
ド派手な RGB ディストーションエフェクトも滑らか! 見ていて楽しい Jon Vieira さんのポートフォリオサイト
演出の方向性は一貫している
今回ご紹介するのは、イギリス在住のプロダクト・デザイナー Jon Vieira さんのポートフォリオサイトです。
画像の表示を WebGL を使った描画で行っていて、あらゆる場面にエフェクトが掛かる結構派手めのサイトとなっています。
デザイン自体は結構シンプルなレイアウトなのかな~ と思うのですが、フォントの使い方や先述した WebGL のビジュアルがかなりインパクトがあるので、印象としてはどちらかというと派手な感じもします。
リンク:
Jon Vieira - Product Designer @ 2021 Portfolio
ほとんどすべての動画や画像がインタラクティブに変化
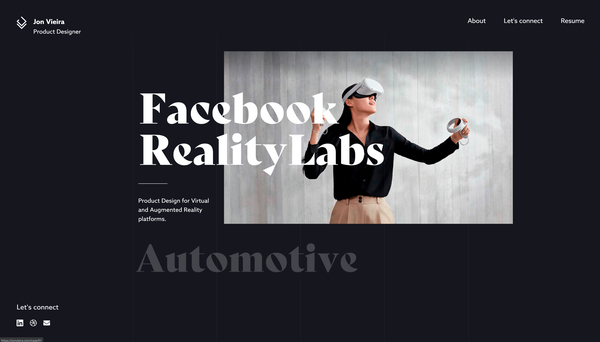
今回のサイトは、トップページに Jon Vieira さんが手掛けた事例が直接置かれているというか、そのまま並べられた構造になっています。
事例の部分は最初はタイトルだけしか見えていないのですが……
このタイトル部分にカーソルをホバーさせてやると、その事例のスクリーンショットや写真が画面にふわりと浮かび上がってきます。

この事例の写真や画像が浮かび上がってくる際にも、WebGL のエフェクトが発生します。つまり、単に画像を CSS などで表示しているのではなく、WebGL でレンダリングしているということですね。
今回のサイトでは、ほとんどすべてと言ってもいいと思いますが、画像や動画は基本的に WebGL を使って描かれています。
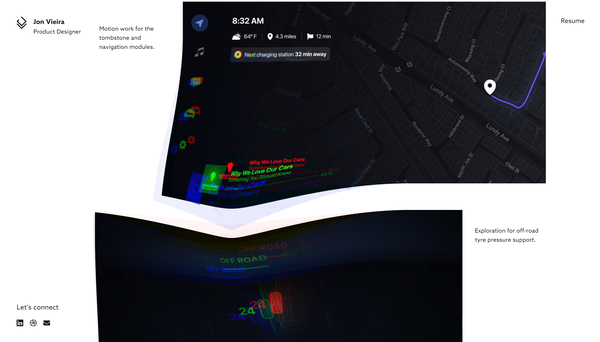
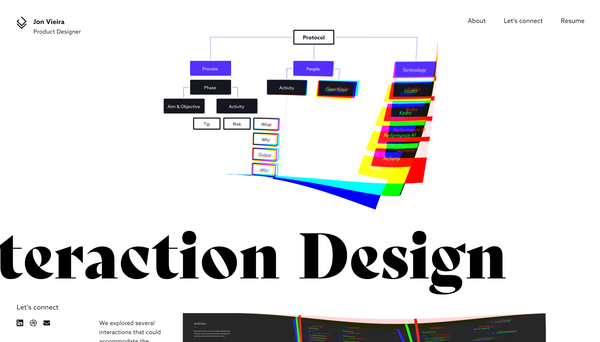
ホバーした際のエフェクトとしてはかなり派手なビジュアルになっていて、画像が大きく歪むだけでなく、同時に RGB ディストーションのような効果も付与されています。

この上の画像を見ると、画面の中心あたりにある事例のスクリーンショットが RGB ディストーションで歪んでいるのがわかると思います。
カーソルの動いた部分に強烈な歪み効果が表れ、まるで柔らかい布や、あるいは液体のような感じで動きます。なかなか独特な風合いで、面白いですね。
各事例の詳細ページのほうにもこれらの演出は多用されており、あらゆる画像がグイグイ動きます。
思わず何回もカーソルを動かしたくなるような、滑らかなホバーエフェクトとなっています。


トップページのホバーエフェクトなんかがそうですが、よーく観察してみると、一口にホバーエフェクトと言っても、細かい部分までかなり丁寧に実装されていることがわかると思います。
ホバーした瞬間に発生する波紋が広がるようなエフェクトと、カーソルが動いたときに発生するディストーションとは、動きを見る限りでは別々の係数で制御されていると想像できますが、色がフェードアウトしていく様子とかも見て取れるので結構複雑ですね。
これを完全再現できるか? と問われたときに Yes と答えられる WebGL 開発者は意外と少ないんじゃないでしょうか。
丁寧な仕事の光る、興味深い実装だと思います。
ぜひチェックしてみてください。



