
美しい写真に視差効果を加えた表現が素晴らしい虎ノ門ヒルズ レジデンシャルタワー のウェブサイト
情報量は多いが良い意味で抜け感がある
今回ご紹介するのは、虎ノ門ヒルズ レジデンシャルタワーのウェブサイトです。
制作は mount inc. さんで、全体としてかなりボリュームのあるウェブサイトになっています。
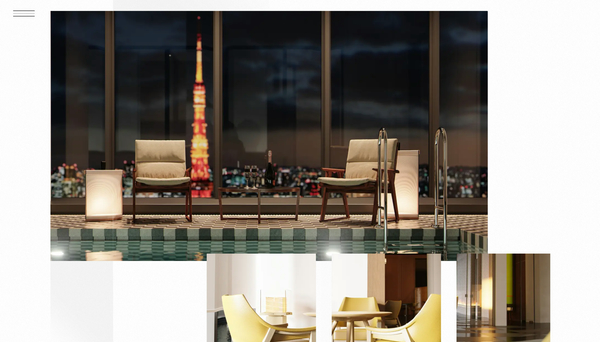
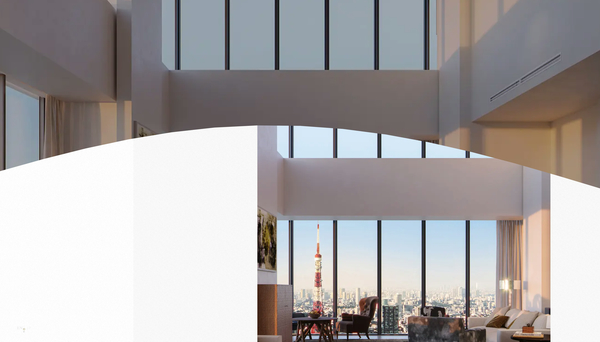
トップページの縦スクロール中に出てくる画像や動画の数が多いことはもちろんですが、それ以外の各種詳細ページに記載されている文章、画像などもかなり多く全部を見ていくだけでも大変そうです。
ただ、不思議なのはかなり情報量が多いにもかかわらず、詰め込まれたような感じは一切しないんですよね。デザインや余白の取り方、アニメーションやイージングなど、様々な工夫により全体としてまとまりのあるサイトとしてキレイに収まっていると思います。
リンク:
虎ノ門ヒルズ レジデンシャルタワー - TORANOMON HILLS RESIDENTIAL TOWER | 森ビル株式会社
スクロールに連動する視差効果はさりげないが効果大
今回のサイトでは、WebGL を使っていると言っても 3DCG をバリバリ描画しているようなタイプではありません。平面的な WebGL の使い方が中心ですが、どれも丁寧に作り込まれていて完全にウェブサイトの一部として同化しています。
言葉で書くと簡単なようですが、WebGL の実装を、それと気づかないレベルにまでウェブサイトの構成要素の1つにするというのはとてもむずかしいことだと思います。
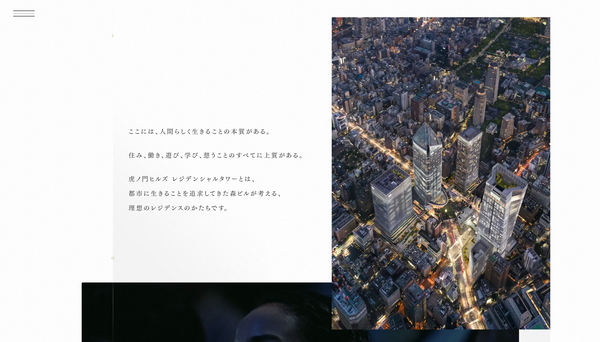
今回のサイトの場合は画像の描画に WebGL が使われているのですが…… 一見しただけではちょっとわからないかもしれません。それくらい、違和感なく溶け込んでいます。

パッと見た感じ、普通に文章と画像が置かれている一般的なウェブサイトのレイアウトに見えますよね。
でも画面の右側にある風景写真の部分は、WebGL を使って描かれています。
よく観察してみると、画像の表示に対して「スクロール量に応じた視差効果」が加えられています。効果がわかりやすいもの、あるいはちょっと効果がわかりにくいものがあったりしますが、撮影されている空間の前後のレンジが深い(広い)ものは効果がわかりやすいと思います。

今回のサイトで紹介されている虎ノ門ヒルズ レジデンシャルタワーって、たぶんまだ工事の途中というか完成してない建築物ですよね……
建物の完成を待たずにウェブサイトをローンチする必要性があったのだと想像しますが、サイト内には実際の風景と遜色ないレベルの、プリレンダリングの CG も多く使われているようです。
見た目以上に、いろんな意味で手間が掛かっているサイトですね……
視差効果だけでなく、時折ページ内を横切るような演出が盛り込まれていたり、ページ遷移の際に勢いのある曲線を利用したトランジションエフェクトが発生したり、ビジュアル面だけを見てもとても丁寧な仕事が光ります。


一等地に建つ高級な不動産のウェブサイトということもあり、恐らくサイト全体の質感、高級感など、クライアントの要求も相当高かったんじゃないかなと想像します。
mount inc. さんは WebGL を利用した案件を過去にも手掛けていると思いますが、毎回レベルが高くて個人的にはびっくりしますね……
全世界的に見ても、WebGL はもはや変化球ではなく演出上欠かせないものになりつつあるのかなと思ってますが、とはいえ、それをしっかり使いこなせる制作会社はまだまだ少ないと思います。それはひとえに、WebGL の特性を理解してデザインから実装までを一貫して手掛けることができるチーム……その構築がまず難易度高すぎるというのがあると個人的には思います。
今回のサイトにも多くの人がいろいろな形で関わったのだと思いますが、それらが見事に1つに、美しく結実しているなと感じました。
ぜひチェックしてみてください。
リンク:
虎ノ門ヒルズ レジデンシャルタワー - TORANOMON HILLS RESIDENTIAL TOWER | 森ビル株式会社



