
WebGL を利用した便利なライブラリ curtains.js の作者でもある Martin Laxenaire さんのポートフォリオサイト
あらゆるオブジェクトが動くぞ……
今回ご紹介するのは、WebGL 製のライブラリとして当サイトでも過去に紹介したことのある curtains.js の作者、Martin Laxenaire さんのポートフォリオサイトです。
WebGL に関する知識が必要となるライブラリ開発を行っている作者さんということもあり、今回のサイトも個性的な WebGL 演出が多く盛り込まれています。
あらゆるオブジェクトに対してインタラクティブな反応が見られる、とてもリッチなウェブサイトとなっています。
リンク:
Martin Laxenaire | Creative front-end developer
リンクは WebGL と DOM を組み合わせて表現
今回のサイトは背景部分が全面 Canvas になっていて、多くのオブジェクトは WebGL によってグラフィックスとして描かれます。
実際にサイトに行ってご覧になってみていただければわかるかと思いますが、マウスカーソルを動かすたびに、なにかしらのインタラクションが発生します。
文字が歪んだり、背景に波紋のような模様が表れたり、とにかくいろいろな反応を楽しむことができます。

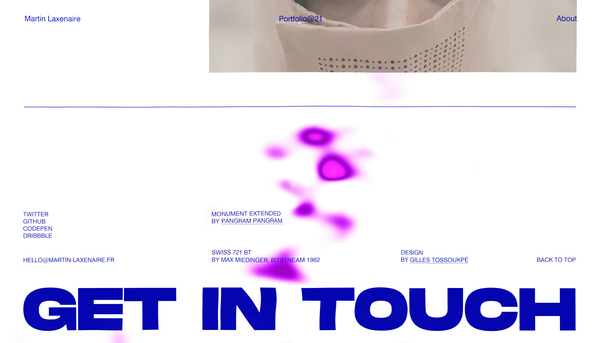
背景に表れた、ピンクと言うか紫というか…… モヤッとした模様が見えると思うのですが、これは流体っぽい感じのグラフィックスとして描画されます。
いわゆる Stable Fluids のような流体というよりは、波動方程式によって波紋を描いている感じの模様となっていて、カーソルを大きく動かすとそれに応じて背景の色と、そして文字の部分が歪みます。
文字が歪むことからそれが WebGL で描かれているグラフィックスであることがわかるわけですが……
たとえばリンク文字が画面上に配置される部分では、まったく同じ座標に「文字を透明にした物理的な DOM」が置かれており、ウェブブラウザの本来のユーザー向けインタラクションも同様に発生するようになっています。

静止画では伝えるのが難しいのですが……
あらゆるオブジェクトが WebGL で描かれているため、とにかく視覚的な情報量がものすごく多いサイトです。
全体的に構図がシンプルであることや、配色もかなりシンプルであることなどもあって、けしてうるさい感じにはなっていませんね。
そのあたりのバランス感覚はとても上手だなと感じました。

curtains.js は煩雑な WebGL の設定を上手に隠蔽しながら、様々なエフェクトやトランジションを比較的簡単に導入できるライブラリとして、海外ではそれなりに知名度があるような気がします。
日本では、あまり頻繁に目にするわけではないですが、使っている、あるいは使ったことがある開発者さんもいるんじゃないでしょうか。
ライブラリの自作ができるほど WebGL をしっかりと理解している作者の方のサイトということで、WebGL の表現力の高さを強く感じることのできる完成度に仕上がっていると思います。
ぜひチェックしてみてください。



