
シンプル・直感的な UI がかっこいい! Preact と three.js を利用して作られた Moonbridge がすごい!
豊富なパラメータでじっくり楽しめる
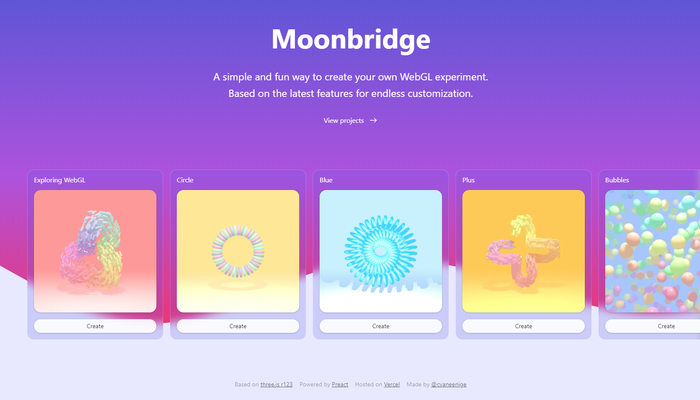
今回ご紹介するのは、Colin van Eenige さん( @cvaneenige )が制作した WebGL 製ウェブアプリケーション Moonbridge です。
こちらのウェブアプリは、インターフェースの実装に Preact を利用しており、3D エンジン部分には three.js を使っているようです。ホスティングは Vercel といかにもモダンな JavaScript 実装となっています。
実際のところ、デプロイされている成果物を見ても、その外見も含めてとても洗練された印象を受ける、完成度の高いサイトとなっています。
リンク:
きっと想像以上にいろんなことができる
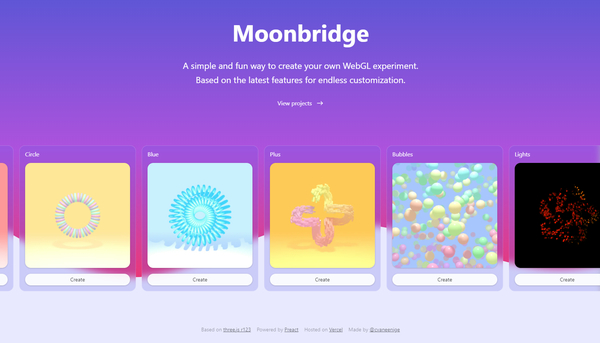
今回のサイトでは、トップページの部分にいくつかのテンプレートが置かれています。
いずれのテンプレートも、そのテンプレート上に登場するジオメトリは基本的な幾何学形状だけなのですが、その配置やライトの使い方などにより、見た目上のバリエーションはなかなか豊富ですね。
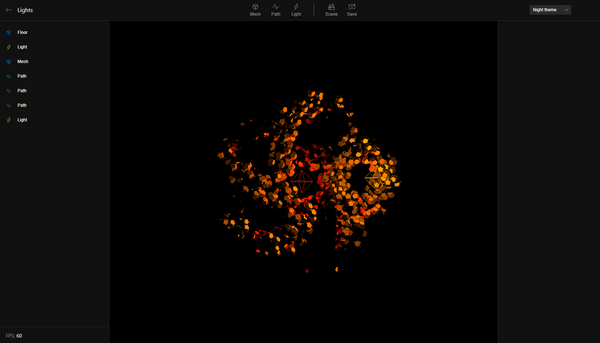
明るい背景にポップなカラーリングのオブジェクトが置かれているものだけでなく、暗い背景にライティングの効果によってオブジェクトが浮かび上がって見えるものもあります。

いくつかあるテンプレートから、任意のものを選択すると……
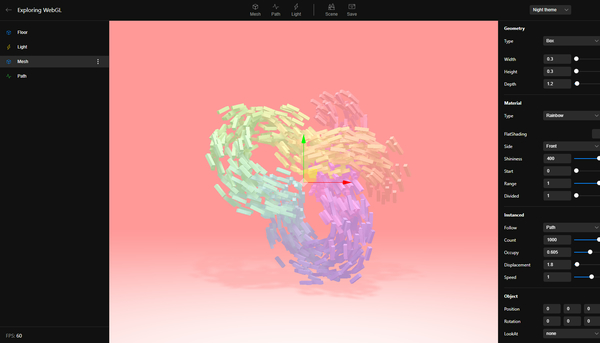
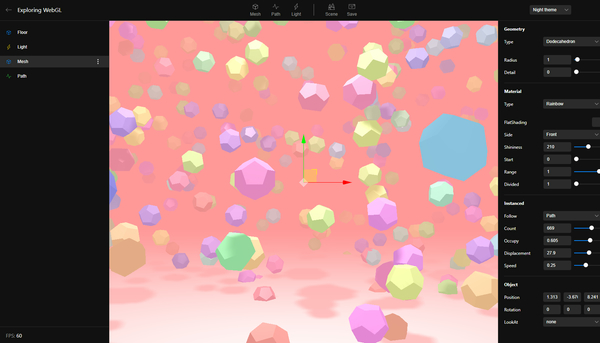
シーンがエディットモードに切り替わり、いくつかのユーザーインターフェースが表示されます。
最近ウェブアプリでよく見かける感じの、ヘッダーと、サイドバーが両側に、というレイアウトで実際かなり直感的に操作することができます。
おそらく、初見でも操作方法がわからないということはあまりないんじゃないでしょうか。すごくわかりやすい UI となっています。

エディットモードの場合も、中央部分には常に 3D シーンが描かれるようになっており、現在アクティブなオブジェクトには 3D ギズモ(three.js の transform controls)が表示され、インタラクティブに干渉できます。
オブジェクトは複数のオブジェクトが群体として1つにまとまったものになっており、その群体に含まれるオブジェクトのインスタンスの個数などを任意に変更可能です。
さらには、オブジェクトの形状や、移動する軌跡、速度、色、ライトや空間全体に対する設定など、本当に様々な項目を自由に設定し直すことができます。
任意の状態でキャプチャ画像を撮ったりすることもできます。


上段のキャプチャ画像がテンプレートの初期状態、そこからいろいろ変更した結果が下段のキャプチャ画像です。かなり柔軟に設定を変更することができるのがわかるのではないでしょうか。
3D プログラミングを自分で行うことは難しい、と思っている人は多いかもしれませんが、今回紹介した Moonbridge を使えば誰でも簡単にオリジナルの 3D シーンを作成することができます。
ユーザーインターフェースが非常に洗練されたデザインになっており、しかもかなり直感的に操作できるよう使い勝手に関しても工夫が凝らされており、ユーザーとして楽しむ場合も、また開発者としての目線で Preact を利用した事例の1つとして観察する場合も、いろいろと参考にできる点が多いと思います。
ぜひチェックしてみてください。



