
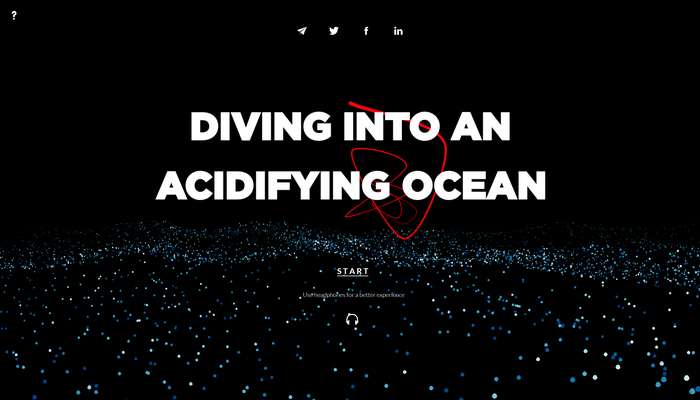
海中における二酸化炭素などの含有量の変化を WebGL で表現した Diving into an Acidifying Ocean
思わず考えさせられるようなコンテンツ
今回ご紹介するのは、WebGL でパーティクルを利用してオブジェクトを描画しつつ、海洋における二酸化炭素などのガス含有量に関して知ることができる Diving into an Acidifying Ocean です。
登場するオブジェクトや生物の量はかなり多く、またそれぞれに対してちょっとした説明文も添えられており内容が結構濃いコンテンツとなっています。
パーティクルを用いた表現はリアルというのとはちょっと違いますが、とても表現力の高いコンテンツとなっています。
リンク:
Diving into an Acidifying Ocean
ぜひサウンドを有効で閲覧したいコンテンツ
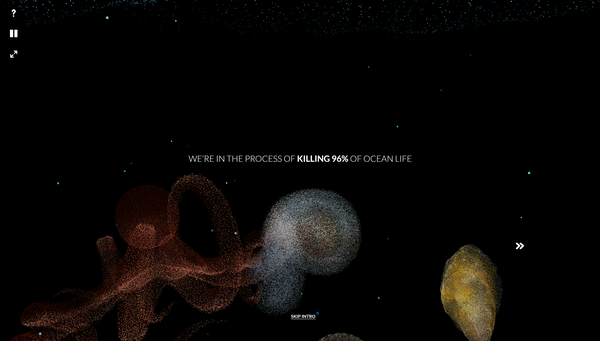
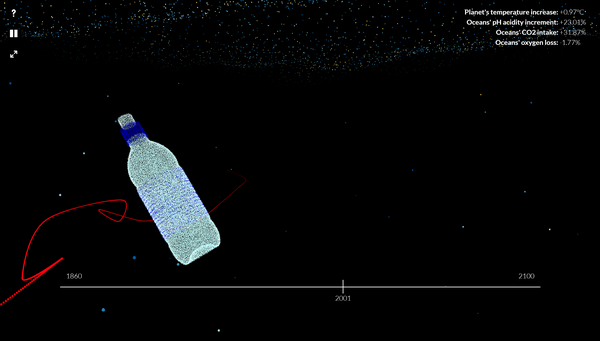
今回のコンテンツは、面を持つポリゴンとして描画されるものは1つもなく、登場するすべてのオブジェクトや生命体はパーティクルによって描かれます。
これは海の波というか海面に関しても同様で、サイトが表示された直後に表示されている海面部分もパーティクルになっています。
コンテンツがスタートすると様々な効果音が流れるようになっていて、これが非常にいい意味で雰囲気の底上げに役立っています。今回のコンテンツをじっくり味わうにはヘッドホンやイヤホンなどを使うことを推奨します。

今回のサイトでは、音声のナレーションこそありませんが、要所要所で字幕のような感じで文章が表示される箇所が出てきます。
画面の中央よりやや右下のあたりに右に向かう矢印のようなアイコンがあるのでそこを使ってスキップすることもできますが、ある程度自動で字幕が切り替わるため、完全に放置してぼんやりと眺めることもできます。
字幕で表示される文章は作者さんから閲覧者へのメッセージなのでしょうが、雑にまとめると海の自然環境を維持するために今こそ立ち上がるべきだ、というような感じでしょうか。
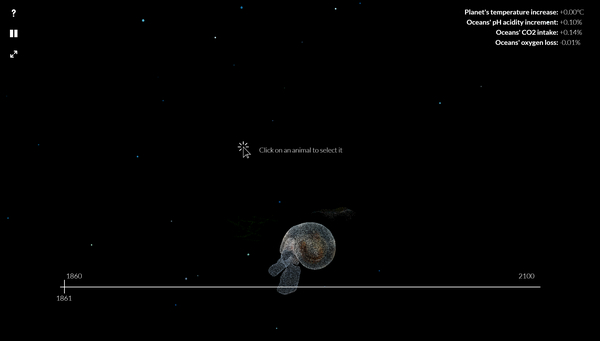
途中からは画面の下のほうにタイムラインも表示されますので、近代に海中にどのような変化が起こったのか、時間の経過と共に把握することができます。


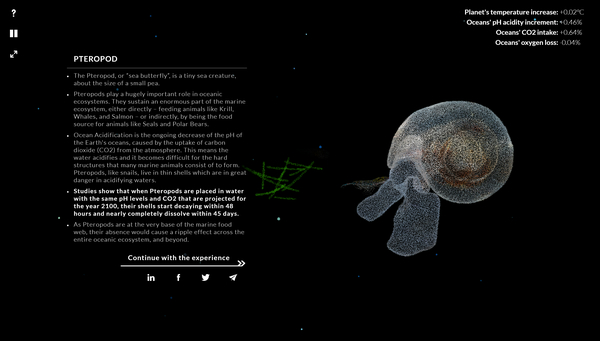
作中に登場するオブジェクトには、それぞれ解説のテキストも用意されていて、読み物としてもかなりのコンテンツ量があります。
自然環境についていろいろと知ることができる、なかなか貴重なコンテンツだと個人的には感じました。
また、あえてポリゴンではなくパーティクルを用いていることにより、生物のもつリアルな質感が「無意識のうちに脳内で補完される」ようなビジュアルになっていますね。
これがもし仮にポリゴンで表現された 3DCG だったとしたら、まったく違った印象になっていたと思います。

現代に近づいてくると人工物も登場するように……
ドット絵や、あるいは絵本なんかもそうですが、情報量をあえて削ってしまうことによって、それを見た人の脳が勝手に質感を補完してしまい、実にリアリティのあるドキュメンタリータッチなビジュアルに感じられる……
そんな作品だなと感じました。
また BGM のような音楽ではなく、あえて自然的な効果音だけで構成された音響演出もかなりサイトの雰囲気に寄与していると思います。
シンプルなパーティクルベースのビジュアルですが、コンテンツとしての完成度は高いです。
ぜひチェックしてみてください。



