
ノイズを利用した溶けるような染み込むような不思議な質感が面白い Fiiiirst のウェブサイト
柔らか触感が心地よし
今回ご紹介するのは、ちょっと変わった写真(や写真家さん)に関するプロジェクト、Fiiiirst という名前のウェブサイトです。
こちらのサイト、写真をテーマにしたサイトなのですが……
選出された写真家2名が、お互いに相手が誰なのかは知らされないまま、ディスカッションしながら写真を撮影して1つのプロジェクトを作るというものらしいです。
この企画自体が実に面白いアイデアですよね。
写真をテーマにしたサイトなので当然といえば当然なのですが、非常に多くの画像が登場するサイトとなっています。
リンク:
画像だけでなく文字にも注目してみよう
今回のサイトでは、2人の写真家が匿名でディスカッションを行う、というふうに説明されているのですが、サイト上にはディスカッションしている過程についてはあまり説明されておらず、最終的に撮影された写真だけが掲載されている形になっています。
とは言え、その写真の数がかなりの量なので、目には楽しいサイトとなっていますね。
WebGL を使った演出もなかなか見応えのある内容です。

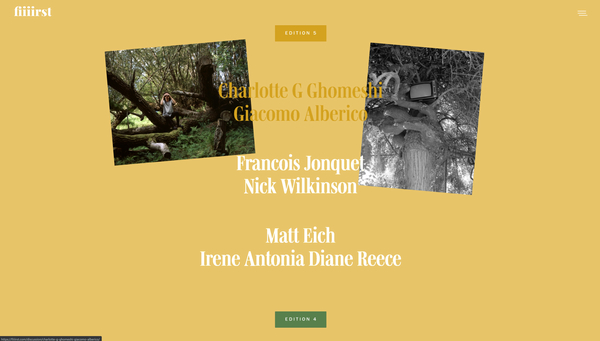
上の画像は、いわゆるホバーエフェクト。記載されている文字の上にカーソルが乗った状態になると、画像がポップアップしてくるような演出です。
一見すると、ベタ塗りの背景の上に普通に DOM で文字が置かれ、画像も CSS で表示されているように見えないことも無いのですが……
これらはすべて WebGL で描かれているグラフィックスですね。
実際にサイトにいって、スクロール操作を行ってみれば自然とそのことがわかるんじゃないかなと思います。背景に対する色変更のエフェクトや、スクロール連動型のシャドウ・エフェクトがとてもおもしろい効果を生んでいます。

この背景の色が変化する際のエフェクトは、ノイズを利用して液体が染み込むような模様と共に実行されます。この模様があるおかげでなんともソフトな雰囲気に仕上がっていますよね。
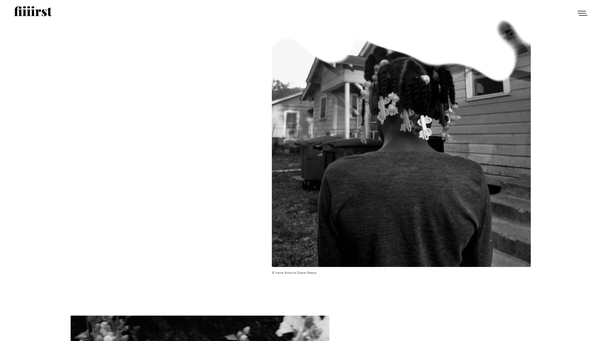
このノイズのエフェクトは各プロジェクトの個別ページでも使われています。
各プロジェクトのページに置かれている写真に対しては、同じようにノイズを使っているとは言っても少し風合いが異なっており、画像が背景に溶け込むような感じで演出されています。
まったく同じ技術を下地に持つエフェクトながら、コンテキストが変化していることを感じられるんじゃないかなと思います。

ノイズを使って画像のディストーションエフェクトを実装するのは、WebGL を 2D 的に使う場合のいわば王道のようなもので、かなり頻繁に目にするタイプのエフェクトだと思います。
しかし、今回のサイトでは文字列に対するエフェクトも含めてどちらかというとガッツリとエフェクトが掛かるようになっていて、なかなか見応えがありますね。
ウェブのフロントエンドという側面からじっくり観察してみると、画像をわざわざ透明にして同じ位置に置くようにしていたり、いろんな工夫が凝らされていることに気がつくと思います。
ぜひチェックしてみてください。



