
アメリカ経済を牽引してきた Nasdaq 50年の歩みを記した WebGL コンテンツがすごい!
シンプルだからこその難しさと向き合った作品
今回ご紹介するのは、みなさんも恐らく名前はご存知だと思いますが、アメリカの Nasdaq(ナスダック)に関連したコンテンツです。
ナスダックの50年にも及ぶ歴史を振り返ることができる内容となっていて、Apple や Microsoft など、名だたる企業の歴史の一端も垣間見ることができます。
今回のサイトでは 3D 空間に浮かぶパーティクルが主なプリミティブになるのですが、一般にこういうシンプルな構成だとかっこよく見せるのはかなり難しいと思います。
その点、今回のサイトはめちゃくちゃ完成度が高く、素晴らしい質感とビジュアルを実現しています。
リンク:
Nasdaq 50: Frontier of the Future
ぼやけたような表現も上手に演出されている
今回のサイトは、見た目以上に手が込んでいるというか……
恐らく CG や WebGL 実装に関して経験値の高い人ほど、いろんな意味で芸が細かいな~ って感じるような、そんなサイトになっていると思います。
パーティクルをドバーッと飛ばすだけなら結構簡単というか、むしろどちらかというと WebGL 初心者でも手軽にできるタイプだと思うんですよね。でもここまでの完成度で作るというのは並大抵じゃないなって個人的には感じました。
シーン全体はうっすらとグラデーションした背景で構成され、そのなかにいろいろな形状のパーティクルが登場します。

イントロのシーンでは、50周年を意味する大きな50の文字がパーティクルによって描かれます。
静止画では伝えるのが難しいのですが、パーティクルは常にほんの少しだけ動いていて、マウスカーソルのホバーによっても若干明滅するようになっています。
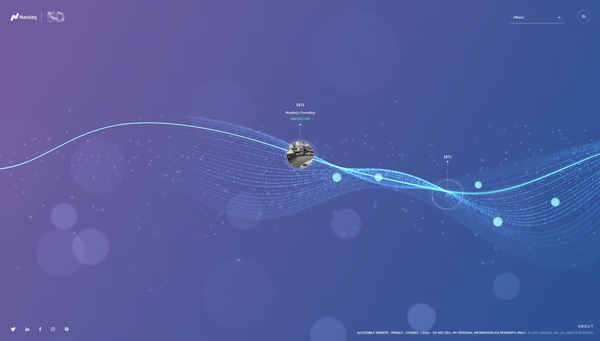
画面の下のほうに配置されている Enter ボタンみたいなリンクをクリックすると、シーンが遷移して波打つラインが幾重にも並べられたビューが現れます。
大きなもの、小さなもの、ぼやけてるものくっきりしてるもの…… いろんな質感のパーティクルが美しくシーンを彩ります。


上図の2枚目の画像にあるように、ラインの一本一本が、なんらかのコンテンツに紐付いていて、カーソルをホバーさせることでアイコンと共にラインがライトアップされたネオンのように明るくなります。
この動的にラインが明るくなる演出は、よーく観察すると「ラインを構成するパーティクルの1つ1つが強く光った状態になる」ことでラインとして可視化されていることがわかるのではないでしょうか。
そのあたりのトランジションも含め、すごく丁寧に作られていますね。
奥行き感が強くなるようにパーティクルをぼかして表現するような工夫もされていて、幻想的で広大な空間があるかのように感じられると思います。

ここでは CG 的な面ばかり強調してしまいましたが……
実際にサイト内で紹介されているコンテンツの内容も、かなり興味深いものが多いですね。
Apple が上場したときの当時の写真や資料など、普段はあまり目にすることがないような資料もたくさん用意されていて、単純に読み物として見てもかなり面白い内容だと感じます。
関係した人物に関する解説があったり、次々とコンテンツをジャンプしていくのが手軽にできるようにインターフェースが工夫されていたり、CG 以外の部分についてもとても完成度の高いサイトだと思います。
せひチェックしてみてください。



