
Microsoft が公開しているデータセンターを見学できるバーチャルツアーコンテンツがいろんな意味で面白い
驚きのマイクロソフト純正 WebGL コンテンツ
今回ご紹介するのは、Microsoft 公式のウェブサイトです。
Google が自社の取り組みについて WebGL を用いたスペシャルコンテンツとして公開しているのは割とよく目にしますが、Microsoft がこのようなコンテンツを公開してるのは珍しいですね……
まあ私が知らないだけで、いっぱいあるのかもしれないですけど……
ビジュアル的にも結構興味深い内容になっていますし、単純にコンテンツとしての内容もなかなかおもしろいです。
リンク:
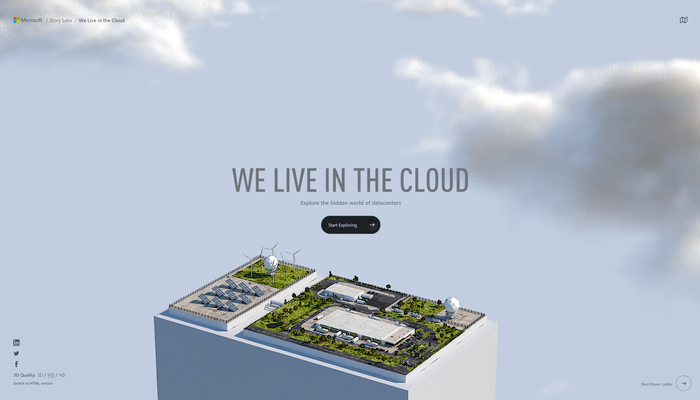
We Live in the Cloud | Microsoft Story Labs
マイクロソフトのデータセンターに潜入しよう
今回のサイトは、Microsoft の公式なウェブサイトということもあって WebGL 使いとしてはどういう構成の実装になっているのか非常に気になりました。
パッと見た印象的には、まあ three.js ではないだろうなって思ったのですが、じゃあ Babylon.js なのかと言われると、それもどうも違うような感じがします。かといって、なにかゲームエンジンなどから出力したものというわけでもなさそうですし、結構ソースを追いかけてみたのですが詳細はよくわかりませんでした(誰かわかるひといたら教えてほしい……)
今回のサイトで使われていないような、たとえばメッシュのスキニングなどのソースも含まれていそうな雰囲気があり、たぶんやっぱりなにかしらのフレームワークやライブラリを使っているんだろうなとは思います。もしかしたら、Microsoft の WebGL 用内製ツールかなにかなのかもしれませんね。

描画結果はご覧の通り、どちらかというとテクスチャの質感で盛っていくタイプのビジュアルになっていますが、なんか sobel か laplacian かなんかのエッジフィルタが掛かってますね。
スクリーンショットを見てもほぼわからないかな~とは思うのですが、樹木の輪郭が黒っぽい線で描かれているのがなんとなくわかるかと思います。
また、この俯瞰したシーンはデータセンターの全体図になっていますが、ここからさらに建物の内部に入ることも可能です。
エントランスや、サーバールームなど、様々な部屋を徘徊できます。

基本的に、テクスチャがかなり高解像度なものを使っていることもあって質感はリアル寄りの風合い。
一部リアルタイムにシャドウを落としている部分などもあります。
ポストエフェクトとしてブルームのような効果が現れるシーンもあり、かなり見栄えのする CG を楽しむことができます。
惜しむらくは、カメラ操作がある程度限定されていることでしょうか。スクロール操作を行うことでカメラが移動していくのですが、規定のルート以外に自由に平行移動することはできません。


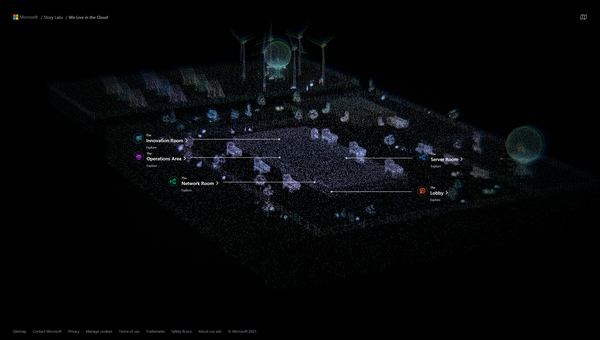
全体マップを表示するとどこかサイバーな雰囲気のグラフィックスが表示されたりもします。
マジな話、この WebGL のエンジンがなんなのかその正体がめちゃくちゃ気になりますね……
私の環境に特有の現象かもしれませんが、ときどき、特にロードが重なったりして CPU 負荷が高まった瞬間とかに、見えてはいけないオフスクリーン向けのレンダリング結果がほんの一瞬だけパチっと描画されたりして、なんかバギーな感じがこれまた好奇心を掻き立てます。
CG の描画結果は WebGL としてはかなり質感の良いものに分類されると思います。テクスチャの素材がいいのはもちろんですが、リアルタイムに処理できる部分にももちろんいろいろと仕込みがされており、細部を観察するだけでも相当楽しめますね(それが楽しいかどうかはもちろん人によるでしょうが……笑)
Microsoft の純正で、こういったリアルタイム系の WebGL コンテンツを見るのは結構珍しい感じがしますので、今後も大々的に自己主張してもらいたいですね…… 私をワクワクさせてくれ…… たのむ……
ぜひチェックしてみてください。




