
General Electric が公開しているイノベーションをテーマにしたレポート The GE Innovation Barometer 2020
アメリカの老舗電機メーカー
今回ご紹介するのは、General Electric 社が公開しているスペシャルサイトで、イノベーションをメインテーマにしたオンライン・レポートです。
コロナウィルス感染症によって世界中の人々の暮らしや生活、ビジネスが多大な影響を受けた 2020 年を「イノベーション」という観点から総括したような内容で、なかなか見ごたえのある物量となっています。
アメリカの企業らしい内容とも言えますが、GE 社はかなり多種多様な業態を世界中で展開しているグループでもあるので、いろんな視点で見た現代のイノベーションについてまとめられています。
リンク:
The GE Innovation Barometer 2020 | GE Reports
WebGL の実装はワンパターンだが質感が美しい
今回のサイトは、基本的には「レポートを見てもらう」ことがサイトの趣旨だと思いますので……
そういう意味では、WebGL の演出はあくまでも雰囲気作りのために使われている、という印象です。実際、この WebGL によるグラフィックスがあることでサイト全体の雰囲気がグッと良くなっているんじゃないでしょうか。
CG の質感としては、黒を基調にしたカラーリングですがベタ塗りというわけではなく、よく見ると陰影や光沢などの質感もしっかり表現されています。

上の写真の、画面下あたりの部分、半透明のオブジェクトがちょうど画面に写っているのですがわかるでしょうか?
背景が黒ベースなのでわかりにくいかもしれませんが、画面上を流れていく短冊状のオブジェクトにはブルーのもののほかに半透明のものがあり、この質感がすごくキレイですね……
ちょっとすりガラスというか、ぼやけたような質感なのですが、これがすごく美しく描画されていると思います。

サイト全体のそもそもの趣旨である「イノベーションというキーワードに基づくレポート」の内容も、ここではあまり詳細までは掲載しませんが結構読み応えがありますね。
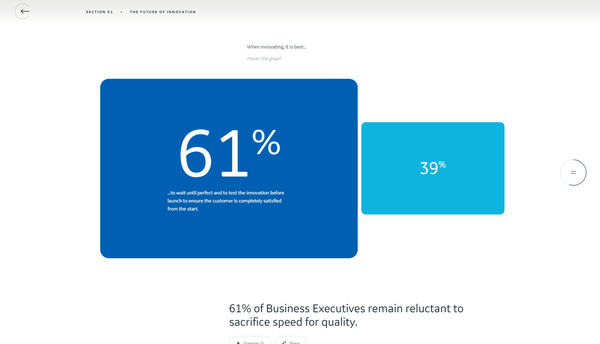
おそらく、経営者層の人たちにアンケートを取った結果など、かなり具体性のあるデータを使っていると思われる内容がたくさん用意されています。
WebGL のデモとしてというよりは、こちらのオンラインレポートのほうがこのサイトのメインコンテンツとして用意されているものなので、読み応えがあるのは当然と言えば当然でしょうか……


読み物として見てみても、読みやすさを考慮した様々なインタラクティブ要素があり、データを上手に可視化しています。
WebGL の実装としては半透明のゼリーのような質感のオブジェクトなど、シンプルでアブストラクトな風景ながら質感にこだわった仕上がりになっているのがポイントでしょうか。
3D シーンとしてはワンパターンなので、隅から隅まで楽しめるようなエンターテイメントとは少し事情が違いますが、コンテンツ同士の合間をうまく取り持つようにグラフィックスが幕間的に上手に活用されていると思います。
ぜひチェックしてみてください。




