
インタラクティブかつスイスイ滑らかにアニメーションする様子が楽しい Kacper Chlebowicz さんのポートフォリオサイト
手触りの心地よさを感じてみよう
今回ご紹介するのは、ポーランドのアートディレクター Kacper Chlebowicz さんのポートフォリオサイトです。
かなりインタラクティブ性を考慮して作り込まれたサイトになっていて、ユーザーの操作に対して現れるフィードバックが本当に多種多様です。
WebGL を使っている部分もそうでない部分も、いずれも非常に滑らかにアニメーションするようになっていて手触りがとてもいいですね。いろんな意味で参考にできる点が多そうです。
リンク:
トップページの演出も独特で面白い
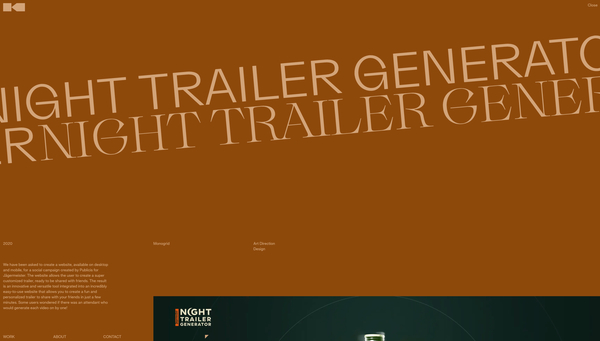
今回のサイトは WebGL を使って演出している部分が結構たくさんあるのですが……
その中でも、見た目に一番インパクトが強いのはトップページの冒頭にある WebGL 実装部分だと思います。
ここでは、背景に動画が再生されている形になっていますが、この動画自体が video タグなどを使ったものではなく WebGL によってレンダリングされているものですね。

最初は単なる動画に見えると思うのですが、少しスクロールしてやると、この上のキャプチャ画像にあるように全体に縦方向のスリットが入ったかのように映像がずれていきます。
このトップページの部分からすでに、スクロールに連動するというユーザーの操作に対する演出が取り入れられている形です。
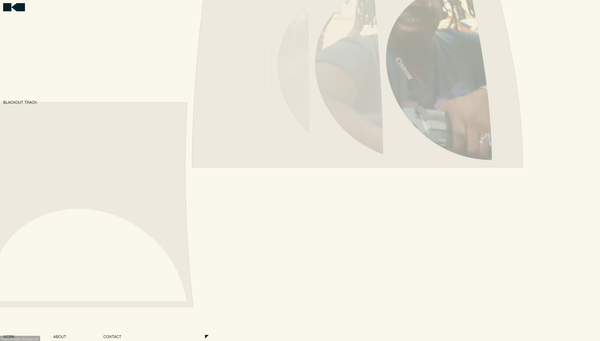
そして、さらにスクロールしていくと今度は事例の紹介を行うセクションが現れるのですが……
ここでも WebGL を使うことで、各事例に紐付いたブロックを歪ませるような演出が行われています。

この事例のブロック部分が歪むような演出は、静止画で見てもちょっと何が起こってるのかわかりにくいかな~ と思いますが、スクロール操作に合わせて平面が盛り上がってきているかのように湾曲します。
丸い筒に写真をペタッと押し付けて曲げたような感じ…… とでも言いましょうか……
実際に動く様子を見てもらうと、その独特な質感の面白さを感じることができると思いますので、ぜひ実際にサイトに訪れて確かめてみてください。
同様の演出は各事例の詳細ページなどでも見ることができ、WebGL を使っている部分が実は結構たくさんあるサイトとなっています。


2D 的な表現と 3D 的な表現の中間みたいな感じのエフェクトが多く使われているサイトですが、2D 的なウェブサイトの見やすさ・わかりやすさを維持しながらも、驚きや楽しさも随所に盛り込まれている、バランスの良い実装だなと個人的には感じました。
また、静止画では説明することが難しいのですが、各所に見られるアニメーションのイージングがかなりうまく組み上げられており、操作したときに気持ちよく感じられる場面がたくさんありますね。
こういった手触りの良さみたいなものってなかなか言語化するのが難しいですが、細かく観察しつつ、参考にしてみるのもいいかもしれません。
ぜひチェックしてみてください。



