフォリオサイトです。
ベルギーで活動されている方で、今回のサイトでも多くの事例が紹介されています。
とてもクールなビジュアルで、こういうデザインというか雰囲気は好きな人が多いんじゃないですかね……
リンク:
Glenn Catteeuw - Visual Designer
世界全体の色が反転する演出もかっこいい
今回のサイトでは、なんといっても「ノイズの様々な用法」が示されている点がとても素晴らしいポイントだと思います。
シーン全体がモノクロで作られており、下方向にスクロールすることで自己紹介のセクションや事例紹介のセクションが出てきます。
背景に描画されているワイヤーフレーム風のモデルなどもかっこよくて、絶えずシーンに乗算されているホワイトノイズとの相性もよく、なんとも雰囲気があります。

さらにスクロールして事例集のセクションまで辿り着くと、ここでは各事例のサムネイルがタイトルと共に表示されます。
上の画像ではちょっとわかりにくいかもしれませんが、この事例のサムネイルの上にカーソルを乗せると、その部分だけ色が反転したようなエフェクトが掛かります。
このカーソルのホバーエフェクトもやはりノイズを活用した演出で、ホワイトノイズとは異なるインクのシミのような感じの質感になっています。
こういったノイズの用法の違いが今回のサイトは本当におもしろいですね。

今回のサイトでは基本的に色がモノクロで表現されているのですが……
事例の個別ページには、その事例の詳細をカラーの画像などを使って紹介している場所があります。また、背景部分は相変わらずモノクロなんですが、事例の紹介ページでは黒ベースの背景に変わります。
さらに、トップページの一番下まで行くとテーマを変更するトグルスイッチのようなものがあり、それを押すと背景色がブルーになったりもしますね。
ページ遷移の発生する場面では、やっぱりここでもノイズがうまく使われており、徐々に切り替わっていく様子がなんともかっこいいです。


今回のサイトは、世界観がしっかり統一されており、またノイズの使い方のバリエーションが非常に多彩で、とても勉強になりますね。
一見すると、ワイヤーフレーム調のオブジェクトなども見た目がシンプルなだけに簡単そうに見えますが、実際にやってみると、こういうふうにきれいに描画するのは結構難しかったりするんですよね。
そういう意味でも、グラフィックスの描き方が上手でレベルの高い事例なんじゃないかなと思いました。
ぜひチェックしてみてください。



