
炎が燃えるようなエフェクトがまるでゲーム作品のような仕上がり! Iron Velvet のウェブサイト
ビジュアルに対するこだわりを感じる
今回ご紹介するのは、Iron Velvet のウェブサイトです。
サイトの About によると、どうやらデザイナーと開発者の2人で構成されるチームのようです。
今回のサイトでは、雰囲気満点の炎系のエフェクトが使われており、非常に質感が美しく、まるでゲーム作品のような仕上がりになっています。
リンク:
Iron Velvet - Digital experiences studio from France
画像の切り替わりに炎エフェクト
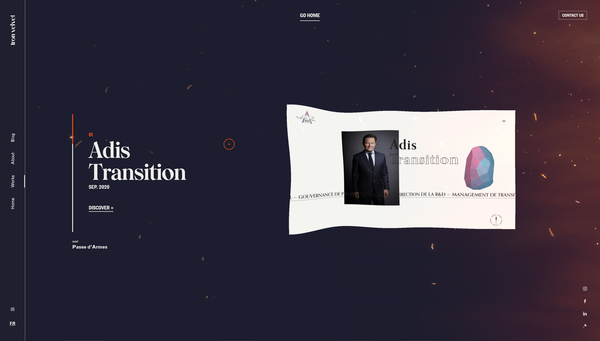
今回のサイトではトップページ部分を含むあらゆるページで、背景に WebGL を利用したグラフィックスが描かれます。
まるで炎が燃えているかのような世界観が再現されていて、炎によって巻き上げられた灰の欠片が風にのって流れてくる様子がかっこいいです。
もちろん、背景だけでなくコンテンツの中にも WebGL を使っている箇所があり、特に目立つものだと旗がたなびくようなアニメーションが取り入れられている場所なんかがあります。

この旗がたなびくようなアニメーションが再生されるシーンは Works のページなのですが……
ここではスクロール操作を行うと、事例が切り替わるようになっています。
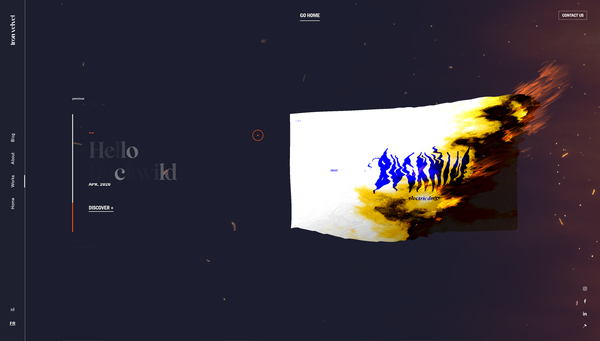
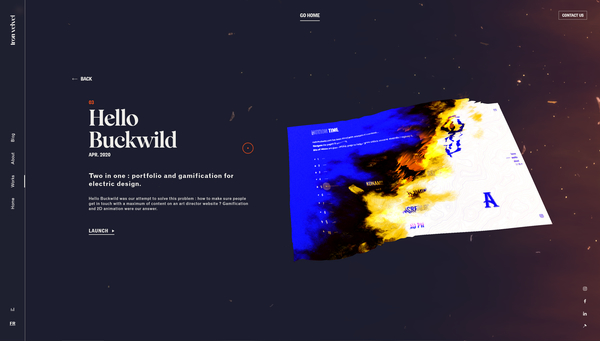
この事例の切り替わりのページ遷移時には、画像が炎に包まれて燃えるような演出が行われます。
これがビジュアルとしての迫力が大変素晴らしいですね…… 効果音も再生されるので、かなりこだわりが感じられます。


ちなみになんですけれども、たぶん、この炎に包まれながらコンテンツが変化するエフェクトは日本人のウェブ・フロントエンドの開発者 Yoichi Kobayashi さん(@ykob0123)が作ったやつを元にしているというか、参考にしてると思いますね。
もちろん、たまたま完全に偶然に、Yoichi Kobayashi さんと Iron Velvet が同じアイデアを思いつき結果的に同じような質感に仕上がってるだけ、という可能性もあるんですが……
かなり風合いが似ているので、きっと参考にして作ったんじゃないかな~ という感じがします。

個人的には、背景の火の粉というか、灰が巻き上げられたような風合いがめちゃくちゃかっこよくて、よーく観察してみるとシンプルなエフェクトなんですけどもすごく有用なテクニックだなと感じました。
舞い上がるパーティクル自体に対して UV をノイズで歪めるようなエフェクトを掛けると、さらに良い質感になりそうな感じもするのですが…… わざわざそんなことをしなくても十分かっこよく仕上がっていると思います。
炎に包まれるエフェクトもサイトの雰囲気にすごくマッチしていて、とても素晴らしいと思います。
ぜひチェックしてみてください。



