
Blender で制作したオリジナルの 3D モデルが多数登場! Andreas Lagerkvist さんのポートフォリオサイト
3D モデルを自作できるって本当にステキ……
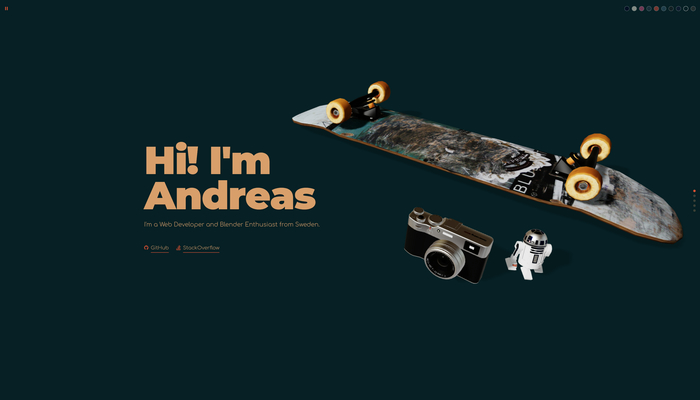
今回ご紹介するのは、スウェーデンのウェブ・デベロッパーで Blender 使いでもある Andreas Lagerkvist さんのポートフォリオサイトです。
サイトの構成自体は非常にシンプルなのですが……
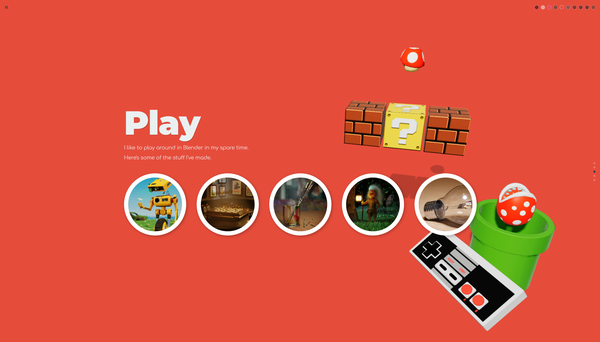
各セクションに自作の 3D モデルを置いた構成になっていて、3D シーンのバリエーションが豊かです。今回のサイトを見ると、自分で 3D モデリングができるのってすごく有益だなということをあらためて感じさせられますね。
リンク:
背景色の変更など細かい気配りが良い
今回のサイトは、実はあまり説明することは多くありません。
ウェブサイトの構成としてはスクロール操作などで順番にページをたどっていく縦方向に長い構造で、それぞれのセクションごとに、いくつかのリンクなどが置かれています。
そして、それぞれのセクションにはなにかしらの 3D モデルが置かれているのですが、いずれのシーンに登場する 3D モデルもアニメーションが適用されていてしっかり作り込まれています。

カーソルが動くと若干カメラがそれに連動して動くこともあり、構図のシンプルさ以上に、ビジュアルとしての情報量は多くなっています。
ページ遷移の際のアニメーションなんかも実装されているので、実際に動く様子を見ると、登場するオブジェクトがそれほど多くないにもかかわらず寂しい感じはありません。
リアルとデフォルメの中間的な質感で、なんか可愛らしいような印象を受ける 3D モデルが多いですね。
サイト内に掲載されている Blender の作例は、解像度も高くて見ごたえがあります。

また、画面の上のほうにはいくつかの仕掛けが実装されていて……
画面の右側にあるアイコンからは、背景色を含むテーマカラーを切り替えることができるようになっています。
その他、ページを表示されている環境でフレームレートが下がっている場合は、アニメーションを止めることもできるよ~ と自動的にポップアップが出てきて教えてくれます。なんとも親切……
画面の左上にあるアイコンから、アニメーションの ON・OFF が切り替え可能です。

ウェブ系の開発者が、Blender などの 3D ツールの知識を持っているケースはかなり稀だと思いますので、今回のサイトのように自作の 3D モデルがポートフォリオサイト上にたくさん使われているというのは珍しい事例だと思います。
もしウェブ系の開発者やデザイナーが、WebGL(やそれを意識したデザイン)をスキルセットの1つとして身に着けることを検討しているなら、同時に Blender も使いこなせる未来をちょっとだけ思い描いてみるとメリットが多いと思います。
まあ口で言うほど簡単ではないので、それなりに使いこなすためには時間が掛かりますが…… それに見合った、かなりスペシャルなスキルの1つだと思います。
ぜひチェックしてみてください。



