
ロゴマークの形にテクスチャを歪ませる独特な演出が素敵! アートディレクター Sonia Presne さんのポートフォリオ
まるでガラスのような質感が心地よい
今回ご紹介するのは、フランスで活躍しているアートディレクター、Sonia Presne さんのポートフォリオサイトです。
今回のサイトでは WebGL を 2D 的に利用しているだけなのですが、どこか立体感を感じさせるような不思議なエフェクトが使われています。
まるでガラスの表面に凹凸があるかのような、不思議な質感がなんとも心地よいビジュアルを実現しています。
リンク:
Sonia Presne - Senior Art Director
動きの速度や強さがエフェクトにも反映される
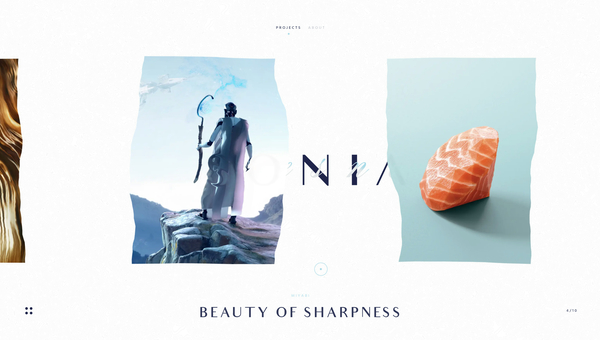
今回のサイトは、各事例を一覧で並べている Projects のページ(トップページを兼ねる)と、そこから移動できる各事例の詳細を説明したページ、それと About ページが用意された比較的シンプルな構造です。
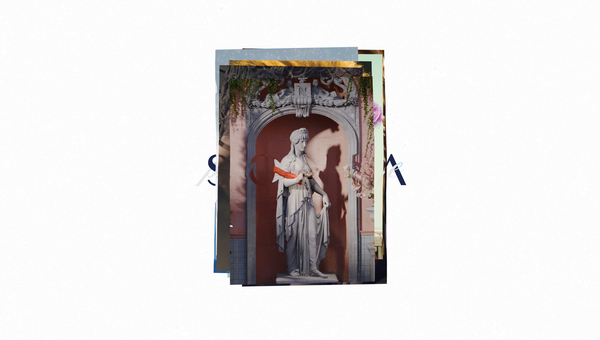
ページが表示された直後のイントロ演出では、まるでカードが重なったような感じで、画像たちが画面中央に束ねられたような状態になります。
それが以下のキャプチャしたシーン。

この、重なった状態の画像が右の余白の方向にズラッと一気に並べられるシーンはなかなか迫力のあるアニメーションとなっており、イントロ演出でしっかりユーザーの興味を引くような作りになっています。
また、カード状の各種画像は、単なる img タグでマークアップされた画像ではなく、WebGL で描かれたオブジェクトです。
静止画ではどうしてもわかりにくいのですが、このカード状の画像の上には、背景にあるロゴマークの形が、ほんの少しだけ干渉してきます。
まるで凹凸のあるガラスのような質感で、なんとも面白いです。

うーん、やっぱり静止画ではほとんどその効果(凹凸が見える)がわからないですね……
ぜひ実際にサイトに行って、ご覧になってみてください。
また、これらのカード状のオブジェクトは、ロゴマークの形が浮き上がったように見えるエフェクトだけでなく、スクロール操作などに連動したディストーションエフェクトも掛かるようになっています。
勢いよく操作するとそれだけ強烈なエフェクトが掛かるようになっており、全体的にとても手触りの良い仕上がりになっていると思います。


使われている画像も美しいものが非常に多く、各事例のページなどもすごく見ごたえのある内容となっています。
WebGL のエフェクトとしてはロゴマークをうまく活用した凹凸表現が実に面白くて、こういうさりげない 2D 的なテクスチャ活用術は、導入もしやすいので参考になりますね。
単なる画像では表現できない、奥行きと透明感を感じさせるビジュアルが魅力のウェブサイトです。
ぜひチェックしてみてください。



