
ハイエンドな WebGL 実装を多く手掛けるクリエイティブ・テクノロジスト Scott Darby さんのポートフォリオサイト
CSS も上手に利用した実装がステキ
今回ご紹介するのは Scott Darby さんのポートフォリオサイトです。
以前に、氏の手掛けた事例を当サイトで紹介したことも過去にあったと思います。作品のレベルが非常に高く、またどの作品も思わず目を奪われるような美しいビジュアルが特徴的です。
今回のサイトでも、まるで生きているかのように動き回るオブジェクトが登場する、WebGL 実装の背景が使われています。
リンク:
Scott Darby, Freelance Creative Technologist, WebGL Developer Bristol, JavaScript
各作品のリンク先もチェックしてみよう
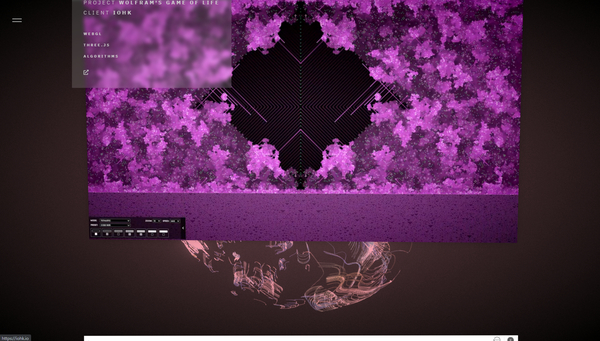
今回のサイトは、いわゆるポートフォリオサイトなので、Scott Darby さんが手掛けてきた事例がスクリーンショット(正確には動画)付きで紹介されています。
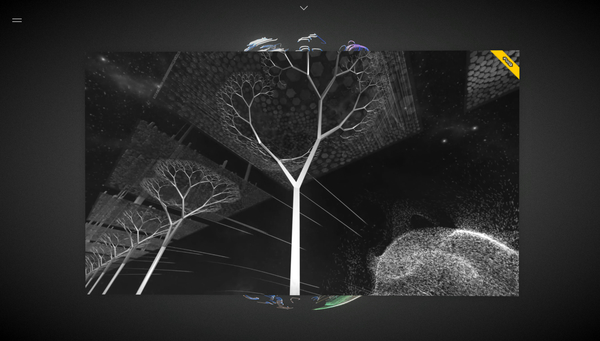
とは言え、まずはやっぱり冒頭の部分、トップページの背景に置かれた WebGL 実装の GPGPU Trails が目に留まるんじゃないかなと思います。
こちらのデモは、カーソルの位置に反応するようになっている他、マウスボタンをクリックしたままホールドすると、その間挙動が変化するようになっていますね。

加算合成系のブレンド処理を行っているため、まるでネオンのように光る美しいデモとなっています。
今回のサイトでは、WebGL 実装されている背景部分はもちろん美しく素晴らしいビジュアルを見せてくれるのですが……
サイト内に配置されたオブジェクトには CSS の Filter 処理を施しているものも多く、ブラーが掛かるようになっていたり、グレースケール化されるようになっていたり、適材適所でうまく技術を組み合わせた表現が見られます。
カーソルをホバーさせたときに限り動画がモノクロからカラーになったりするのは、シンプルですがかっこいい表現ですよね。


じっくり画面を観察しているとわかるかなと思うのですが……
各事例のスクリーンショットにカーソルをホバーした際、実は背景の部分の色も変化しているんですよね。
これが地味なんですがすごく雰囲気が良くて、スクリーンショットが暖色なら背景の部分もうっすら暖色になったりして、すごくいいアイデアだなと思いました。
ほんとにさりげない色調の変化なのですが、より作品の魅力が強く視覚に飛び込んでくるような感じがします。

冒頭にも少し書いたとおりで、今回のサイトで紹介されている事例の1つ1つがとてもハイレベルな実装なので、ぜひリンク先もチェックしてみることをおすすめします。
いずれの作品も若干マシンパワーを要求するような内容になっている場合が多いですが、その分、非常に美しいグラフィックスを堪能することができるはずです。
なかにはソースコードが GitHub 上で公開されているものもありますので、技術的な参考資料としても有用だと思います。
ぜひチェックしてみてください。
リンク:
Scott Darby, Freelance Creative Technologist, WebGL Developer Bristol, JavaScript



