
暗闇に浮かび上がるシルエットが印象的! Kenta Toshikura さんのポートフォリオサイトがすごい
インタラクティブなコンテンツだからこその見せ方
今回ご紹介するのは、日本のウェブデザイナー・フロントエンドの開発者、Kenta Toshikura さんのポートフォリオサイトです。
Garden Eight でデザインから実装まで手掛けている方で、WebGL を使っているものも、あるいはそうでないものも、一貫して高い品質のウェブサイトを生み出し続けてらっしゃるので名前を知っているという人も多いかもしれません。
今回のサイトは、前に当サイトで紹介したこともあるポートフォリオサイトをリニューアルしたもので、今回も WebGL を上手に利用して構築されています。
リンク:
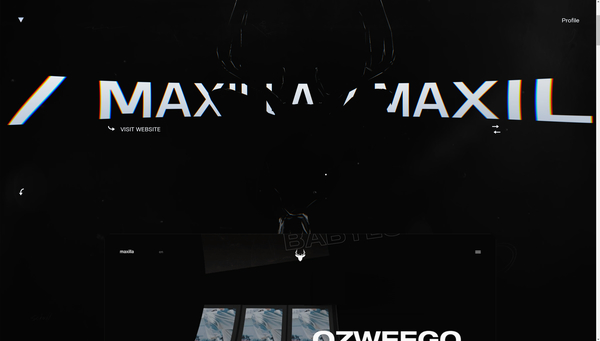
ページ遷移時のアニメーションもかっこいい
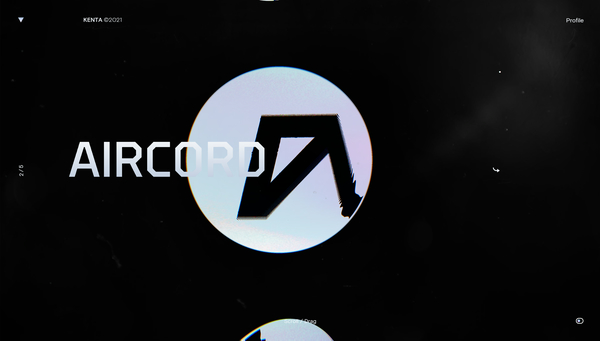
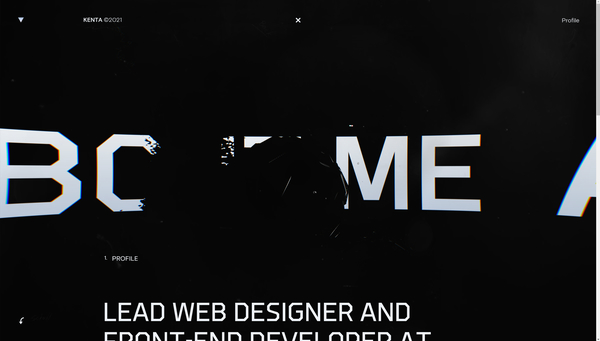
今回のサイトでは、背景は黒を基調にした暗めの雰囲気で統一されており、闇の中に時折浮かび上がるシルエットや光沢によって様々な場面が描かれます。
一見すると、黒い背景に白い光沢が浮かび上がる様子から、モノクロのビジュアルなのかなと感じる方もいるかもしれませんが……
実際には、細部に渡って様々な工夫が凝らされており、単純なモノクロで表現が統一されているというわけでもありません。

上のスクリーンショットのシーンを見ても、よく観察してみると実際に単なるモノクロではなく微妙にグラデーションのような模様が付いていることがわかるんじゃないでしょうか。
実際のところ、このようにわかりやすく色がついている部分だけでなく、一見すると単なる白っぽく見える場所でもポストエフェクトによって微妙に色の濃淡や質感が変化したりする部分がたくさんあります。
全体を俯瞰して見ているとほとんど気が付かないようなちょっとした色の変化も、それがある場合と無い場合とでは印象がまったく違ってくるんですよね。
そういったことをしっかり考慮した上で、意図して実装されているのだと思います。

色収差のようなエフェクトが掛かっている部分も。
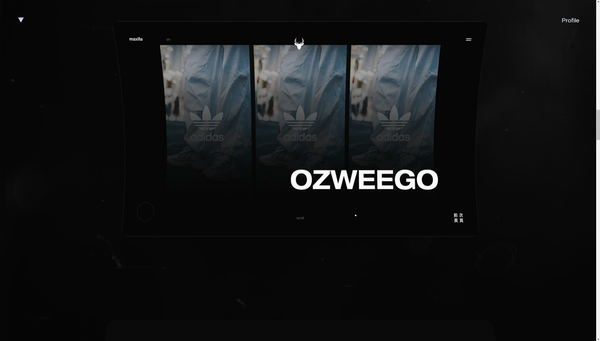
さらに、各事例のページではスクリーンショットの部分がスクロールに連動して歪むような演出を見ることができます。
こちらは静止画ではその感触を伝えるのがどうしても難しいのですが……
単に線形に形が変化するのではなく、一瞬バウンドするような独特なイージングでアニメーションされるようになっており、ユーザーが自分自身の手で操作し閲覧していることをしっかりと体感できるようになっています。
ビジュアルとしてのレベルの高さももちろんそうなのですが、こういったインタラクションデザインの面でも、参考にできる点が多いウェブサイトだと思います。


WebGL を用いた事例の難しいところに、デザイナーと開発者の双方が WebGL のような 3D 表現に慣れている必要がある、というものがあります。
Kenta Toshikura さんのように、ご自身でデザインから実装まで一貫して手掛けることが可能、という人はかなり貴重な存在だと思いますし、その上このクオリティでものが作れるということになると……
本当に、世界レベルで見ても稀有な才能なんじゃないかなと感じます。
ぜひチェックしてみてください。



