
日本人にもおなじみのあの食材を手掛けるアメリカのメーカー American Aquafarm のウェブサイト
3D を使ったわかりやすい表現
今回ご紹介するのは、アメリカでサーモンの養殖などを手掛けている企業、American Aquafarm のウェブサイトです。
今回のサイトでは 3D モデルをときに利用しつつ、誰にとってもわかりやすく・イメージしやすいように、彼らの事業や取り組みについて語られています。
よーく観察してみると、WebGL の表現としては面白いポイントがいくつかありますね。
リンク:
American Aquafarm - Pure quality from Maine
背景の表現も結構凝った作り
今回のサイトでは、彼らが手掛けているのであろう「サーモンの養殖」についていろいろと説明されています。
トップページの冒頭、イントロのビューこそ写真ですが、そこからスクロールしていくことで 3D モデルなどを利用した WebGL の描画結果を見ることができます。
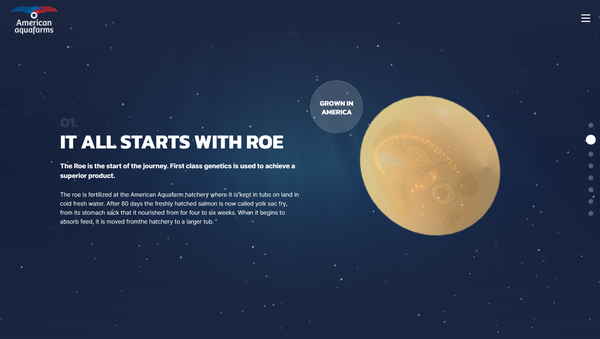
最初に出てくるのは、いわゆる(日本語で言うところの)イクラですね。
じっくり観察してみると中に稚魚が入ってるんですけど……なにげにリアル……

カーソルを動かしてやると微妙にですがオブジェクトが反応しますし、インタラクティブな WebGL 実装ならではの臨場感のあるシーンになっています。
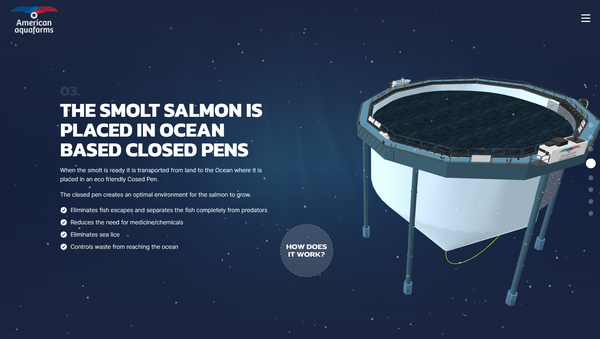
さらにスクロールを続けていくと、養殖を行うためのプラントというか、海上の生簀ですかね……
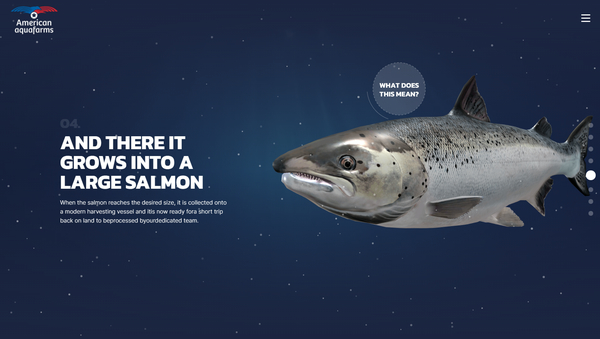
その 3D モデルが登場したり、成長したサーモンの姿を模した 3D モデルが登場したりと、彼らの事業に関連した様々な場面を WebGL で演出しています。
サーモンなんかは実際に生きているかのように口をパクパクさせていて、こちらも結構リアリティのある表現となっています。


今回のサイトは WebGL をある意味ものすごくわかりやすい形で 3D 表現に使っていて、最近では実は結構珍しいタイプだと思います。
WebGL の黎明期には「3D で描画できてすごい!」という価値観が支配的で、こういう感じのサイトがたくさんリリースされていましたよね。
最近だと、こういった 3D でリアリティ寄りの演出をするサイトは結構珍しいので、逆に新鮮な感じがしました……
ちなみに、3D モデルの迫力に思わず目を奪われますが、背景部分の「いかにも海中ですよ感ただようゴッドレイ」もめっちゃキレイなので、じっくり観察してみると面白いのではないでしょうか。

今回のサイトは 3D モデルを上手に使いつつも、ウェブサイトとしての見やすさを損なうことなく上手に構築されていて、なかなか丁寧な仕事のように個人的には感じました。
途中でも書いたように、実際 3D のモデルがめちゃくちゃ目立っているんですけれども、背景の部分にもきれいなグラフィックスが描かれるようになっていたり、結構手が込んでいますね。
サクッと閲覧でき、十分に印象にも残る、そんなサイトだと思いました。
ぜひチェックしてみてください。



