
コンテンツに連動しながらダイナミックに動く背景がお見事! 日本の酒蔵も登場する Marussia Beverages のウェブサイト
流れるように動くアニメーションが秀逸
今回ご紹介するのは、Marussia Beverages というお酒(アルコール製品)に関連した企業のウェブサイトです。
ちょっと正確では無いかもしれませんが、おそらく世界各地のワインを始めとするアルコール製品を買い付け、販売する、卸し業者のようなメーカーなのかなと想像します。もしかしたら自分たちで製造も行っているのかもしれません。
サイト内には日本の酒蔵などの名前を見つけることもできます。
リンク:
Marussia Beverages | Premium Wines, Sakes & Spirits
背景がグイグイと動く様子は迫力がある
今回のサイトは、彼らのコーポレートカラーである濃いブルーを基調に、文章や画像といったコンテンツをうまくレイアウトした作りになっています。
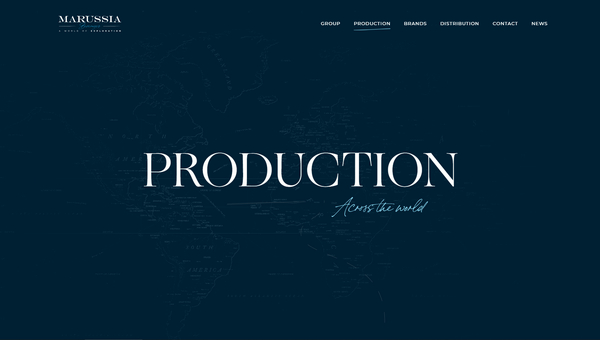
一方で、背景部分には WebGL を使って地図を描画しているのですが、この地図部分がかなりダイナミックに動くようになっており、コンテンツの内容やユーザーの操作に応じて、背景の地図がスイスイと動きます。
動く様子を実際に見ていると、たしかにこれだけ激しく移動するとなると WebGL で描画するのが適しているかなと感じますね。

キャプチャ画像ではほとんど見えないかもしれませんが……
よーく見てみると、背景にうっすらと地図が描かれているのがわかると思います。
いわゆる写実的な正確な地図という感じのものではなく、手書きの、ちょっと古い地図をイメージさせるような外見のものですね。
たとえばサイト内のコンテンツを閲覧しているときに、それがなんらかの土地に紐づく情報である場合、背景の地図が該当する地域にフォーカスするようにスッと動きます。
このときのアニメーションも心地よいイージングが施されており目に優しい動きとなっています。

背景の部分が Canvas 上に WebGL を使って描かれているものであるため、さりげなくですが、他にも WebGL を使って演出がなされている場面があります。
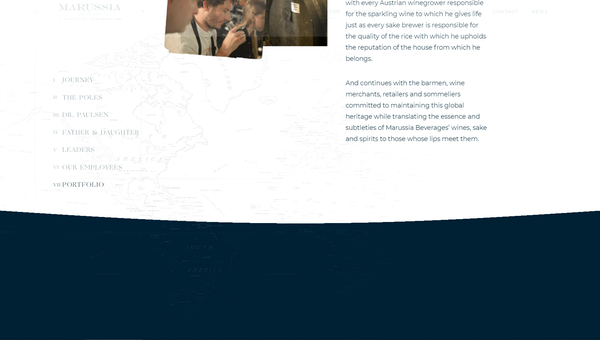
サイトを閲覧していると、背景が白になる場所が一部あったりするのですが、この濃紺から白へと背景が変化するタイミングでは、その境界線が湾曲して歪むように描かれます。
このときも、単にリニアにアニメーションするのではなく適切なイージングが掛かったトランジションになっていて、しっかり丁寧に作り込まれていますね。


日本でも「明石の鯛」が有名な、兵庫県にある明石酒類醸造からも商品を卸しているのでしょうか。同社のいわゆる「杜氏」である米沢さんのインタビュー記事なども読むことができるようになっています。
WebGL を利用しているサイトではあるものの、背景部分に置かれた地図部分を中心に WebGL が利用されている形なので…… 特に 3D モデルやド派手なシェーダによる演出があったりするわけではありません。
しかし、コンテンツの内容に応じてスルスルとなめらかに動く地図の描画は、やっぱり WebGL だからこそのスムーズな動作だと感じました。
丁寧に作られた、見た目にも美しいウェブサイトです。
ぜひチェックしてみてください。



