
WebGL 製のフル CG コンテンツかと思いきや!? まさかのフルクラウドレンダリングで描かれる Balenciaga | Fall 21
デジタルファッションショーの延長線
今回ご紹介するのは、フランス・パリを拠点に世界中にショップを展開しているファッションブランド、Balenciaga(バレンシアガ)のスペシャルサイトです。
なんと今回のサイト、いわゆるクラウドレンダリングの仕組みを使ってコンテンツを配信していて、WebGL 製のフル CG コンテンツとはまた一味違った風合いとなっています。
クラウドに用意されたハイエンドマシンで CG をレンダリングし、そのレンダリング結果をまるで動画のストリーミングのように配信する方式なのですが、クラウドレンダリング特有の様々な特徴が垣間見えて実に興味深い事例となっています。
注意点
今回のサイトはクラウドレンダリングを使っているためか、一度離脱してしまうと1時間ほどは利用を制限される仕組みになっています。
おそらく、一人のユーザーがクラウドにあるリソースを専有しないようにしようという意図だと思いますが、誤ってページ上のバツ印アイコンなどを無闇に押すと、意図せず離脱してしまうことがあるので気をつけましょう。
また、クラウドレンダリングの仕組み上、通信量はかなり多くなることが予想できますのでその点も注意して利用してみてください。
リンク:
とはいえ WebGL を使っている場面もあるよ!
今回のサイトは、前述のとおり「クラウドレンダリング」を使っているため、CG はすべて「ユーザーの手元にあるローカルマシンではなく、クラウド上にあるマシン」でレンダリングされます。
これが何を意味しているかというと、たとえば CG のレンダリングに利用するモデルデータやテクスチャなどのリソースが膨大でも、ダウンロード時間が余分に掛かることはないとか……
描画負荷の極めて高い CG であっても、ハイエンドマシンでレンダリングしたその結果だけを動画として配信するので、低スペックなマシンでも高品質な CG を楽しめるとか……
言葉で書いてしまうとなかなかメリットの多い方式のように感じられると思います。今回のサイトは、そんなクラウドレンダリングを駆使してコンテンツが配信されていて、いわゆる普通の WebGL 製のサイトとは比較にならない豊富なコンテンツを楽しむことができます。


描き出される CG は、ご覧のとおり WebGL ではちょっと実現するのが難しいような、写実的な雰囲気を重視した仕上がりになっています。
クラウドレンダリングとは言っても、ユーザーの入力をクラウドに飛ばしてやりその場で即座に CG を描画する仕組みなので、マウスカーソルの動きやキーボードからの入力には(もちろん遅延はありますが)リアルタイムに反応してくれます。
さすがに PS5 のような最新鋭ゲーム機並とまではいきませんが、なかなかキレイな CG を楽しむことができます。

ただし……
当たり前といえば当たり前なのですが、レンダリングした CG を動画をストリーミング配信するような感じでクラウドからユーザーの手元に飛ばしているわけで、通信速度によって多大な影響を受けます。
たとえば、以下の画像は劣化した JPEG のように見えるかと思うのですが、通信速度が十分でない場合、描画結果が劣化したりカクついたりといったことが頻繁に起こるようになります。
もちろん、レンダリング結果がエンコードしにくいシーンだったりすると、それも悪影響として露骨に表れます。

まるで通信状況の悪いときの動画サービス視聴みたいな雰囲気になることも……
今回のサイトでクラウドレンダリングされるコンテンツは、夏頃に Balenciaga が行ったデジタルファッションショーのデータを使ったものみたいです。
ファッションショー自体はクローズドな一部のユーザーだけが参加できるものだったようですが、今回のサイトは基本的に誰でもアクセスすることができます。
ただし、冒頭にも注意書きしましたが、クラウドレンダリングを利用しているためか短時間に何度も利用することはできないよう制限されていたりするので、その点は注意が必要です。
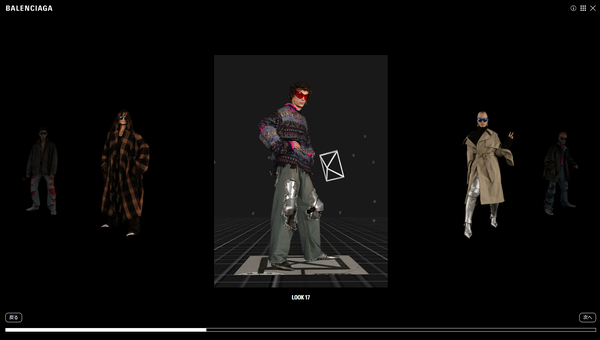
ちなみに、トップページから「LOOKBOOK」と書かれたボタンを押してやると、登場人物たち(ファッションショーの衣装を着たモデルさん達)を WebGL で閲覧できるモードに移行できます。

LOOKBOOK のほうは WebGL 製だぞ!
全体的な総評として、クラウドレンダリングはまだまだこれからの技術、という感じがしました。
もしかしたら私がこれを閲覧していた環境のせいかもしれませんが、どうしてもレンダリング済みの CG を動画として配信している形なので遅延がありますし、カクついたり、グラフィックスの劣化で画面がチラついたりということが頻発しますね……
最後のキャプチャ画像で紹介した LOOKBOOK の場面は WebGL なので一度ロードが済んでさえしまえばインタラクティブに操作することができ、高精細な CG がヌルヌルと動く様子はやっぱり素晴らしいなあと感じます。
近い将来、クラウドレンダリングが十分に高速化し、5G などの技術によってネットワークの通信状況も改善されていくとすると、夢のある技術だとは思うのですが…… 今の時点では、なかなか難しい場合が多いのかもしれません。
ただ、事例としてはかなり貴重な、とても興味深いケースだと思います。
気になる方は、ぜひチェックしてみてください。



