
面白いイントロ演出やマウスインタラクションが特徴的なクリエイティブ・エージェンシー Impero のウェブサイト
スイスイとなめらかに動く
今回ご紹介するのは、クリエイティブ・エージェンシー Impero のウェブサイトです。
まるで王冠のような形をしたオブジェクトがたびたび登場するので、これが組織のトレードマークなのかもしれませんね。
この王冠状のオブジェクトが 3D で登場するシーンでは、マウスカーソルの動きに対するインタラクティブなエフェクトなども見ることができます。
リンク:
Impero - The Creative Agency for Impatient Brands
色収差のような RGB を個別に扱うエフェクト
今回のサイトで WebGL が用いられているシーンとしては、なんといってもトップページのワイヤーフレーム風の 3D シーンだと思います。
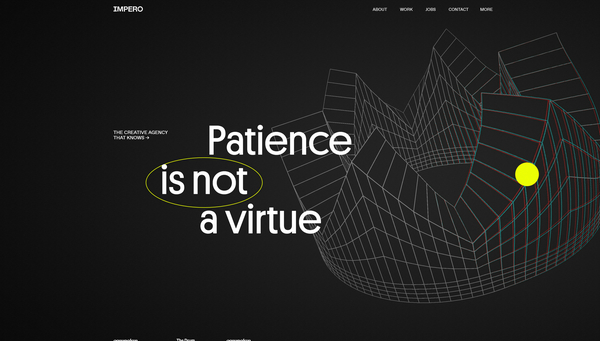
ここでは王冠のような形をした 3D オブジェクトが描かれるのですが、マウスカーソルをスッと動かしてやると、その部分が一瞬膨らんだかのように歪みます。
この膨らんだかのような歪みエフェクトに合わせて、同時に RGB ディストーションが発生するので見た目には結構インパクトがありますね。

もしかするとスクリーンショットではちょっと見えにくいかもしれませんが……
カーソルのある位置は、ちょうど黄色いサークル模様が描かれている部分。そこの周辺の空間が少し歪んだようになり、赤や青のラインが見えているのがわかるでしょうか?
実際にリアルタイムに動いている様子はかなり見た目にハッキリ違いがわかるようになっているので、静止画で見るとちょっと地味に見えるかもしれませんがかなり迫力がありますね。
また、この王冠の姿勢はページをスクロールしていくとそれに連動して変化するようになっており、最終的には王冠のなかの空洞をカメラが通り抜けるような視点移動が起こります。

その他に、WebGL が関連している部分でいうと「ページが表示された直後のイントロ演出」があります。
こちらは注意して見ていないと見逃してしまうかもしれませんが、ページが表示されたその瞬間、暗い背景の上にノイズが走り……
王冠型のオブジェクトが断片的に表示されるようなグラフィックスが描かれます。
これは言葉で説明するのがめちゃくちゃ難しいのですが…… デジタルな信号がノイズで途切れ途切れになってしまったかのような雰囲気で、なんともかっこいいエフェクトになっています。


白っぽい背景のキャプチャ画像は Work のページをキャプチャしたものですが、この Work のセクションは背景にホワイトノイズみたいな模様が見えるんですよね。最初はシェーダでノイズを描画しているのかと思ったのですが……
よく観察してみると、WebGL のフラグメントシェーダでホワイトノイズを描画しているのではなくアニメーション GIF でした。確かに、こういう用途ならアニメーション GIF でも十分なんですよね。
WebGL 一辺倒になるのではなく、適切に技術やリソースを使い分けており、スイスイと軽快に閲覧できるスマートなウェブサイトになっています。
ぜひチェックしてみてください。



