
NASA, Google, Intel など様々な企業・人々が参画している Frontier Development Lab のウェブサイトが迫力満点!
太陽・地球・月それぞれの質感を再現
今回ご紹介するのは、アメリカの NASA や Google、さらには Intel が協力して運営している FDL(Frontier Development Lab)のウェブサイトです。
NASA が関わっていることからもわかるとおり、宇宙に関連した研究を行っているようなのですが、近年では機械学習や AI を利用した様々な研究も行われているようで、今回のサイトではそのあたりもざっくりと紹介されています。
ムービーと WebGL とを組み合わせた表現はそれぞれに迫力のある、映画のワンシーンのような説得力です。
リンク:
FDL | Solving NASA's Toughest Challenges with Google Cloud × Intel
効果音の使い方にも特徴があり丁寧な仕込み
今回のサイトは、ぜひサウンド有効の状態で閲覧することをおすすめします。
効果音の使い方に特徴があり、インタラクティブに小さな効果音がたくさん鳴るようになっています。カーソルの動き(主にホバー演出)に意図的に音を使っているような感じがありなかなかおもしろいです。
また、ムービーを大量に利用しているのも特徴かもしれません。

ご覧のとおり、背景全体が動画になる場面が頻繁に登場します。
もちろん、文字を読ませる意図のコンテンツの部分は必ずしもそうではないのですが、トップページを中心に動画が効果的に使われている場面が多いですね。
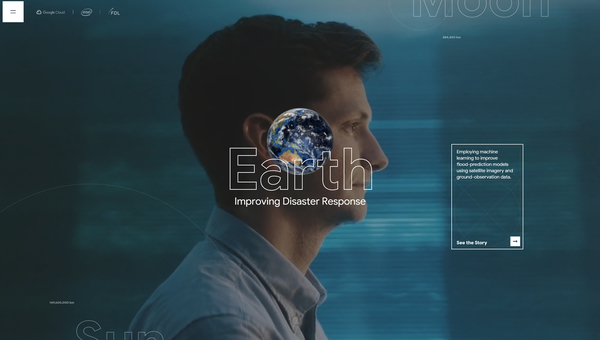
そして、その動画の背景の手前にあるレイヤーには、文字と共に WebGL で描画された CG が出てくる場面がいくつかあります。
静止画ではわかりにくいかと思いますが、月や地球、太陽などは、いずれも WebGL で描かれるオブジェクトですね。

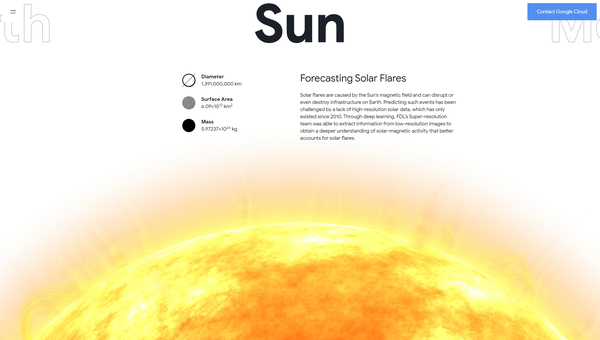
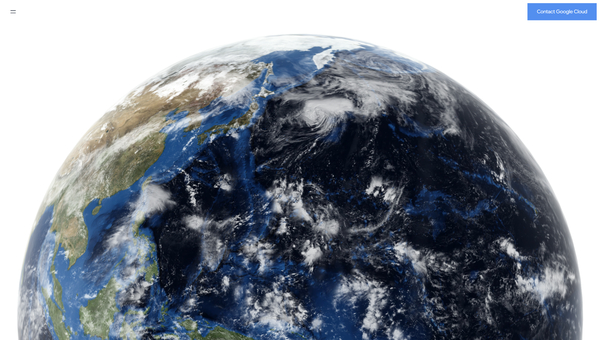
特に圧巻なのが、Sun, Earth, Moon のそれぞれの詳細ページ。
ここでは主題になっているそれぞれの恒星・惑星が画面いっぱいに大きく描画されます。
太陽であれば大迫力のコロナや光が描かれますし、地球であれば雲がゆっくりと動いている様子を確認できます。
地球の場合は雲を個別のレイヤーとして描画しているというよりは単なる UV 芸ですが、地球の表面全体がゆっくりゆらゆらと動いている様子はなんとも迫力があります。
月のページも高精細な地表のテクスチャが使われていて見応えがありますね。


地球や太陽、あるいは宇宙などのテーマは、WebGL と相性が良い素材なのでこれまでにも様々な形でコンテンツとしてリリースされてきました。
今回のサイトの面白いところは、その情報の解像度の高さだと個人的には感じました。
特に、太陽の表現は実に素晴らしくて、太陽から放たれる光や熱線が見事に表現されているなと感じました。
FDL という組織がどういった研究を行っているのかもよくわかりますし、WebGL の部分を差し引いても興味深い内容になっていると思います。
ぜひチェックしてみてください。
リンク:
FDL | Solving NASA's Toughest Challenges with Google Cloud × Intel



