
落ち着いた雰囲気の中に WebGL でほんの少しのエフェクトを盛り込んだ株式会社ハリズリーのウェブサイト
派手さではない質感の追求
今回ご紹介するのは、株式会社ハリズリーのウェブサイトです。
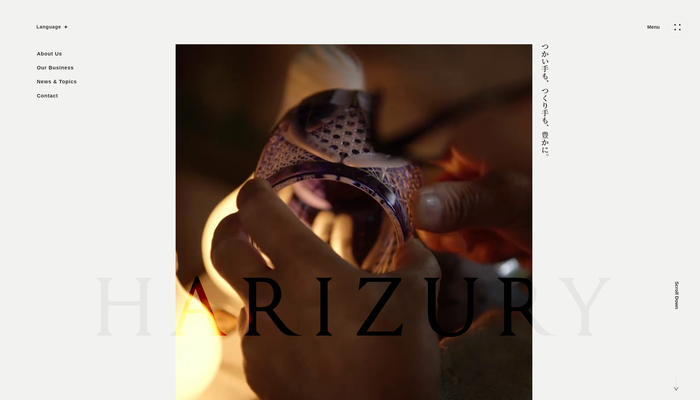
サイト内に掲載されている写真などから、最初はいわゆる職人さんたちが多く所属する製造業が主体の企業さんなのかなと思ったのですが……
どうやらブランディングやマーケティング、職人の育成、商品の開発など、様々なノウハウを提供するビジネスモデルみたいですね。もちろん、関連企業には製造業の組織も含まれますので、現在でも製造と深い関わりのある企業であることは間違いないでしょう。
今回のサイトでは、美しく繊細なデザイン・エフェクトが多く見受けられます。その雰囲気は、やっぱりどこか日本独自の職人文化を感じさせるものがありますね。
リンク:
さりげない演出に込められた意図を感じてみよう
今回のサイトは、白ベースの明るい配色に余白を十分に取ったデザインで、とてもクリーンで清々しい印象を受ける外見をしています。
なんとなくクラシックな風合いとでも言いましょうか……
その中に、ほんの少しの WebGL の演出が加わることで、より印象的な雰囲気を生み出していると思います。
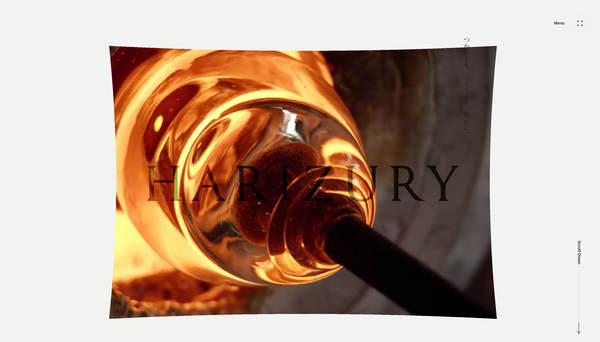
たとえばサイトの冒頭から少しスクロールしてやると、再生される動画の部分が実は WebGL のジオメトリで描画されているグラフィックスであることがわかります。
ほんの少しの微妙な変形ですが、WebGL だからこそできる演出ですよね。

グラフィックスを WebGL で描いていることで、文字に対してもエフェクトを適用することができるようになります。
今回のサイトでは文字にブラーを掛けてみたり、あるいはノイズを使ってぼんやりと全体が徐々に浮かび上がってくるようなエフェクトを掛けてみたり……
いろいろなエフェクトが使われています。
どのエフェクトもド派手という感じではなく、あくまでも雰囲気作りのための必要最低限の演出という感じです。


徐々に全体が浮かび上がってくる文字のフェードイン表現。
サイト内を細かく見ていくと、他にも WebGL を使っている場所はあるのですが、どれもそんなに激しく主張してくるわけではありません。
あくまでもさり気ない感じに終始しており、サイト全体の空気感が統一されていますね……
WebGL を使うとどうしても派手になりすぎたり、見た目にインパクトの強い演出ばかりになってしまったりするので、こういう抑えめな実装って逆にすごいなって思ってしまいます。

当たり前といえば当たり前のことなのですが、WebGL を使っていながらもけして技術主体ではなく、コンセプトやそれに合わせたデザインが主体になった実装となっており、サイト全体としての完成度がとても高いですね。
日本の職人文化が持つ真摯さや愚直さがクラシックなデザインと見事にマッチしていて、一言で形容するなら「美しい」が近いでしょうか……
まあ印象っていうのは人それぞれだと思いますけれども、私はそんなふうに感じました。
ぜひチェックしてみてください。



