
TypeScript を用いてオープンソースで開発中のノードベースの WebGL エンジン Polygonjs が面白い
すでにローンチ済みで有料プランも用意されている
今回ご紹介するのは、Polygonjs というプロダクトです。
現在すでに有料のプランも提供されているウェブサービスとして運営されていますが、もちろん無料のプランもあるので誰でも利用可能です。ノードベース+WebGL というなかなか先鋭的な構成ですがその実力は果たして……
あまり詳しくソースコードを読んだりはしていないのですが、エンジン部分は完全な内製ではなく three.js を取り込んでる形っぽいですね。
リンク:
映画で利用されるガチの CG 制作の経験を活かす
今回のプロダクト、すでに有料でサービスを提供している形ですので、必要最低限の機能はほぼ揃っているのだろうと想像します。
どの程度のユーザーがいるのかはわかりませんが、公式のドキュメントや Example も用意されていますし、今回紹介する公式のウェブサイト上でもざっくりとその機能性について説明されています。

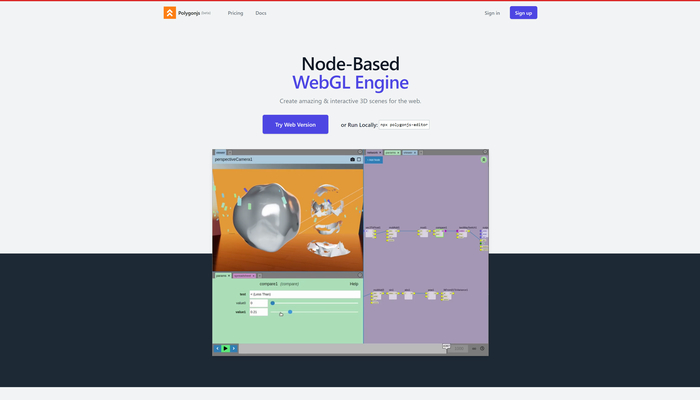
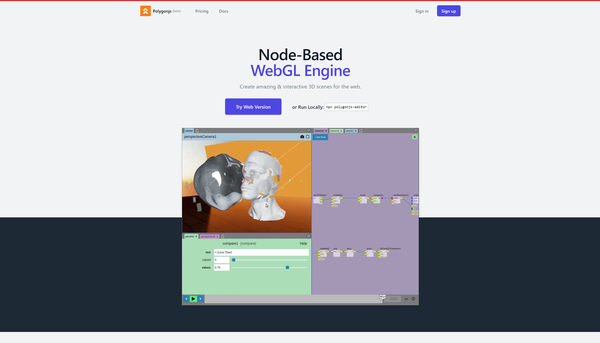
まず誰もが気になるのは「Node-Based」の部分ですよね。
あえて忖度せずに正直に書くと、インターフェースのデザインはあまり優れているとは言えない感じはしますね…… なんというか、機能的にはいろいろ揃っているのでしょうが、外見的な操作しやすさなどはこれから徐々に整えていくという段階なのかもしれません。
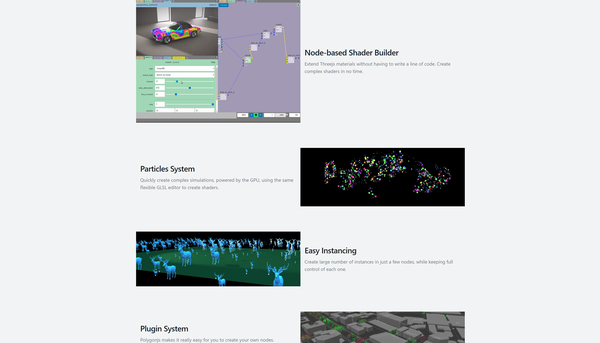
とは言え、用意されている機能は結構本格的なものが多いです。
インスタンシングを簡単に利用することができたり、パーティクルを制御する仕組みがあったり、プラグインを使って拡張することができたり……
一般的な CG の用途で必要となりそうな機能はいろいろ揃っていそうです。

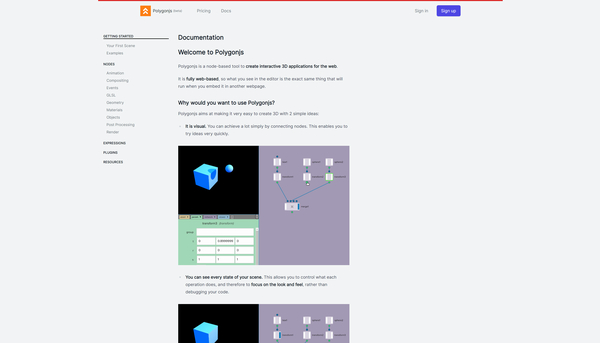
ちなみに、今回のサイトの一部には Polygonjs のドキュメントが含まれていますが、こちらもまだまだこれから充実していく段階、という感じかもしれないですね。
最低限の情報は揃っているように見えるんですが、まあ three.js ベースであれば当然引数の種類とかは自ずと決まってくるので、それらをまとめてあるという感じで「使い方の指南書」というよりは「取扱説明書」という感じがしました。
インターフェース(GUI)の実装やドキュメントの整備というのは、コア機能の開発がある程度落ち着いてから充実していくことが多い領域だと思いますので、今後に期待したいところです。

Polygonjs の公式の Twitter アカウント(@polygonjs)には、ブラウザ上で実際に動作している様子を見ることができるデモがいくつか上がっています。興味のある方は、そちらもチェックしてみてもいいかもしれません。
About ページを見てみると、作者の方は映画向けの CG 制作などに携わった経験があり、その経験を活かしたウェブベースのツールを開発しようとしているみたいです。
映画などに使われる本格的な 3D ツールと同様の使い勝手・機能性を持ったウェブサービスというのはもし実現できたとしたら本当にすごい……
気になる方は、ぜひチェックしてみてください。




