
ディザリングを活用し解像度をあえて落としたノイズ表現が面白い GROVE LUST のウェブサイト
クラシックな雰囲気がお見事
今回ご紹介するのは、ベルギーのクリエイティブ・デジタル・スタジオ、GROVE LUST のウェブサイトです。
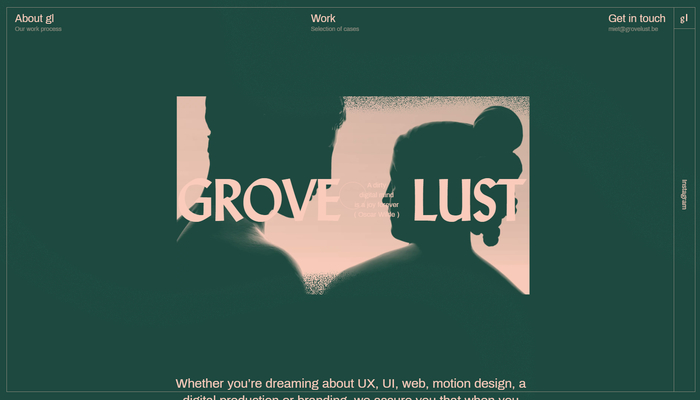
スクリーンショットを見た第一印象ですぐにわかるかと思いますが、モノクロベースの独特な風合いが特徴のビジュアルを採用したサイトになっています。
色数が極端に制限されているだけでなく、いわゆるディザリングの要領でノイズをドットを使って表現していて、これがまた雰囲気の統一に一役買っています。
リンク:
GROVE LUST x Creative digital studio
事例を紹介するときはフルカラーに
サイトを最初に表示したときから、サイト内のビジュアルは基本的にモノクロベースです。濃い緑とベージュを組み合わせて表現されるビジュアルはなんとも味わいがあります。
今回のサイトはクリエイティブスタジオのウェブサイトということもあり、いわゆる事例の紹介と About ページなどで構成されています。
いくつかページが用意されているのですが、各事例のページ以外のすべてのページはカラーリングが統一されていますね。

一見すごくシンプルな表現にも見えるかもしれませんが、実際に動いている様子を見ると、結構工夫が凝らされていることがわかるんじゃないでしょうか。
背景の部分には絶えずノイズ由来の模様が描かれるのですが、なめらかなグラデーションではなく、ディザリングを行ったような、ドット模様の目立つ質感にあえて加工されています。
カーソルの付近には絵というか写真というか……
彫像を撮影した画像(もしくは CG かな?)が表示されます。
ぼんやりと浮かび上がる風景が不思議な雰囲気を作り出しています。

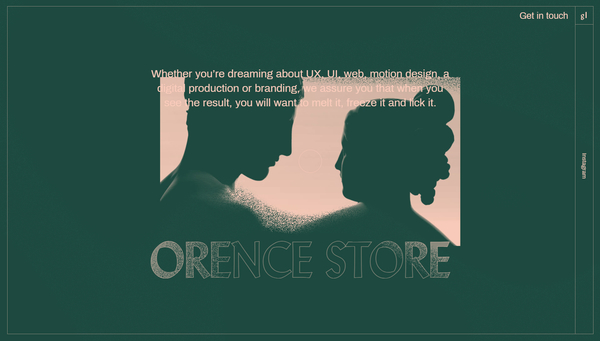
事例の一覧ページでは、それぞれの事例を紹介する画像が、やはり同じような質感で描き出されます。
カーソルの位置に応じて浮かび上がってくるような感じなのですが、ここでも雰囲気が統一されていてビジュアルとしてのまとまりが感じられる仕上がりです。
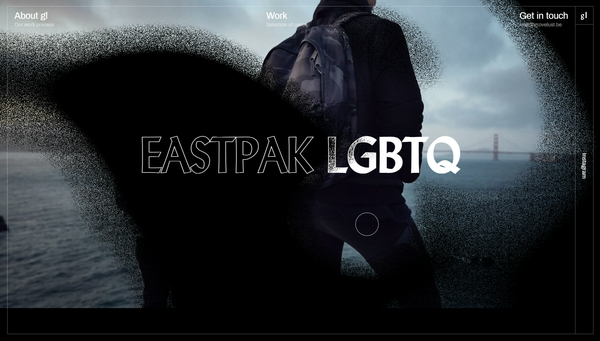
しかし、ここからさらに事例のタイトルをクリックして詳細ページに進むと一気に雰囲気が変化します。
なんと背景部分の画像などがフルカラーで描かれるようになるんですよね。
今までは統一されたカラーリングだったところに、急にフルカラーの場面が出てくることで、コンテキストの切り替えをユーザーに対して自然と促しています。

WebGL の実装やシェーダでの表現に詳しい場合は、今回のサイトの表現に多くのノイズ(乱数)が活用されていることを感じられると思います。
さらに、あえてディザ処理を施してやることで、なんとなくノスタルジックな雰囲気を上手に演出しているなと思いました。
背景の部分とフォントの部分に別々のタイミングでエフェクトが適用されるようになっていたり、意外と細かいところまでかなりしっかり調整が加えられている雰囲気を感じました。
ぜひチェックしてみてください。




