
海洋自然保護を訴える Sea Shepherd が世界中でどのように活動しているのかを可視化したグローブデモ
なにかと物議を醸す組織ではありますが……
今回ご紹介するのは、Sea Shepherd と呼ばれる自然保護を謳う団体のウェブサイトです。
ちょっとセンシティブな内容を含みそうなので先に書いておくと、当サイトは彼らの活動に対していかなる感情も、煽動・擁護する意図もありません。あくまでも、WebGL の事例として紹介するという形になります。
まあ Sea Shepherd のサイトなので紹介するかどうか正直かなり迷いました…… ただ独特な質感のグローブ(地球儀)デモは WebGL の事例としては非常に面白い内容でしたので、あくまでも技術的な面を中心に紹介したいと思います。
リンク:
独特なクラフト風マテリアルはなかなかおもしろい
今回のサイトは世界中での活動内容や、Sea Shepherd が所有している船を紹介する意図で作られているのかなと思います。
登場する地球儀のようなモデルは単純な球体ではなく、陸地の部分などに対する凹凸があり、また貼られているテクスチャの効果もあって独特なビジュアルを実現していますね。
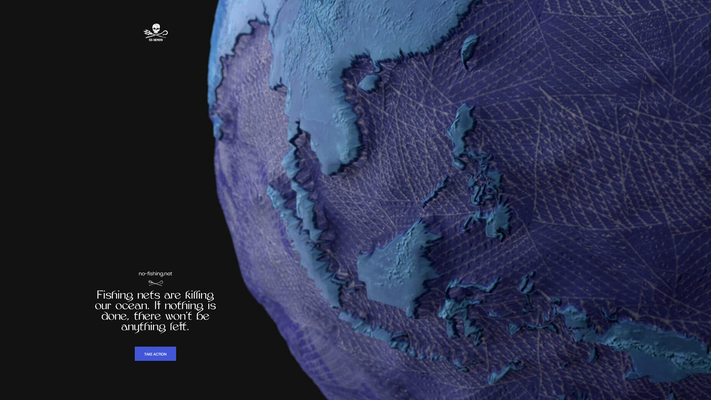
最初に表示される場面から、背景部分にはうっすらとホワイトノイズのエフェクトが乗っていて目に入ってくる情報量は結構多いです。
まあキャプチャ画像では単なる黒い背景にしか見えないと思いますけど……


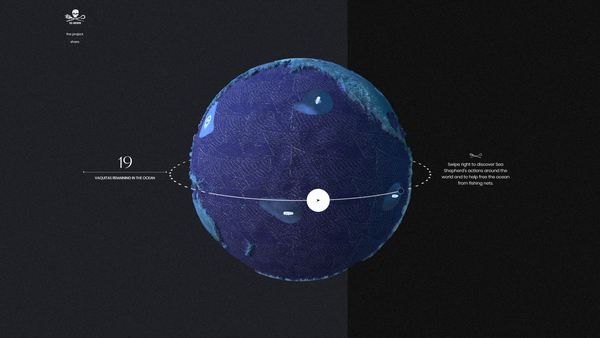
途中、画面上で矢印のついたアイコンをドラッグするような操作を促される場面があります。
その時の様子をキャプチャしたのが上の2枚の画像なのですが、白くて丸いアイコンをグッと右方向に動かしてやると。それに連動して背景に色の違うレイヤーが出てきているのがわかるでしょうか?
実はこの白くて丸いアイコン部分、WebGL のレンダリングによって描かれているサークルではなく、物理的にそこに DOM が配置されており、ドラッグ操作を行うと DOM 自体が CSS で動いていくようになっていますね……
なんでこんな複雑な構造にしているのかわからないですが、インタラクションを設計する上での工夫がなにかしらあるのかもしれませんね。

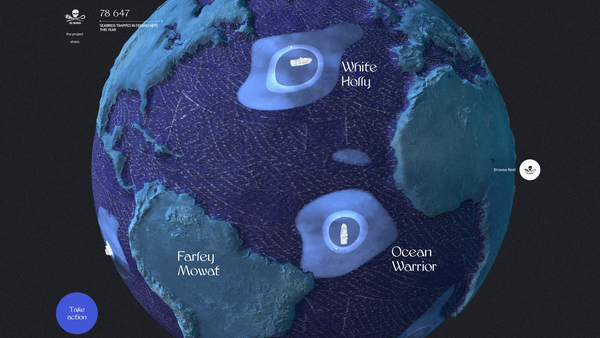
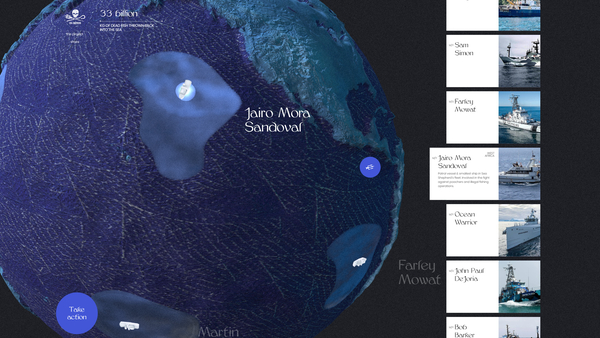
先程出てきた白いアイコンを、右側にグッと動かした後はグローブ上に船のモデルが配置されたような状態になります。
この船の 3D モデルが、世界中で活動している Sea Shepherd の船を表してるのだと思いますが、対応する海域に薄っすらと明るい色のレイヤーが乗ったような見た目になり活動領域がわかりやすくなっています。
この明るい部分の色、微妙に濃淡が着いていて不思議な質感ですね……

繰り返しになりますが、Sea Shepherd という組織自体は、国際的にはどちらかというとテロリストに分類されるような組織です。
当サイトではそれらの活動を擁護するような意図はないのですが、WebGL の事例として見てみると、かなり丁寧に実装されたウェブサイトで至るところに技術的に参考にできそうな部分がありますね。
地球の質感なんかもよく考えて作り込まれており、陸地の部分は実際に頂点が動いて(盛り上がって)表現されているのですが、陸上の山肌なんかを表現している細かい凹凸はバンプマッピングっぽいですね。
ビジュアルを高品質に見せるための工夫という観点でつぶさに観察してみるだけでも、いろいろ参考になると思います。
ぜひチェックしてみてください。



