
イラストの持つ世界観をより引き立てる演出がステキ! buōy(ブイ)さんのポートフォリオサイト
作品の良さを底上げする WebGL 演出
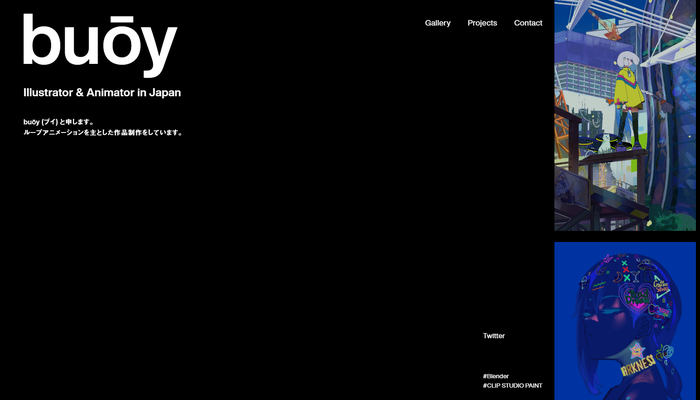
今回ご紹介するのは、イラストレーター・アニメーターの buōy(ブイ)さんのポートフォリオサイトです。
ポートフォリオ内に掲載されている画像は、サムネイルこそ静止画ですが、詳細ページではアニメーションするムービーになっており、ウェブサイト上で実際に動くアニメーションを楽しむことができるようになっています。
今回のサイトの主役はあくまでもこれらのイラスト・アニメ作品だと思いますが、その世界観を損ねることなく WebGL を利用してうまく演出されたポートフォリオサイトとなっています。
リンク:
buōy – Illustrator and Animator
エッジの利いたスマートレイアウト
WebGL を含むフロントエンドの実装は @P5_keita さんとのことですが、毎度のことながらさすがのクオリティに仕上がっていますね。
まずサイトのトップページでは、画面の右側に作品が並んだ状態になっており、ここは単純にオートスクロールで作品が流れていくだけのシンプルな構成です。
Gallery や Projects のページへと移動すると、それぞれの作品をよりじっくりと楽しむことができます。

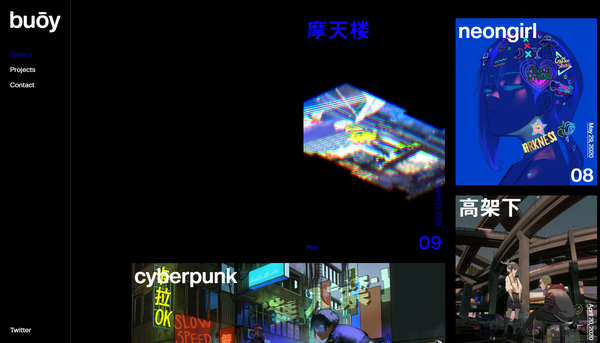
この上のキャプチャ画像が、Gallery のページへと移動したあとの様子です。
ここでも、初期のレイアウトでは画像が右側に寄ったような形で並んでいます。
並んでいる画像の部分にカーソルをホバーさせてやると、独特なホバーエフェクトが発生するようになっているのですが、これがなんともかっこいいです。
画像が斜めに傾く+グリッチエフェクト+ RGB ディストーション、といった感じのエフェクトなんですが、buōy さんのイラストの雰囲気ともマッチした、なかなか個性的な演出です。


また、実際に動く様子を見てもらわないと伝えるのが難しいのですが……
Gallery のページでは、スクロールしてページを下に向かって移動していくと、右側に寄っていた画像たちがグイッと左側にズレるように動く瞬間があります。
これは、上の画像に示したように、横に長い作品が画面に入ってくるタイミングで、その作品全体がビューポートに収まるようにするための演出なのですが、これがとても気持ちいいですね。なぜ今までこういうレイアウトが存在しなかったのかと思ってしまうほど、理にかなった、見事なレイアウト・デザインだと感じました。

その他にも、作品1つ1つを個別に見ることができるページでは、隣にある作品がやや暗めに表示されるようになっていたり、細かい部分にも様々な工夫が凝らされています。
背景が黒系で、曲線のないエッジの利いたデザインですが、だからといって冷たい肌触りに終止しているわけではなく…… インタラクティブ性のあるエフェクトを上手に活用することで、有機的な、作品の温度感がユーザーに適切にフィードバックされる実装だなと個人的には感じました。
WebGL を活用しつつも、演出自体が主役になってしまうのではなく、作品の良さを底上げしている形になっているのも素晴らしいと思います。
ぜひチェックしてみてください。




