
ブラー(ぼかし)を利用した印象的な演出がお見事! Jorge Toloza さんの WebGL を利用した実験サイトがすごい
あくまでも実験サイト
今回ご紹介するのは、Jorge Toloza さんが実験作として公開しているウェブサイトです。
実在するアメリカのジャズシンガー Nina Simone さんのサイトをイメージして作られていますが、なにかのプロモーションサイトなどではないとのことです。(サイト上にもその点について注意書きがされています)
今回のサイトでは WebGL が効果的に使われていて、しかも表現としてはどこか新しい不思議な質感を実現していて素晴らしい仕上がりです。
リンク:
スクロールに連動して淡く変化する世界
作者の Jorge Toloza さんは、Twitter のプロフィールを見る限りはコロンビア在住の Creative developer さんで、今回紹介するウェブサイトでは、恐らく意図的に、ブラーを効果的に演出として使っているのかなと想像します。
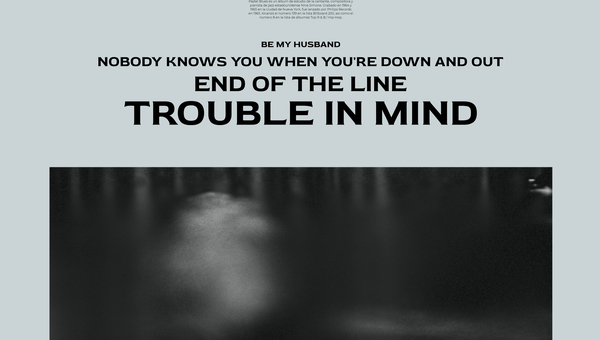
エッジの利いた「コントラストがくっきりと変化する部分」と、ブラーを利用して「あえて緩くグラデーションしている部分」とのギャップがとてもおもしろい視覚的効果を生み出しています。

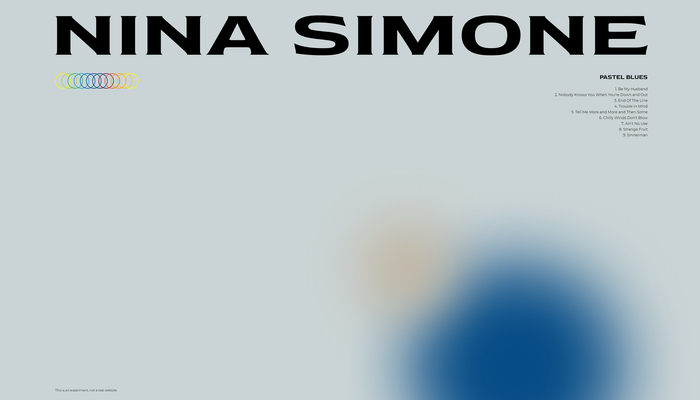
この記事のトップ画像にもあるように、大きな青いインクのシミのようなグラデーションが印象的なページ冒頭部分から、少しスクロールしてやると写真が下から現れます。
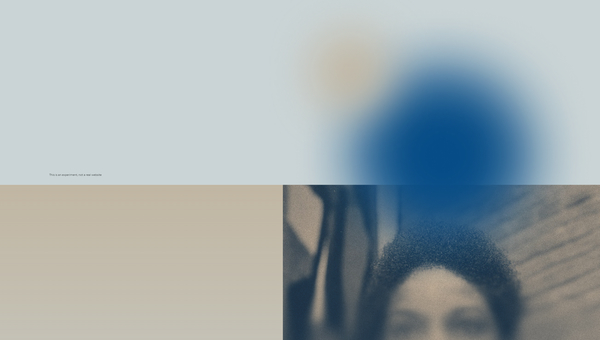
この写真の部分は、画面の上端や下端の部分では絶妙にブラーが掛かるようになっています。
同時に、ホワイトノイズの微妙なポストエフェクトも掛かっているので、質感としてはどこかノスタルジックな雰囲気になっていますね。
スクロールを進めていくと、ブラーの効果がよりわかりやすくなるのではないでしょうか。

WebGL の、特に 3D シーンの演出としては「ブラーを使って擬似的に被写界深度っぽい見せ方をする」ということをたまにやったりしますが……
2D でそれに近い効果が得られる演出として、今回のサイトの画像に対して適用されているエフェクトは非常に面白い効果があるなと感じました。
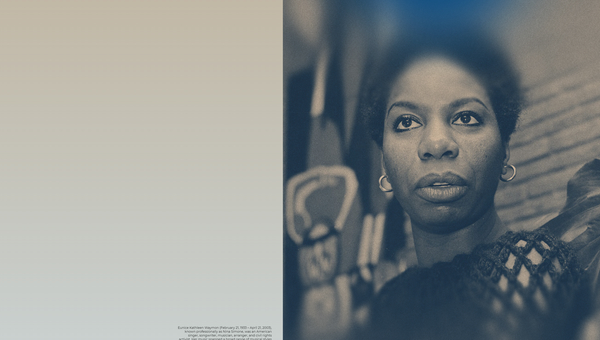
また、よく観察してみると、今回のサイトで使われているブラーはいわゆる普通のガウシアンブラーとは異なり、微妙に濃度にバラツキがある感じになっています。
この擦りガラスのようなもやもやとした独特なブラーが、より有機的な印象を与えてくれますね。


冒頭にも書いたとおりで、今回のサイトはあくまでも実験作として公開されているもの、ということなので……
最初はちょっと紹介すべきかどうか迷ったのですが、しかしその見事なデザインと WebGL を用いた演出に、すごく感銘を受けて紹介してみました。
私の紹介だとどうしても WebGL が関係している部分を中心にした内容になってしまいますが、WebGL だけでなく、他の CSS などを活用したウェブサイト全体としての実装も参考にできる点が多いと思います。
ぜひチェックしてみてください。



