
カレイドスコープ風のビジュアルで 2020 年の出来事を振り返る De Morgen のスペシャルサイトが面白い
De morgen はベルギーの新聞社
今回ご紹介するのは、ベルギーの新聞社が公開している 2020 年の出来事を振り返る、WebGL 製のスペシャルサイトです。
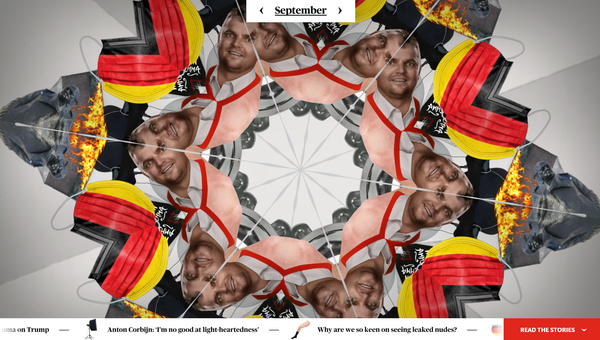
どのタイミングで公開されたものなのかはちょっとわからないのですが、なかなか印象的な仕上がりになっており、ちょっと風刺の効いたビジュアルと真面目な内容とのギャップも含めてなかなかおもしろいですね。
日本語じゃないこともあってこのメディアがどのような思想に沿ったメディアなのかはちょっとわかりませんが…… 政治的・思想的な背景ではなく WebGL 実装としての文脈で紹介していこうと思います。
リンク:
写真のチョイスが独特で思わず目を引く
今回のサイトでは、WebGL の実装としてはカレイドスコープのような表現に終止しており、それ以外の部分で WebGL が使われている部分はありません。
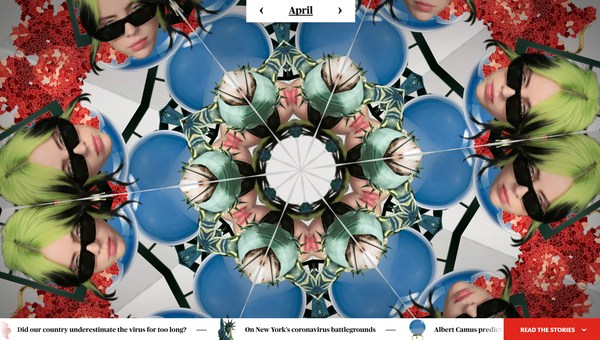
一年を月の単位で振り返るようになっていて、1月から12月までの12個のコンテンツが用意されています。
それぞれの月ごとにいくつかの出来事(について報じた記事)がピックアップされているようで、その記事に使われている画像がそのままカレイドスコープの素材になっているようです。

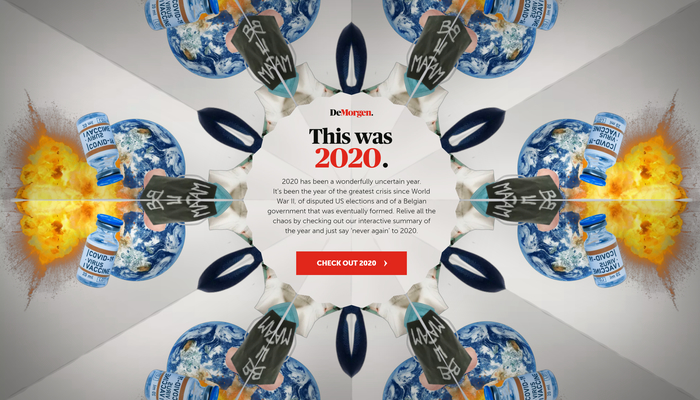
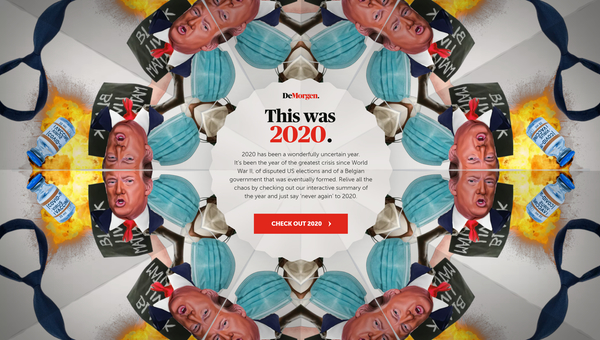
トップページには、いかにも 2020 年を象徴していそうなアイテムが並んでいますね……
もうこの時点でかなり独特な空気感が漂ってますが、今回のサイトは終始こんな感じの雰囲気です。
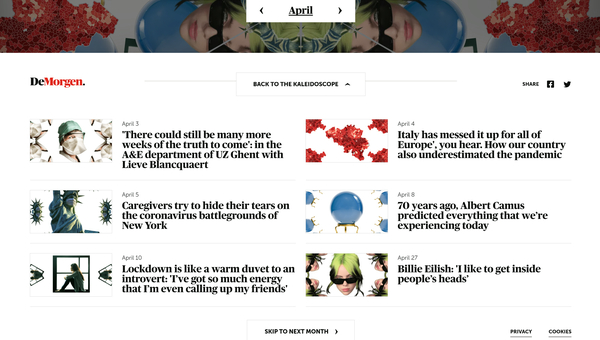
各月のページには、それぞれリンク集のようなものが用意されていて、画面の下部にある「READ THE STORIES」の部分や、カレイドスコープの部分でも構わないのですが、どこかクリックしてやると記事の一覧が出てきます。
これらのリンク集は、単純に De morgen のサイトへのリンクになってる感じっぽいです。


今回のサイトで使われているカレイドスコープ風のビジュアルは、WebGL であればそれほど実現は難しくありません。
インタラクティブにグイグイ動かしたいということじゃなければ、なんなら Canvas 2D なんかでもできないことはないですね。
極座標変換を上手に使って世界を複数に分割して、オブジェクトをランダムに動かしてやるだけなんですが、労力の割に迫力のあるビジュアルが実現できるテクニックだと思います。

一年間を振り返るような内容のサイトなので、もしかしたら昨年のうちから公開されていたものなのかもしれません。
今回のサイトでは、風刺の効いた感じの独特な写真が多く使われており、見た目にも楽しい仕上がりになっています。
カレイドスコープのような表現はかっこいいデモ作品なんかを使うときにも有用なテクニックなので、興味のある人はやり方を調べてみてもいいかもしれません。
ぜひチェックしてみてください。



