
視界が歪んだり視野が狭くなったりする症状を WebGL を駆使して再現した Dans tes yeux がすごい
実際の症状を疑似体験できる
今回ご紹介するのは、フランスで作られた WebGL 実装のサイトで、主に高齢者などに見られる目の病、加齢黄斑変性症(AMD)を疑似体験できるウェブサイトです。
AMD という病気について私はまったく予備知識がなかったのですが、どうやら調べてみたところ視野が狭くなる、視界の中心が暗くなる、視界が歪んでしまうなどの症状が出る病気だそうです。
今回のサイトでは、そういった AMD の症状を WebGL のエフェクトを駆使することで再現しています。
リンク:
人間の視界を再現する試み
まず最初に突然個人的な感想というか所感を書いてしまうのですが、まずこれを企画した人、まじですごいですね……
目の病気の特有の症状をウェブで再現したい、というそのモチベーションに単純に驚きますし、それを実現し、こうして実際にローンチした開発者や関係する人たち全員を全力で称賛したい気持ちです。
実際にサイトを見てもらうとわかるのですが、AMD 患者がどのように世界を見ているのかを疑似体験できるというコンテンツとしての意味はもちろんのこと、あらゆるシーンが WebGL を駆使して美しく描き出される様子には、感動さえ覚えます……

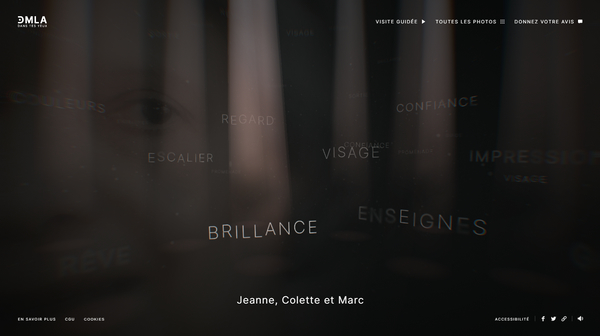
キーワードがたくさん空中に浮かんでいるルートページも、各キーワードが三次元的に配置された状態になっており、スクロール操作やドラッグ操作によって視点を動かすことができます。
キーワードの1つ1つはフランス語なので残念ながら私には意味がわからないものがほとんどなんですが、どれか特定のキーワードをクリックすると、それにちなんだ詳細シーンへと遷移します。
シーン遷移エフェクトも非常に美しく幻想的で、またおそらくですがこのシーン遷移エフェクトも AMD の症状を意識して作っているのだと思います。
シーンが歪んだようになったり、白飛びしたようになったりするのが、おそらく AMD にも見られる症状のひとつなんでしょうね。


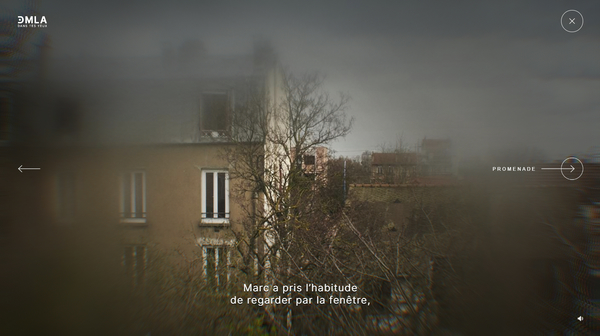
各キーワードの詳細シーンのほうでは、写真が画面いっぱいに表示されるのですが、ご覧のとおりところどころにブラーが掛かったように描かます。
また、画面の端に近い部分ほど強烈な RGB ディストーションが発生するようになっていて、いかにも「第三者の視点で世界を見ている」という雰囲気が出ています。
グラフィックスというかビジュアルに関する部分に限った話ではなく、非常に丁寧にサイト全体が作られており、大量のナレーションが用意された UX に優れたサイトだと思うのですが……
フランス語だからほとんどわからないのが悲しい……

加齢黄斑変性症(AMD)という病気について私自身なんの知識も持ち合わせていなかったのですが、このサイトが公開されたことをきっかけに、フランスからは遠く離れた日本でも AMD について知るきっかけを得ることができました。
冷静に考えてみると、それってめちゃくちゃすごいことですよね……
WebGL はグラフィックスに関連する技術ですから、人間の五感で言えば視覚が最も大きく影響を与えられる感覚だと言えます。そこを上手に利用し、こういったコンテンツを生み出したこと自体が本当に素晴らしいことだなと感じました。
ぜひチェックしてみてください。



