
スクロール操作に連動して起こる細く歪むようなエフェクトが面白い DESCENTE ALLTERRAIN のウェブサイト
ブラーを組み合わせた効果も面白い
今回ご紹介するのは、日本のスポーツ用品メーカー、デサントのオリジナルブランド ALLTERRAIN のウェブサイトです。
デサント(DESCENTE)はこれまでにも WebGL を利用したサイトをいくつか公開しています。今回のサイトでは、サイトそのもののコンセプトを派手な演出で示していくというよりは、さり気ない、ちょっとしたインタラクションに対するエフェクトとして WebGL が活用されています。
WebGL 以外の部分もかなり工夫が感じられる実装になっていて、勉強になりますね……
リンク:
【公式】デサントオルテラインサイト|DESCENTE ALLTERRAIN
思わず製品が欲しくなる……
今回のサイトは、ALLTERRAIN というデサントのオリジナルブランドの製品を紹介しているのですが、WebGL 全然関係ないんですけど単純にこの ALLTERRAIN の製品がすごくシンプルなデザインでかっこいいですね……
余計な装飾がついておらず、直線と曲線の組み合わせが絶妙にかっこいいです。
About を読んだ感じ「All」と「Terrain」を組み合わせて造られたブランド名だそうで、すべての地形 = すべての人々という連想があるようです。つまり、年齢や性別といったなにか特定の属性にとらわれない、機能性や実用性を重視したブランドということなのかなと思います。
※もちろん私の読み違いということもあると思いますので、ぜひ本サイトの About ページもみなさんご自身の目で見てみてください。

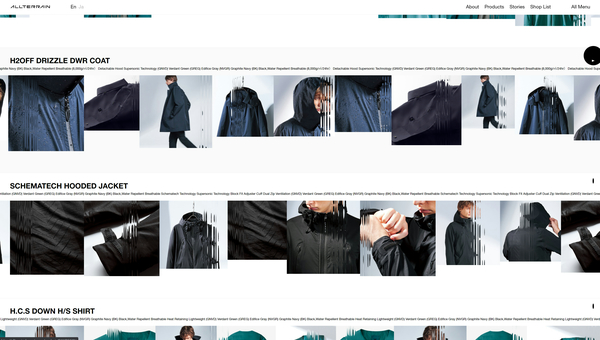
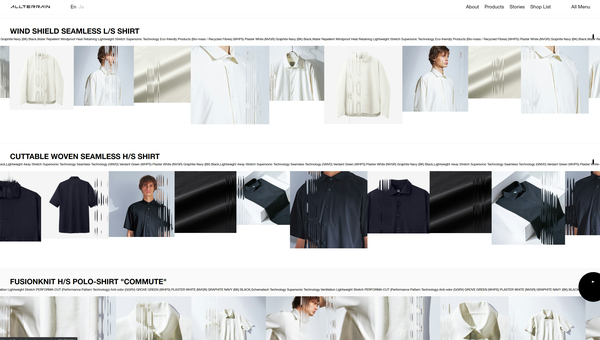
サイト上では、トップページがそのまま製品の多くを様々な画像で紹介する役割となっていて、横方向にズラッと画像が並んだようなレイアウトになっています。
そして、よくスクリーンショットを見てもらうとわかるかと思うのですが、縦に線が入ったような感じで、微妙に画像が歪むような効果が発生するようになっています。
この歪むようなエフェクトは絶えず静止画のように描き込まれているわけではなく……
スクロール操作を行うと、そのスクロールの速度に応じてインタラクティブに発生するようになっています。

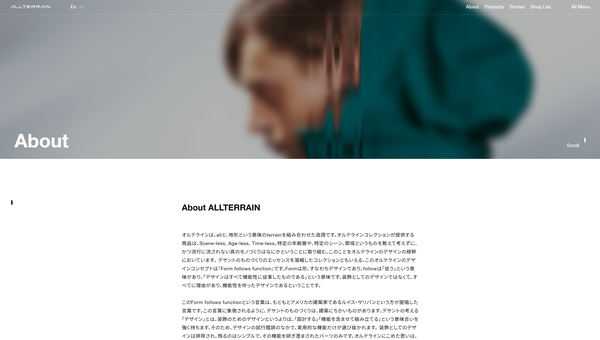
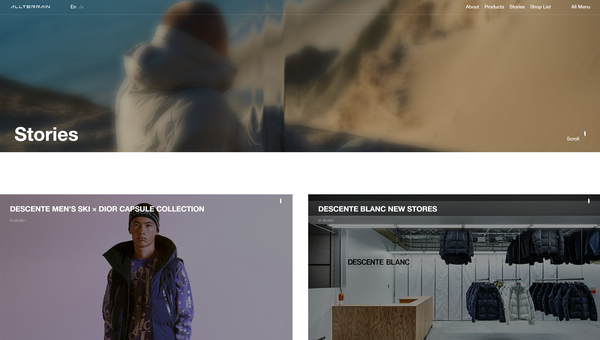
また、このスクロール連動型のエフェクトは、他の About ページなどではまた違った質感に仕上げられており……
スクロールすることで歪むようなエフェクトが発生するのは同じなのですが、こちらの場合は同時にブラー効果も加えられるようになっているんですよね。
このブラー効果もスクロールに連動するのですが、こちらは「スクロール速度ではなく、スクロールした量」に対してインタラクティブに変化するようになっています。
ユーザーに対して、ウェブページの状態を視覚的な変化で認識させる効果として、非常によく考えられているなと思いました。


非常に個人的な印象になってしまうのですが、最近の WebGL で実装されたサイトは派手なエンタメ寄りの 3D 実装は数としてはかなり少なく、今回のサイトのようにちょっとしたエフェクトの実装のために使われていることが多い気がします。
さり気ないエフェクト、と一口に言ってももちろんその内容は様々で、見た目の印象とは裏腹にかなり難易度の高そうな実装がされているものなんかも最近は結構見受けられますね。
今回のサイトの場合は、独自の縦方向に歪むエフェクトとガウシアンブラーのような効果を組み合わせることで、おしゃれでもあり、個性的でもある、かなり独特な風合いを実現できていると思いました。
ぜひチェックしてみてください。



