
SVG や CSS を上手に活用しながらピンポイントで WebGL を組み込んだ Schweppes のウェブサイト
最近なんか飲料系のサイト紹介が多いな……
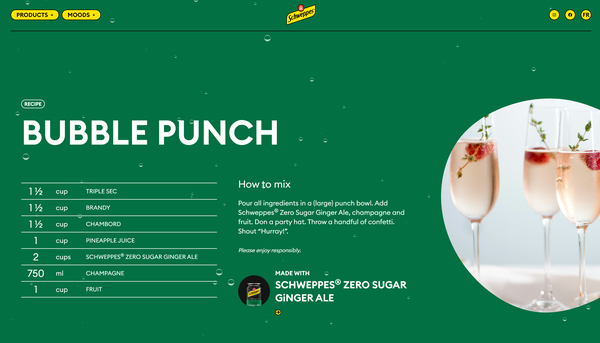
今回ご紹介するのは、Schweppes というカナダの炭酸飲料のウェブサイトです。
今回のサイト、最初に見たときにどこに WebGL が使われているのかガチでわからなかった(SVG や CSS ですべて実現できそうに見えた)のですが、よくよく観察してみると WebGL が使われている箇所がありました。
また、これは想像ですが、おそらく Pixi.js や three.js のような有名所のライブラリを使っている様子が無いので、もしかしたらピュアな WebGL で実装されたものなのかもしれません。だとしたらなかなか興味深い事例ですね……
リンク:
泡の動きに注目してみよう
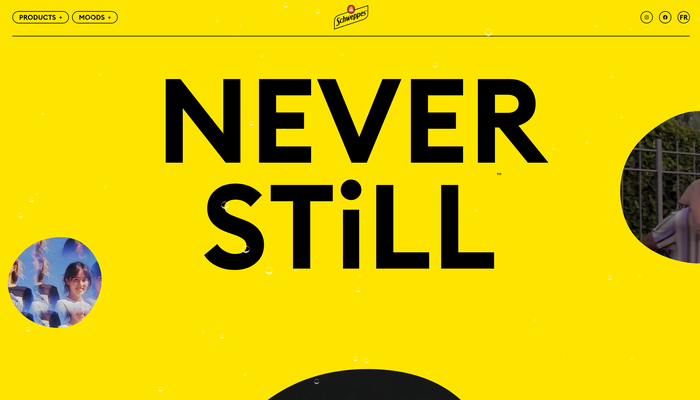
今回のサイトでは、炭酸系の飲料をイメージさせるような、泡の表現が随意所に見られます。
また、ふわふわと絶えず揺れるように動くアニメーションもたくさん登場するので、一見した印象ではこのあたりが WebGL で実装されてそうだな~ という感じがしますよね。

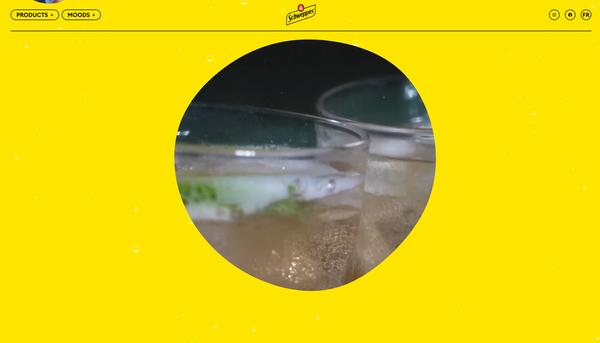
静止画ではわからないですが、この空間を丸く切り抜いたような窓は絶えずアニメーションしていて、これは SVG によって実現されているビジュアルです。つまり WebGL ではありません。
また、白くて小さなシルエットの気泡が画面全体に散らばっているのですが……
この背景に描かれる細かな気泡も、やっぱり SVG で表現されているものがあるようで、最初はまじでどこに WebGL が使われているのかよくわかりませんでした。
ただ、よくよく観察してみると、スクロールに連動して動く気泡と、そうでない気泡があるんですよね。
実は、スクロールに連動して動く方の細かい気泡は、どうやら WebGL を利用して描画しているっぽいです。

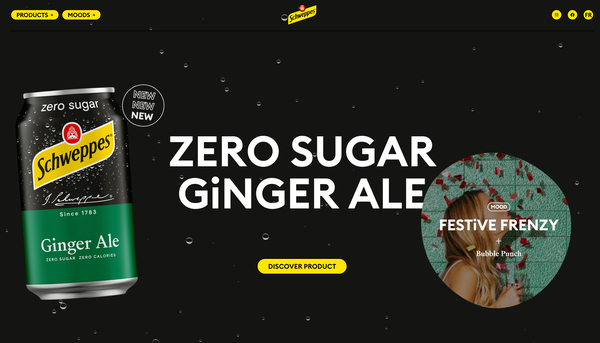
この上のスクリーンショットを見ると、画面の左側に飲料缶の画像が浮いてると思うのですが……
この缶の画像がスクロールに合わせて上下に動くと、それに押しのけられるように動く細かな気泡がいくつかあります。
このようなインタラクティブにユーザーの操作に反応する役割の気泡と、絶えず一定の速度で動き続けるだけの気泡があり、インタラクティブ版の気泡だけが WebGL で描かれているみたいです。
SVG と WebGL が同時に使われていることは全く珍しいことではありませんが、こういう形で使い分けされてるのは結構レアケースかもしれませんね。


その他、実は背景色が変化するときに、リニアに背景色が徐々に変化していくのですが、その滑らかな背景色変化も WebGL っぽいですね……
SVG を基本的な表現の下地としつつ、そこにほんの少しの WebGL 実装が加えられており、両者が上手に使い分けされている面白い事例だなと思いました。
WebGL はどちらかというと脇役という感じですが、それぞれの技術の使い分けがとても巧妙なウェブサイトだと思います。
ぜひチェックしてみてください。




