
ラインを利用した表現が面白い! デジタル・デザイン・ディレクター Max Niblock さんのポートフォリオサイト
シンプルだけど新しい、独自の表現方法が渋い
今回ご紹介するのは、プロジェクトのデザインやディレクションを手掛けるフリーランス、Max Niblock さんのポートフォリオです。
WebGL の表現としては他では見たことがないような、独特な実装がなされています。ラインを上手に使ったこの独自表現、なかなか味わい深くて個人的には結構好きです……
WebGL 使っている部分は一箇所だけなのですが、なんとも印象の強いデモだったので、ご紹介したいと思います。
リンク:
線のある部分にだけ表れる濃淡
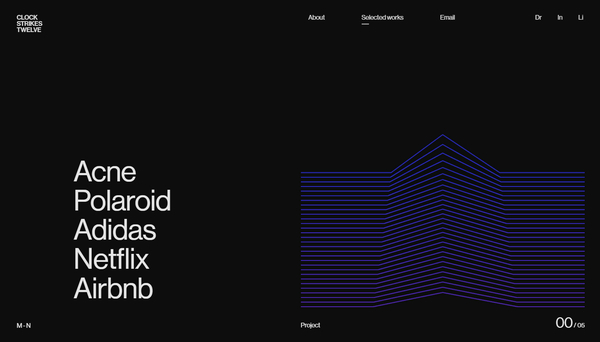
今回のサイトは背景が黒ベースでデザインされており、画面の左側にメニューや説明文などのコンテンツ、右側に WebGL で描画されるラインが登場します。
WebGL で描画されるラインは、カーソルの動きに対して微妙に反応するようになっていますが、そこまで大きく動くということはなく、あくまでもわずかに反応するといった感じです。
トップページ部分で下にスクロールするような操作を行うか、あるいは画面上部のリンクから「Selected works」をクリックしてもらうと、右側にある WebGL で描かれるラインが立ち上がってきます。

ラインが一定の範囲で一様に折り曲がることで、まるで立体的な山があるかのように感じられますね。
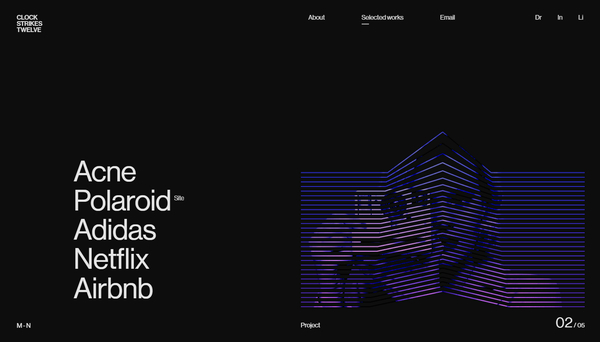
そして、この works の事例集のセクションでは、画面の向かって左側に並べられている事例の各タイトルにカーソルをホバーしてやると……
ぼんやりと、右側のラインの部分に模様が浮かび上がってきます。
このじんわり模様が現れる表現がなんともかっこいいんですよね……

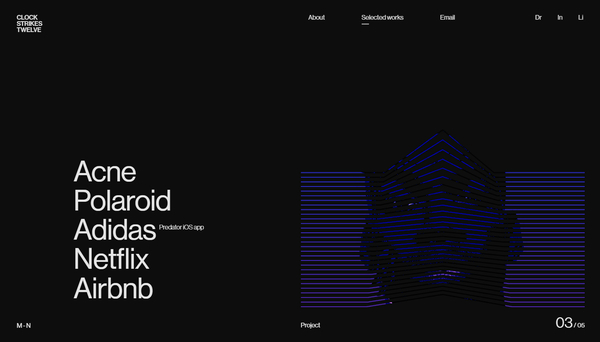
実際に動いている様子をじっくりと観察してみるとわかるかと思うのですが、この「ラインの上に模様が浮かび上がってくる演出」は、結構いろんな工夫がされていますね。
ラインの部分にしか色が乗ってこないので正確なことはわからないのですが、浮かび上がってくるアニメーション自体に、ノイズか、あるいはサイン波などで揺らぎを与えてるんじゃないかなと想像します。
濃淡の変化と、画素の揺らぎと、そういったいろいろなファクターが同時に作用することで実に複雑なビジュアルを実現していますね。
言葉で説明するのがどうにも難しいのですが、ぜひ実際にサイトに行ってエフェクトを確かめてみてもらえたらと思います。


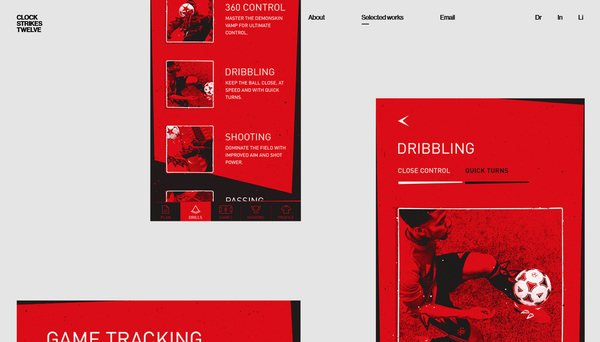
WebGL を使っていない部分も、適度なイージングが掛かった柔らかなトランジションで、触り心地良く作られています。
WebGL 部分に関しては、ラインを用いた比較的シンプルなビジュアルなんですが、その反面、じっくり観察してみるといろんな工夫の凝らされた演出になっており、なかなか興味深いです。
こういった思わず視線が釘付けになってしまう演出を、まず最初に思いつけるっていうのがすごいですね……
シンプルながら、とてもステキなポートフォリオに仕上げられていると思います。
ぜひチェックしてみてください。



