
スクロールするたびに姿を変化させるオブジェクトがおもしろい Sofia Papadopoulou さんのポートフォリオサイト
白と黒で表現された不思議な世界
今回ご紹介するのは Sofia Papadopoulou さんというアートディレクターさんのウェブサイトです。
サイト上には彼女が手掛けてきた事例などいろいろと紹介されているのですが、サイト全体の色調は常にモノクロに統一されており、各事例のスクリーンショットもグレイスケール化された状態で表示されます。
この徹底した色調の統一にはどんな意図があるんでしょうね……
個人的な意見になってしまって恐縮ですが、こういった統一感のある作りは簡単そうで難しいと思いますし、高い表現力でキレイにまとめている点は素晴らしいと思います。
リンク:
Sofia Papadopoulou - Visual Designer & Art Director
徐々に花が開いていくかのような演出も見事
今回のサイトはいわゆる SPA で、縦方向にスクロールすることでコンテンツを閲覧していきます。
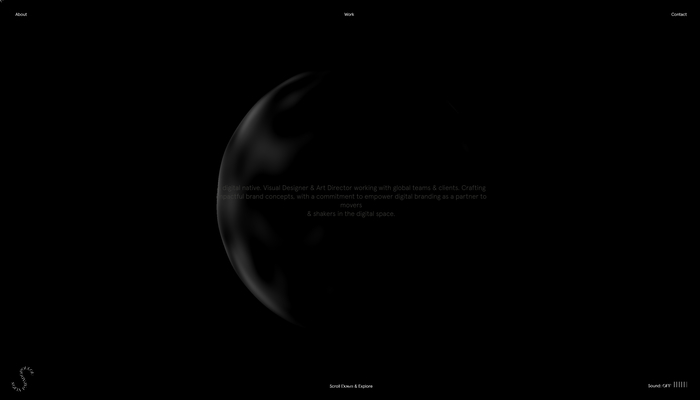
トップページの部分では、背景に球体が置かれている状態になっているのですが……
サイト上でクリック操作をしてやると、この球体が一瞬波打つにように動きます。

この上の画像を見ると、単なる球体ではなく微妙に凹凸があるというか……
少し全体が波打って歪んでいるのが、なんとなくわかるんじゃないかなと思います。
今回のサイトでは、背景に置かれたこのオブジェクトが非常に大きな存在感を持っており、スクロール操作を行って画面が下方向にスクロールするたびに、刻一刻と形が変形していきます。
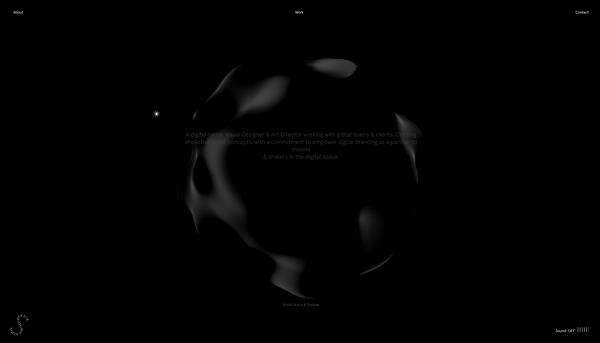
もう少し具体的に言うと、どんどん歪みの量が大きくなっていき、まるで少しずつ花びらが開いていくかのように形が変化していきます。


このあたりまでくると、だいぶ歪みの量が大きくなっているので、静止画で見てもちょっと伝わりにくいかもしれません。
最初は小さな隆起だった凹凸も、スクロールしてコンテンツを進めていくたびに歪みが大きくなり、最後は花(あるいは花弁)を連想させるくらいまで大きく広がった状態になります。
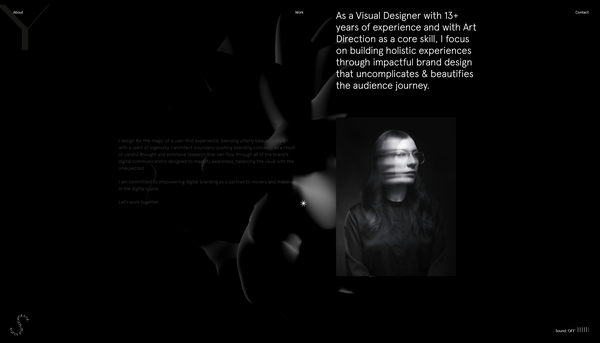
また、サイトの最後のほうにまで進んでいくと、途中で突然シーン全体の明暗が反転するポイントがあり……
ここではまさに花みたいな感じの、明るいシーンが現れます。
色と形状の変化がコンテンツと連動した形になっており、なかなか印象的な演出に仕上がっていると思います。

今回のサイトでは、各事例を紹介する場面でも「それらの事例のスクリーンショット」の部分が立体的な空間に置かれたオブジェクトとして描かれます。
文字が描かれる一番手前にあるレイヤーと、変形するオブジェクトの置かれている 3D シーンとが、かなりしっかり空間的に区切られています。
一見シンプルに見えるウェブサイトなんですが、この立体的なコンテキストの切り替えと表現の棲み分けがすごく上手だなと感じました。
ぜひチェックしてみてください。



