
Pixi.js を利用した 2D 表現と CSS を利用した演出が見事に融合した Goliath Entertainment のウェブサイト
イラストの魅力が感じられる
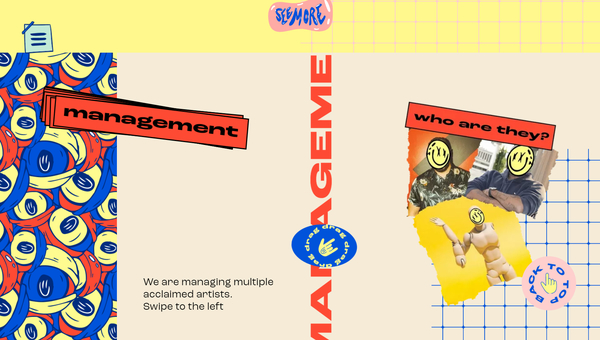
今回ご紹介するのは、フランスでイベントの企画やタレントのマネジメントを行っている Goliath Entertainment のウェブサイトです。
Pixi.js を利用した 2D 的な WebGL の表現が行われている他、CSS を駆使した表現も多く見受けられます。
全体的に演出にステータスを全振りしているタイプのウェブサイトで、見て楽しい、触って楽しい、個性的なウェブサイトとなっています。
リンク:
いろいろな仕掛けが施された豪勢な作り
今回のサイトでは、一見すると、どこが WebGL 実装のなかはわかりにくいかもしれません。
開発者目線ではそのあたりが気になってしまったりもしますが、一般ユーザーがこのサイトを閲覧している場面を考えてみると、そもそもそれが WebGL 製なのか、それとも CSS などで実装されているのかっていうのは、実際のところ関係ありませんよね……
ですから、WebGL で実装されている部分と、CSS と DOM 操作だけで実装されている部分の境界が曖昧で、一体感のある構成になっていることはむしろ評価すべきポイントなのではないでしょうか。

こちらはサイト冒頭の場面をスクショしたものですが、コミック風の個性的なイラストがなかなかいい味出してますよね。
この冒頭シーンでは、いくつかのオブジェクトがマウスカーソルにインタラクティブに反応するようになっています。
電話が飛び跳ねたり、ラジカセが動き出したり…… いろいろ触ってみると、その動きも含めて楽しめると思います。
この冒頭シーンは WebGL で描画されてるものだと思いますが、実際のところ他のサイト内のオブジェクトはほとんど CSS で動いていますね。


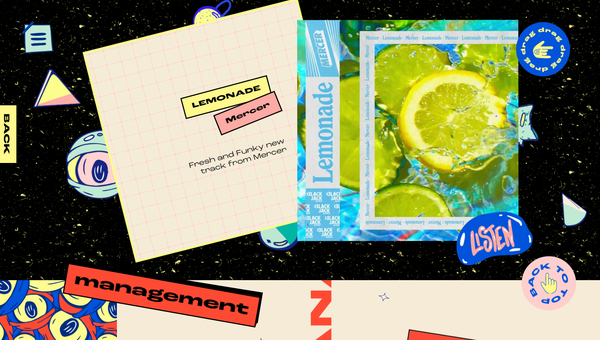
サイト内には、ユーザーの操作にインタラクティブに反応するものだけでなく、自動的にアニメーションし続けるオブジェクトも多数登場します。
それらのほとんどすべては CSS でアニメーションしており、WebGL を使ってる部分は実はほとんど無いんですよね。
CSS で多くのオブジェクトが操作されているので、CPU が結構高負荷になりがちですが……
とは言え、WebGL でレンダリングしてしまうとウェブサイトとしてのコンテキストから切り離されてしまいますので、こういう実装の仕方もけして間違いでは無いと思います。

今回のサイトでは、WebGL を使っている部分も、そうでない部分も、徹底的に統一感を持って作り込まれています。
WebGL で実装されている冒頭のシーンも、単純にヌルヌルサクサク動くというよりは、どちらかというとあえて FPS を落として、アニメーションっぽい表現になるように実装されていますし、本当にビジュアルに対するこだわりが感じられるステキなウェブサイトとなっています。
インタラクティブに、ユーザーの操作に応じて様々な演出が発生するようになっていますので、サイトの隅々までチェックしてみると面白いと思います。
ぜひチェックしてみてください。



