
ウェブカメラからの映像をリアルタイムで認識しジャンケンを行う AIRSHIFUMI がすごい
ウェブカメラをぜひ有効にして楽しみたい
今回ご紹介するのは、Hands Agency が公開している Air Shifumi というコンテンツです。
WebGL で実装されていて、手の形をした 3D モデルが登場する 3D コンテンツなのですが、ウェブカメラからの映像をリアルタイムに解析し手の形状を認識、そのままオンラインでジャンケンゲームを楽しむことができます。(とはいえ、対戦相手は CPU であり、ネットワーク対戦というわけではありません)
映像から手の形を認識するという面白い仕組みもそうですが、グラフィックス的にも他には無いような独特な雰囲気があり、非常に面白いウェブサイトとなっています。
リンク:
日本のじゃんけんに似てるな~ と思ったら……
今回のサイトでは、WebGL を利用したグラフィックスと、ウェブカメラを利用した手の形状認識の2つが大きな技術的なトピックだと思います。
ちなみに、JavaScript を使って手の形を認識するという時点で技術面ではかなり面白いというか興味深いのですが……
ゲームの内容が「完全に日本のジャンケン」なので、どういうことなんだろうと思って調べてみると、どうやらフランスのジャンケンって日本から巡り巡って伝わっていったものみたいです。
Shifumi という名前も、日本語の「ひー、ふー、みー」と数字を数えるところから来ているのだとか…… なんかすごいなって思わず感心してしまいました(WebGL まったく関係ないけどw)

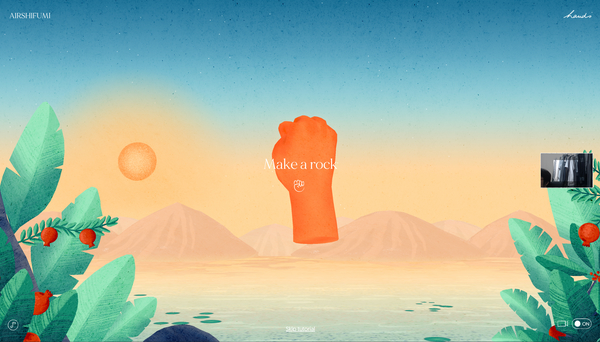
サイト上では、まず最初にチュートリアルのフェーズが用意されていて、手の形状を認識するテストを行うことができます。
日本のグー・チョキ・パーに相当するのが、フランス版でもやっぱり「岩・紙・ハサミ」になるようで……
それぞれの手の形にしっかり認識されるかどうか、ウェブカメラの映像を使って確かめます。スクショだとちょっとわかりにくいかもしれませんが、画像を見てもらうと右側にウェブカメラからの映像を映している小さなワイプが出てるのがわかりますかね?
そこに手を写してやると自動で認識してくれます。

フランスではぐー・ちょき・ぱーの他に「井戸」を追加して4種類で行う独自の方式もあるらしいのですが…… 今回のサイトの Shifumi の場合は、3つの手で勝敗を決める日本版とまったく同じルールです。
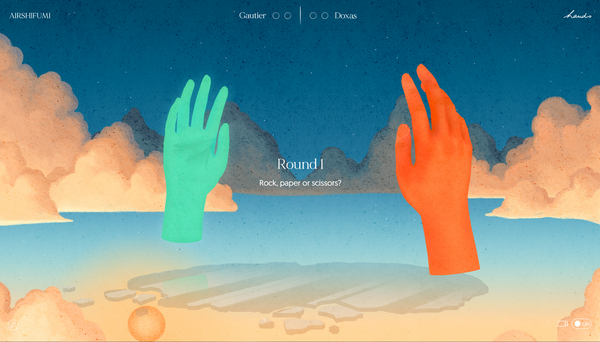
全部で3ラウンドありますので、それぞれ自分の出す手を考えつつ進めていきます。
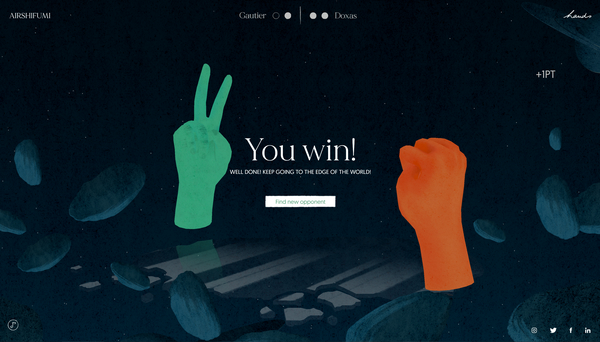
WebGL の演出としては一回戦ごとに少しずつ風景が変化していく様子、またそのシーン遷移の際のアニメーションなど、3D グラフィックスや 3D のインタラクティブコンテンツとしても結構見どころが多いですね。
効果音の使い方も非常にうまく、絵画調のテクスチャと 3D シーンの統一感などめちゃくちゃよく考えられていますね。


Hands Agency はこれまでにも WebGL の事例をいくつかローンチしているフランスの制作会社ですが、自社サイトなどにはその社名にちなんだ「手」が登場するのが特徴的です。
今回の事例もまさに主役が「手」なので、すごく彼ららしいというか、ぴったりのテーマだなと感じました。
絵画調の二次元イラストと風合いを揃えつつ、しかしシーン全体は 2D ではなく 3D で作られていて、その一体感というか、全体としての違和感の無さがすごいです。
映像をリアルタイムに解析して手の形状を認識するのも面白いですし、ぜひカメラ有効で楽しんでみていただければと思います。
ぜひチェックしてみてください。



