
ファッションブランド Gucci がブラウザでプレイできるミニゲーム Gucci Conga Master を公開中
Pixi.js を利用した 2D 表現ベースのミニゲーム
今回ご紹介するのは、WebGL をスペシャルサイトに積極的に採用することが多い世界的なファッションブランド、Gucci のウェブサイトです。
これまでにも当サイトで何度も登場している Gucci ですが、WebGL などを使ったリッチな表現を惜しげもなく案件として公開してくれるのは本当に面白いですね……
今回のサイトは Pixi.js を使った WebGL 事例で、グラフィックスそのものは 2D ベースの、見下ろし型視点のミニゲームとなっています。
リンク:
隊列を作って踊ろう!
今回のサイトはミニゲームとしてのコンテンツのみで、なにか特定の製品に対するプロモーションではなさそうですが……
もしかしたら、めちゃくちゃスコアを伸ばしていったらなにかが出てくるのかもしれません。
ゲームのルールはアメリカなどではよく知られているものみたいなんですが、いわゆるラインダンスにちなんだものみたいです。ダンスをしながら列を作ってみんなで盛り上がる、大人数のパーティなどで行われる催しをゲームで再現したものっぽいですね。
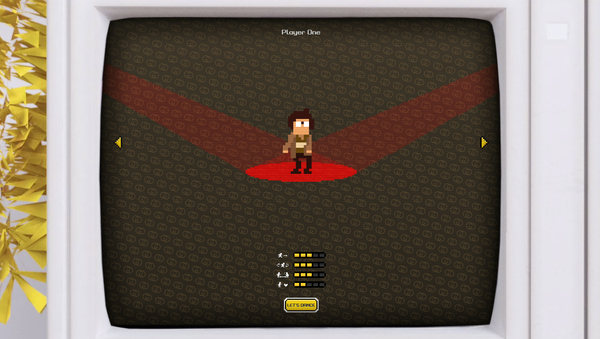
ゲームの開始時には、自身が操作するキャラクターを選択します。

画面の下のほうを見るとなにやらステータスのようなものが表示されています。
これは、それぞれのキャラクターごとに特有の数値が割り振られており……
移動速度の速さ、周囲にいる CPU キャラクターへの影響力など、それぞれのキャラクターごとになにかしらの特徴を持ったような状態になっていますね。
移動速度があまりに速すぎると結構操作が難しい印象なので、最初はゆっくり動くキャラクターを選択すると操作しやすいかなと思います。


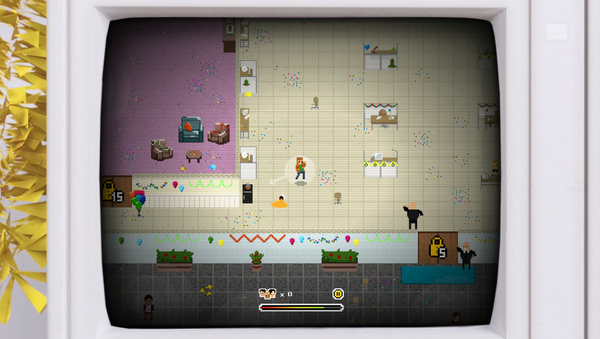
ゲーム画面はご覧の通り、古いブラウン管モニターのような質感です。どこかレトロな雰囲気が見事に再現された、ドット絵調のシーンがなんとも可愛らしいですよね。
キャラクターの操作は、マウスやタッチ操作でも可能ですし、WASD などのキー操作もできるようになっています。
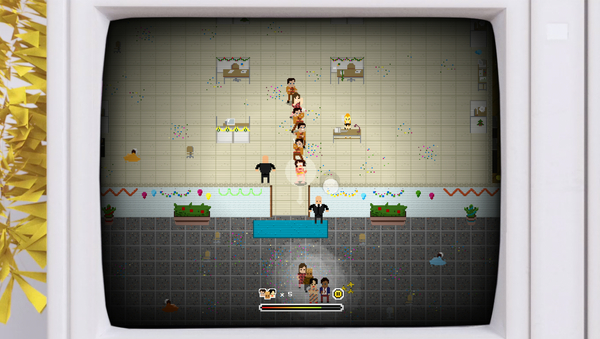
フロアに散らばっている CPU キャラクターに近づいて、一定時間周囲に留まり続けると…… 次々に自分の後ろに CPU キャラクターを連結させていくことができます。
一定人数まで列を長くしないと入れないエリアなどもあるので、どんどん列をつなげていきましょう。

一定時間列にメンバーを追加できないまま時間が経過してしまうとゲームオーバーになってしまいます。残り時間は画面の下にバーの形で表示されているのでわかりやすいと思います。
使われている効果音なども面白いものばかりで、ミニゲームとしてはかなり力の入った実装ですね……
特になにかの製品に紐付いたプロモーションではないと思うのですが、いったいなんのために作られたものなんでしょう……ファンサービス? でしょうか……
がんばって列の長さを110人までやってみたのですが、とくに何かが起こったりはしませんでした。(めちゃくちゃ長蛇の列になってカオス)
動機はどうであれ、これだけ完成度の高いミニゲームを公開しているというのはなかなか興味深いと思います。ぜひチェックしてみてください。



