
WebGL を使って表現されたモザイクアート作品たち! Ileana Mariotto さんのポートフォリオサイトが面白い
作品の魅力がひしひしと感じられる
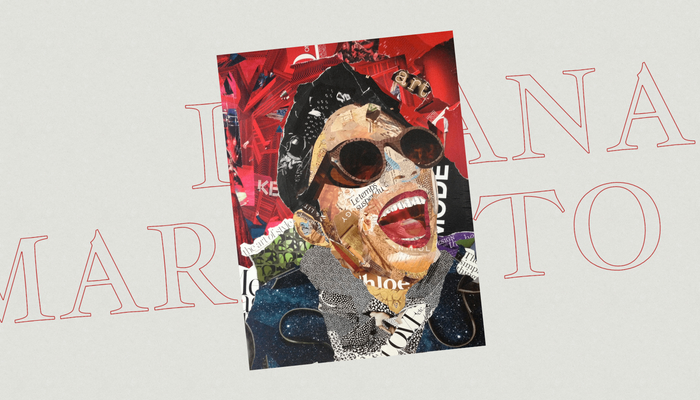
今回ご紹介するのは、いわゆる「モザイクアート」を手掛けるアーティスト Ileana Mariotto さんのポートフォリオサイトです。
作品がそのまま画像や WebGL で再現されているのですが、まず作品そのものの魅力が素晴らしくて、見ていてとても楽しい気持ちになるサイトです。
WebGL の使い方としてはそれほど変化球的なものではなく、単にポリゴンに作品をテクスチャとして貼っているだけなのですが、デザインやインタラクティブ性がよく考えられており、個性的で楽しいサイトに仕上がっています。
リンク:
Ileana Mariotto - Collage Artist based in Antwerp
ちょっとした驚きを WebGL で
今回のサイトでは、ものすごく奇抜な表現を行っているというわけではないものの、様々な工夫が凝らされていることで「確かな個性」を感じるようなウェブサイトに仕上げられています。
たとえば、コンテンツの多くが斜めに傾いていたり、あるいはその特徴的なフォントやそのサイズ、SVG アニメーション、個性的なカーソル形状や WebGL のインタラクティブな演出などなど……
とにかく様々なパーツを上手に組み合わせて1つのサイトとしてきれいにまとめられています。

トップページでは、作品が横方向にズラリと並べられています。
PC で閲覧している場合はホイール操作で横方向にスクロールするようになっていますが、どちらかというとスワイプするような操作で左右にドラッグするほうが直感的に操作できますね。
日本風に言うならいわゆる切り絵なのですが、どの作品も味があって、単純にアート作品としてのレベルが高いのが感じられるのではないでしょうか。
About ページには制作している様子が写真で紹介されていますが、作品自体は結構大きいものなのかもしれませんね。

また、サイト内のいくつかの画像は、単に画像としてそこに配置されているわけではなく WebGL によって描かれているものもあります。
WebGL で写真が描画されているケースでは、カーソルをホバーさせてやることでエフェクトが発生するようになっています。
このホバーエフェクトは、カーソルの位置だけが一瞬膨らんだようにぐっと広がるもので、結構迫力のある演出になっています。
下の画像ではカーソルの位置周辺が少し歪んだ状態になっているのですが、伝わるでしょうか。

サイト内に掲載されているアート作品はもちろん魅力的なのですが……
一緒に公開されている一連の写真にも、作品とそれを取り巻く人々の生き生きとした表情が撮影されており、なかなか見応えがありますね。
WebGL の実装としては比較的シンプルな技術の組み合わせなのですが、サイト全体のデザインや雰囲気・コンセプトとうまくマッチした表現に終始しており、とてもバランスよく WebGL が活用されているような印象を受けました。
とてもおしゃれで、楽しいサイトです。
ぜひチェックしてみてください。



