
アスキーアートのような表現がおもしろい Google 提供の機械学習の公平性を保つためのガイド
写真とアスキーアートを組み合わせた表現
今回ご紹介するのは、Google が提供しているコンテンツで、機械学習(Machine learning)に関するページです。
こちらのページでは、機械学習に関するマーケティングやコンサルティングを行うにあたり、気をつけるべき項目などがかなりわかりやすくまとめられています。
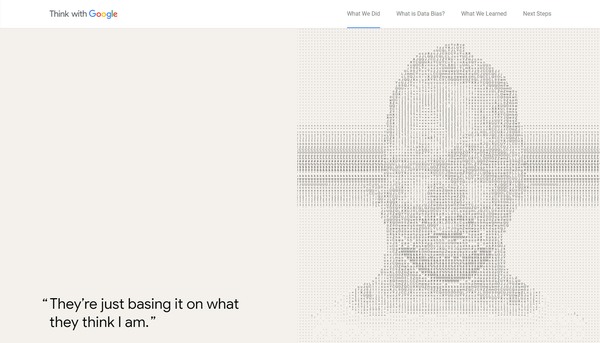
今回のページは Think with Google という Google が提供するコンテンツの中の1ページなのですが、アスキーアート風の演出がなんとも見事な仕上がりとなっています。
リンク:
A guide to machine learning (ML) fairness - Think with Google
スクロールに連動してアスキーアートが変化
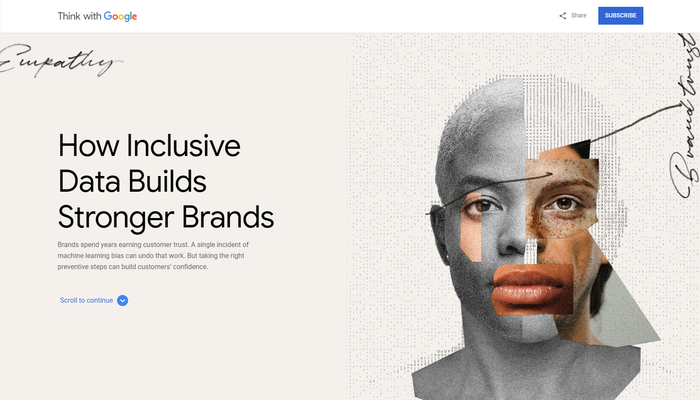
今回のサイトでは、画面の右半分に WebGL で描かれるグラフィックスが配置された状態になっており、主に左半分に文章による説明文が表示されます。
左右どちらの領域も、スクロール操作に連動して内容が変化するようになっている形ですね。
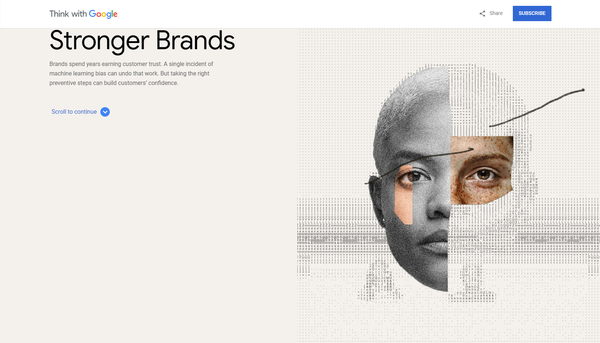
左側の文字が切り替わるタイミングは、スクロール量が一定に達したときにパッと変化するような感じですが、右側のグラフィックスのほうはスクロールに対してリニアに、次々と様子が変わっていきます。

この上の画像を見てもらうと、まるで切り絵のようにいくつかの画像が組み合わさっており、さらにそこに黒いマジックペンで手書きのラインを引いたかのような演出も加えられています。
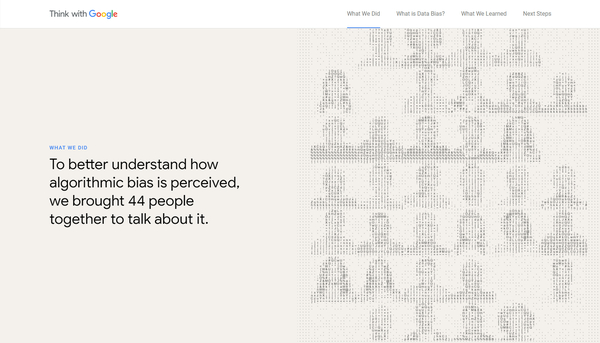
背景の部分はアスキーアート風の、文字を組み合わせて濃淡を表現したグラフィックスとなっており、なかなか個性的なビジュアルです。
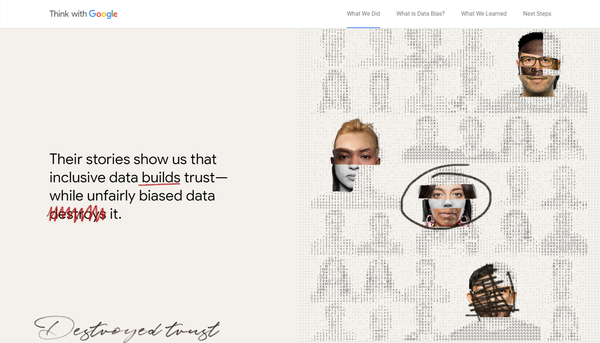
画像がカラーだったりモノクロだったり、あるいは細かくパーツごとに切り取られていたり……
機械学習を連想させるような表現としてかなり工夫されていますよね。


今回のサイトは機械学習に対するガイドラインを提示しているページなので、このガイドラインがどのように作られたものであるかなどの経緯も語られています。
また、左側に表示される文字や、あるいは右側のグラフィックスに対してもそうなのですが、ときおりマジックで一気に線を描いたかのような手書き風のラインが現れます。
静止画では伝わりにくいと思いますが、ラインはパッと瞬間的に出現するのではなく、実際に人がラインを手書きで引いているかのようにサラサラと描かれます。
これが実によくできていて、臨場感のあるインタラクティブコンテンツになっています。

スクロールに連動したアスキーアート風の表現も見事。
WebGL 自体には、ウェブブラウザやテキストエディタのように、文字を文字として描画する機能はありません。
とは言え、文字が描かれたビットマップをテクスチャとして描画を行ってやれば、ユーザーの視覚には文字としてそれが認識されます。
今回のコンテンツの場合は、めちゃくちゃ頑張ればアスキーアートの部分はもしかしたら DOM のテキストでも表現ができたかもしれませんが、マジックペンのエフェクトや、モザイクアートのような表現までをすべて加味すると、やはり WebGL で描画されていることによるパフォーマンス面での優位性があるのかなと思いました。
機械学習を主題としたページらしい表現・デザインが秀逸な、完成度の高いサイトだと思います。
ぜひチェックしてみてください。
リンク:
A guide to machine learning (ML) fairness - Think with Google



